혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
URL path의 '/' 유무 비교
-
/assets/app.css<link rel="stylesheet" type="text/css" href="/assets/app.css">
-
assets/app.css<link rel="stylesheet" type="text/css" href="assets/app.css">
첫번째의 경로는 / 로 시작하고, 두번째는 / 없이 문자로 시작된다.
public -> assets -> app.css
의도는 public 디렉토리에 있는 assets 디렉토리에서 css 파일을 연결하려고했다. 하지만, 두번째 경우는 요청이 발생한 시점의 경로가 앞에 붙어서 에러가 발생했다.
상대경로 시작은 '/'
URL이 HTML 페이지와 같은 문서 내에서 사용될 때는 조금 다르다. 왜냐하면, 브라우저는 이미 문서의 자체 URL을 갖고 있기 때문에, 문서 내에서 이용가능한 어떤 URL의 잃어버린 부분(part)에 정보를 채우기 위해 사용한다. 오직 URL의 path 부분을 보면, 절대 URL과 상대 URL을 구별할 수 있다. 만약 URL의 경로 부분이 "/" 문자로 시작한다면, 그 브라우저는 현재 문서에서 주어진 문맥에서 참조없이, 서버의 루트(top root)에서 자원을 가지고 올 것이다.
-- MDN : What is a URL?
가장 근본이 되는 경로를 의미하는 /.
DOM 요소의 href, src 속성에도 사용하고, axios 등 클라이언트에서 서버로 요청을 보낼 때도 상대 경로를 사용한다.
이때, path 가장 앞에 /를 붙이지 않는 경우 의도하지 않는 경로로 요청이 발생한다.
'/'로 시작하지 않는 path

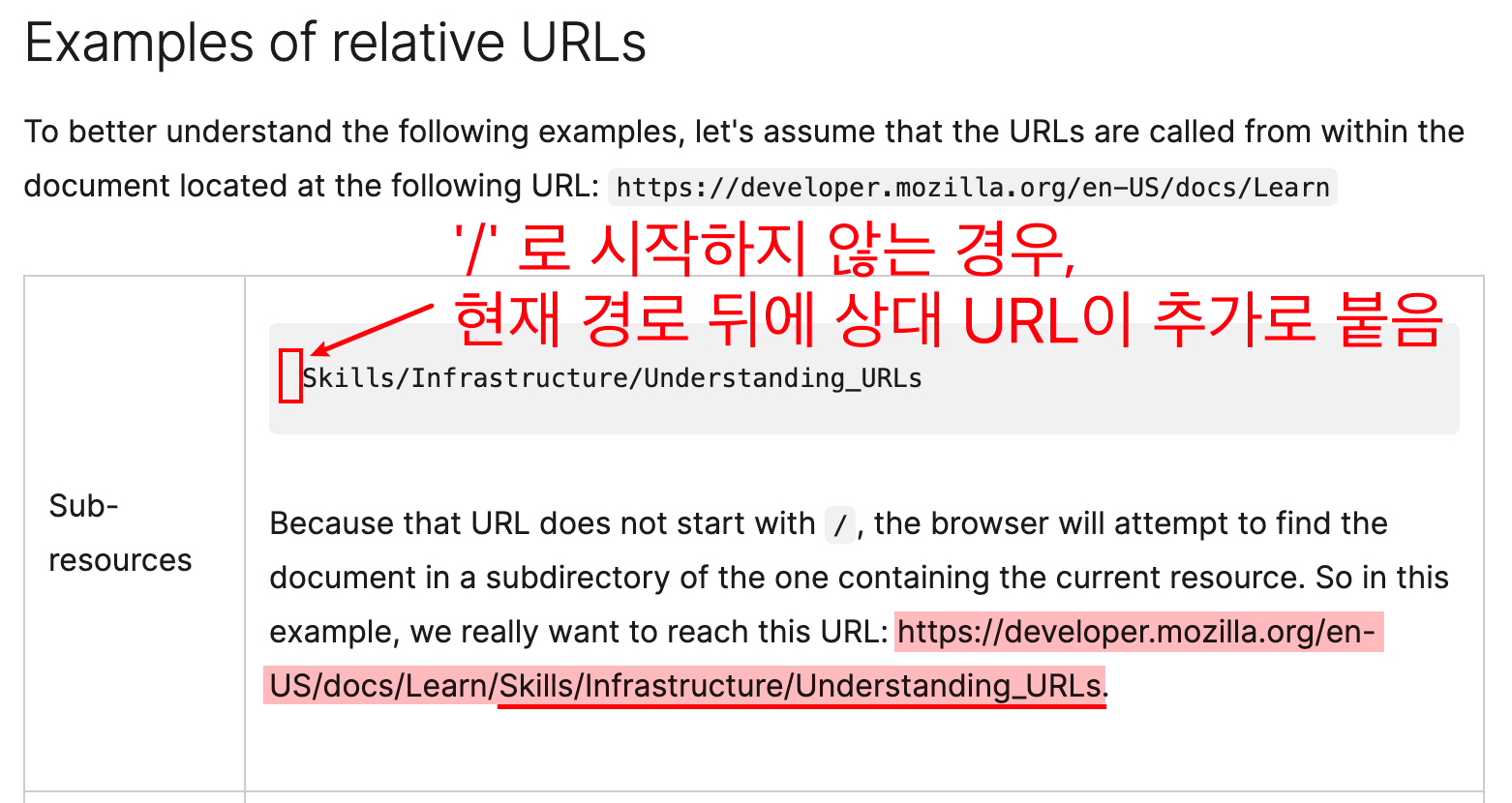
MDN에서 상대 경로를 쓸 때, assets/app.css 처럼 / 로 시작하지 않으면 상대경로의 생략된 부분은 현재 요청이 발생한 url로 대체된다.
그러니까, 상대 경로를 사용할 때는 /를 붙이는 습관을 들이자!!
매의 눈으로 찬찬히 봐야하는
(기본적이지만) 너무 작은 차이라
한눈에 원인을 찾기 어려웠다.
한참을 쳐다보고, 이런저런 시도를 해봐도 안되었는데,
머리 식히고 발견했다.
시간 순삭으로 치명적인 에러였다.
틀린그림 찾기
다시는 실수하지 말자는 생각으로 정리해보았다.
꼭 / 붙이자!!
