혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
fetch API
AJAX의 한 방식으로 URL 주소를 통해 서버로부터 동적으로 데이터를 받아오는 API
: 웹페이지에 날씨, 미세먼지 농도 같은 정보는 전체 페이지에서 해당 영역만 동적으로 데이터를 받아와야 하며 이때, 비동기 방식으로 서버에 데이터를 요청함. 원격 URL을 매개로 데이터를 요청
- web API
- Promise 방식으로 사용
-> chaining, async & await 사용 가능 - Response 객체 (= Promise)
:fetch(url)의 결과로 반환된 객체
-> Response 객체의 속성 json을 실행하면 JSON으로 반환
ex.Response.ok: 응답의 성공 여부,
Respnse.status: 응답 상태 코드 -> 상태 별로 다른 처리 가능 - GET 방식의 요청 / POST 방식의 요청 둘다 가능

API
Application Programming Interface
요청, 수신하는 정해진 규칙
AJAX
Asynchronous Javascript And Xml
비동기적으로 서버와 데이터를 주고받을 수 있는 기술
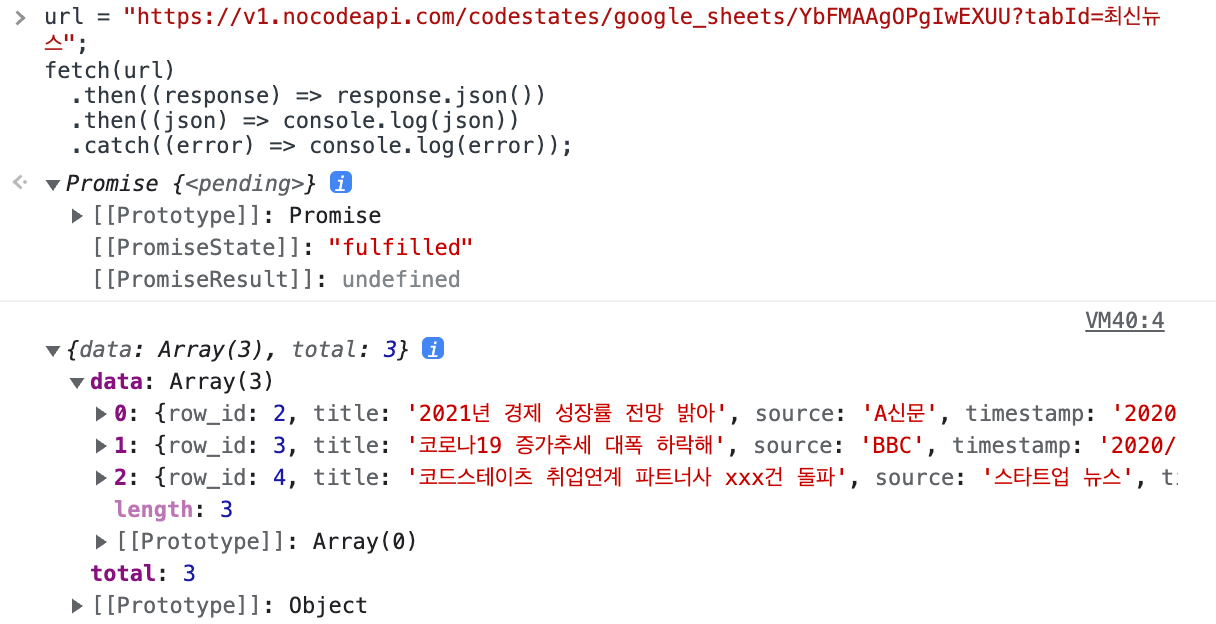
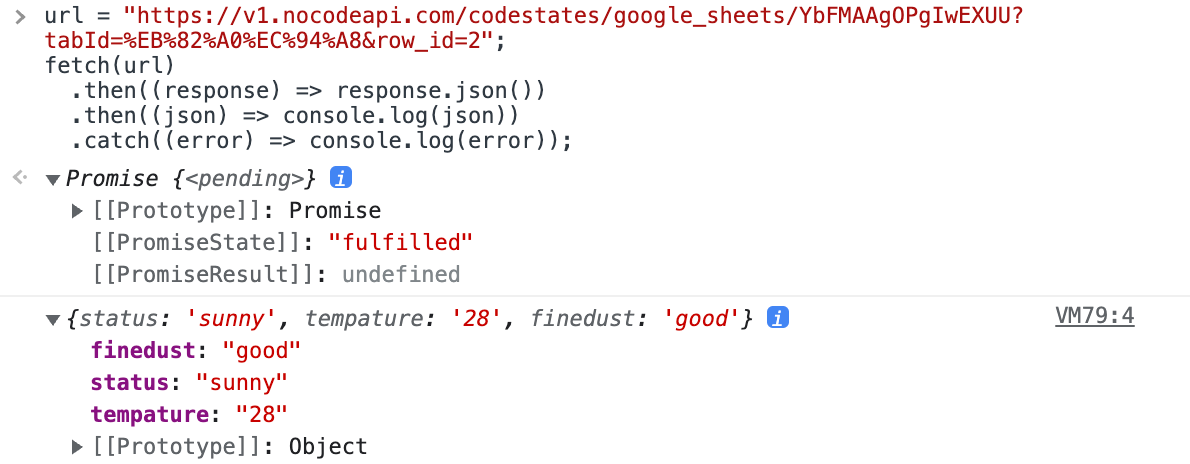
GET 방식의 요청
const url = "/* url 주소 */";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));fetch API 과제
Shorthand property names
: 객체 만들때 key와 value의 변수 이름이 같으면 축약 가능
-> {key1, key2} 로 표현
Object initializer
// 함수 실행부의 코드
/*---- 적용 전 ----*/
return fetch(newsURL)
.then((response)=> response.json())
.then((news)=>
fetch(weatherURL)
.then((response)=> response.json())
.then((weather)=> {
const object ={
news : news.data,
weather : weather
}
return object;
}))
/*---- 적용 후 ----*/
return fetch(newsURL)
.then((response)=> response.json())
.then((json)=> json.data)
.then((news)=>
fetch(weatherURL)
.then((response)=> response.json())
.then((weather)=> {
return {news, weather}
}))객체를 리턴하는 함수의 Promise hell 탈출 방법
-
Promise 방식
:then()내부에서Promise.all()을 적용하지 않고, Promise 객체를 할당받은 변수를 선언하고 전달인자로 사용
-> 외부 함수의 return값은 Promise.all()만 적용// 함수 실행부의 코드 /*---- 적용 전 ----*/ return fetch(newsURL) .then((res)=> res.json()) .then((news)=> fetch(weatherURL) .then((res)=>res.json()) .then((weather)=> Promise.all([news,weather])) .then((arr)=> { const result = {}; result.news = arr[0].data; result.weather = arr[1]; return result; }))} /*---- 적용 후 ----*/ const news = fetch(newsURL) .then(res => res.json()) .then(json => json.data); const weather = fetch(weatherURL) .then(res => res.json()) return Promise.all([news,weather]) .then(arr => { return {news: arr[0], weather: arr[1]}})
-
async & await 방식
async function getNewsAndWeatherAsync() { const news = await fetch(newsURL).then((res)=> res.json()).then((json) => json.data); const weather = await fetch(weatherURL).then((res)=> res.json()); return {news,weather} } // async 함수 내부에 await 적용
이해도 자가 점검 리스트
Chapter1. 고차함수 리뷰
- 자바스크립트 배열 내장 메서드(
forEach,map,filter,reduce등)의 원리를 이해한다. - 콜백 함수 전달을 자유롭게 할 수 있다.
Chapter2. 비동기
- 어떤 경우에 중첩된 콜백(callback)이 발생하는지 이해할 수 있다.
- 중첩된 콜백(callback)의 단점, Promise의 장점을 이해할 수 있다.
async/await키워드에 대해 이해하고, 작동 원리를 이해할 수 있다.
Chapter3. Node.js
- Node.js 내장 모듈을 사용할 수 있다.
- 서드 파티 모듈 (3rd-party module)을 활용할 수 있다.
- Node.js 공식 문서를 활용하여
fs.readFile을 이용할 수 있다.
Chapter4. fetch API
- fetch에 대해 이해할 수 있다.
- fetch를 이용하여 데이터를 불러올 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~7개)
- 개념학습 다시 보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(7~9개)
- 비동기에 대한 주요 개념 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(10개)
- Event Loop, Callback Queue에 대해 학습하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
요 며칠 힘들었다. 이해를 못하는 것 같아서. 그래도 다행히 실시간 세션 듣고 헷갈렸던 부분 확실하게 잡고 가서 오늘 오후 과제는 시간 내에 해결했다. JSON.parse() 적용하는게 잘 이해가 안갔는데 지금은 해결된 것 같다. 페어한테 다른거 설명하면서 서버로 데이터 주고받을때 문자열로 주고받는다라고 해놓고서는 왜 서버로 respons.json() 한 값이 보이는 것처럼 객체일 거라고 생각한걸까? 저 부분 적용할때 애먹었는데 이젠 알겠다.
그동안 맘고생 했는지 수업 끝나고 거의 에너지가 바닥났던 것 같다. 마트 갔다오는겸 산책 다녀오고해도 속이 답답한건 풀리지 않은 것 같다. 컨디션 조절 하려고 잠자는 시간을 확보하려고 했는데, 그것보다 혼자 잘 하고 있는지 의심하는 것을 자제해야겠다. 다시한번 초조해하지 말자. 오늘 페어분한테 습득력이 빠른거 같다고 얘기를 들어서 의아했다. 실시간 세션에서 폭풍 질문 하고 어느정도 감이 잡히긴 했는데, 새벽에 현타오면서 이해력이 딸리는 건가 하는 의심과는 반대되는 말을 들어서 좀 기분이 좋았다. 결국 나를 힘들게 하는건 스스로였던가보다. 잘하고 있으니까 지치지 말자!!
개선점 및 리마인드
테스트 케이스 보고 문제 접근하기
문제 풀때 테스트 케이스 보면 힌트를 보는 것 같아서 가이드 없이 문제를 풀려고했다. 그러다보니 테스트 통과에서 디테일한 요구를 놓치게 되는 것 같았다. 명시된 테스트는 해야하는 목표니까 다들 보는 것 같았다. 이제 문제를 풀기 전에 요구를 파악하자!