오늘의 Checkpoint
원시 자료형
primitive type data
종류(7) : number, string, boolean, null, undefined, bigint, symbol
-
변수 선언시, 하나의 값을 스택 메모리에 1칸에 저장
: 값 자체는 변경이 안되지만(immutable),
재할당을 통해 다른 데이터로 변경(const가 아닐 경우)
재할당 값 변경 방식 -
새로운 변수에 데이터를 복사할 때 값을 복사하므로 원본 데이터는 변하지 않음
cf. 저장될 데이터의 크기가 스택에 저장될 수 있는 한정된 데이터 크기 범위라면 크기에 상관없이 한 공간을 차지
참조 자료형
reference type data
종류 : array, object, function, 원시 자료형이 아닌 것
-
변수 선언시, 여러개의 값을 힙 메모리에 저장하고, 스택 메모리에는 힙 메모리의 주소를 저장
-
동적으로 크기가 변하는 힙 메모리
: 데이터의 추가/제거에 따른 용량 변화에도 효율적으로 데이터 공간 활용 가능
-
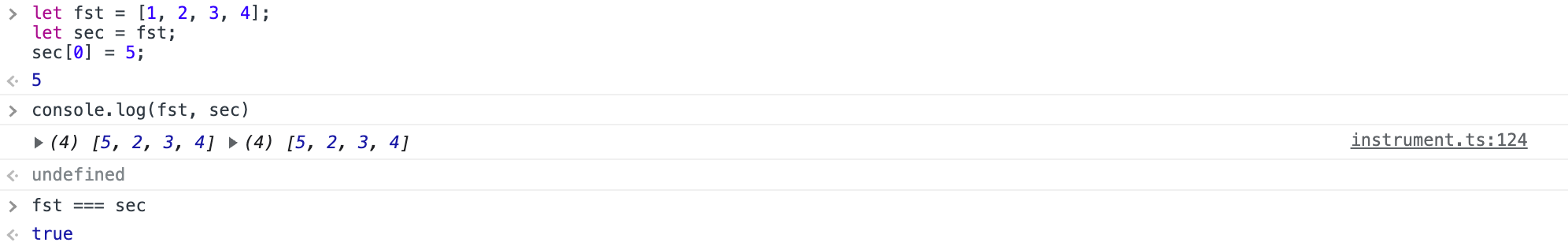
새로운 변수에 데이터를 복사할 때 주소값을 복사하므로 원본 데이터가 변경됨
-> 주소에 저장된 데이터를 수정하기 때문에 참조하는 모든 데이터가 변경

-
동치연산자
===을 사용할 때, 모양이 같더라도 같지 않다는 결과 반환
-> 주소값이 다름let arr = []; console.log(arr === []); // false let a = {foo: 2}; let b = a; b = 4; // 주소값 할당된 것을 4로 재할당 console.log(a.foo); // 2let num = 5; function change(number){ number = 20; } changhe(num); console.log(num); // 5
스코프
변수의 유효 범위
-> { } 선언 위치(안/밖)에 따라 범위가 달라짐
- block scope : 중괄호 안의 범위
ex. if문, for문, 단순{}, 화살표 함수의 코드블록 - function scope : 함수 코드블록의 범위
cf. function 키워드를 사용한 것만 포함. 화살표 함수의 코드블록은 block scope!!
블록 밖에서 선언(전역 스코프) : 안쪽에서 사용 가능
-> 전역 변수
블록 안에서 선언(지역 스코프) : 안쪽에서만 사용 -> 밖에서 사용 X
-> 지역 변수
cf.
전역 스코프 Global scope : 가장 바깥쪽 스코프
<-> 지역스코프 Local scope
변수 접근 규칙에 따른 유효 범위
- 안쪽 스코프에서 바깥쪽 스코프의 변수에 접근 가능
반면, 바깥 스코프에서 안쪽 스코프의 변수에 접근은 불가 - 스코프는 중첩 가능
- 우선순위 : 지역 변수 > 전역 변수
지역변수 선언과 기존 변수의 재할당의 차이
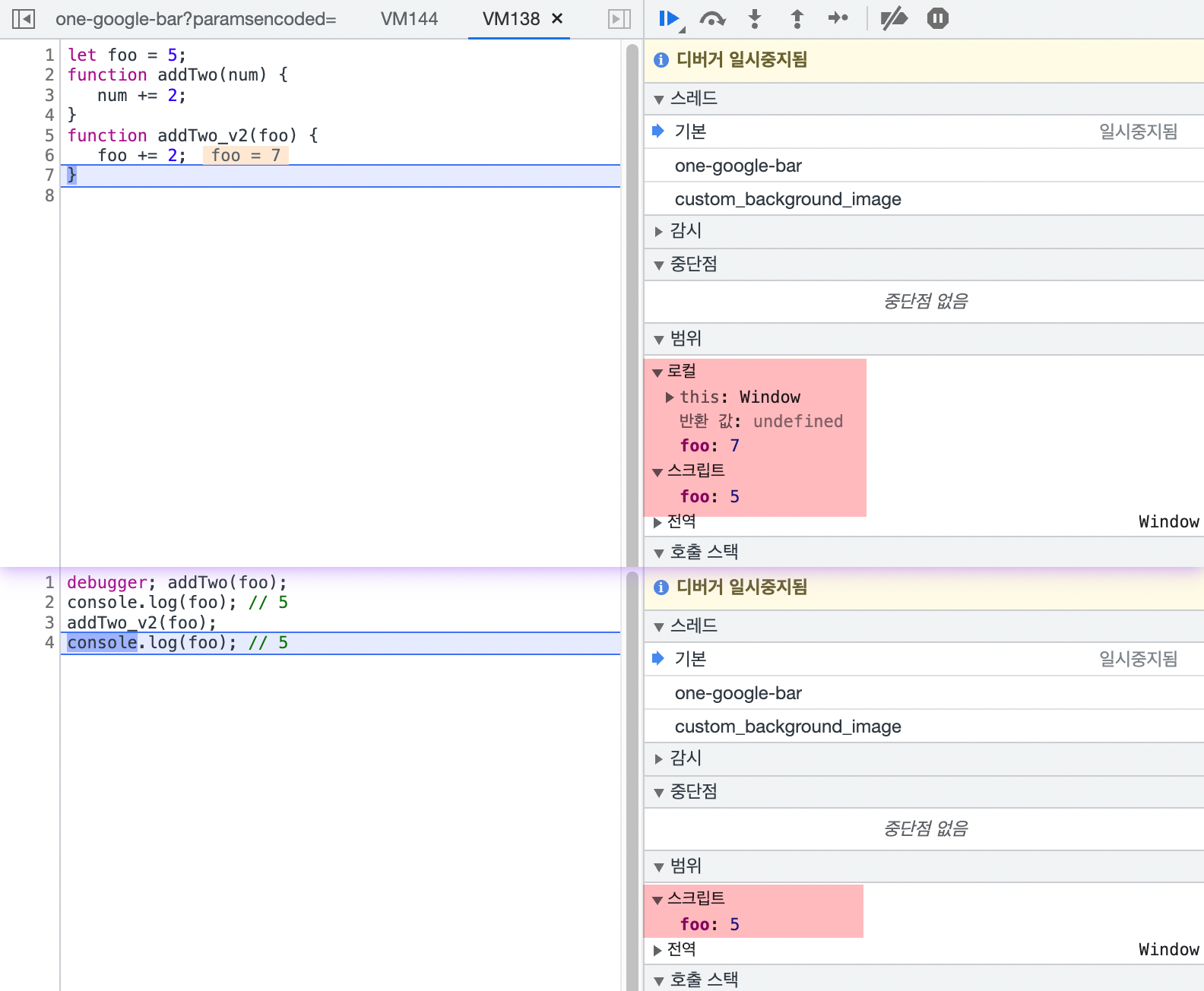
/* 함수 블럭 내에 같은 이름의 변수 선언 */ let variable = 'global'; function showVar(){ let variable = 'local'; console.log(variable); } console.log(variable); // 'global' showVar(); // 'local' -> variable shadowing 현상 console.log(variable); // 'global'/* 함수 블럭 내에 재할당 */ let variable = 'global'; function showVar(){ variable = 'local'; // let 키워드 X console.log(variable); } console.log(variable); // 'global' showVar(); // 'local' console.log(variable); // 'local'/* 비교용 코드 : mdn의 예제 */ let foo = 5; function addTwo(num) { num += 2; } function addTwo_v2(foo) { foo += 2; } addTwo(foo); console.log(foo); // 5 addTwo_v2(foo); console.log(foo); // 5 /* let 키워드가 없지만 argument로 foo를 사용하고있기 때문에 같은 이름의 지역 변수로 생성됨 */
let, const, var

let
블록 변수로 재선언이 불가능한 키워드
-> 재선언으로 인한 버그 예방
cf. var 키워드는 재선언이 가능하여 오류 발생 가능성 높음
const
블록 상수 constant로 재할당이 불가능한 키워드
-> 값이 변하지 않는 변수를 정의할때 사용
var a = 'A';
: var 키워드는 전역변수로 선언하며 함수일때만 block의 로컬 변수로 선언
화살표 함수의 블럭도 함수 블럭으로 인식
-> for, if문 내부에서 선언하면 밖에서 사용 가능
cf. let, const가 적용되기 이전에 사용하던 키워드
a = 'A';
: 키워드 없는 선언은 항상 전역변수로 선언
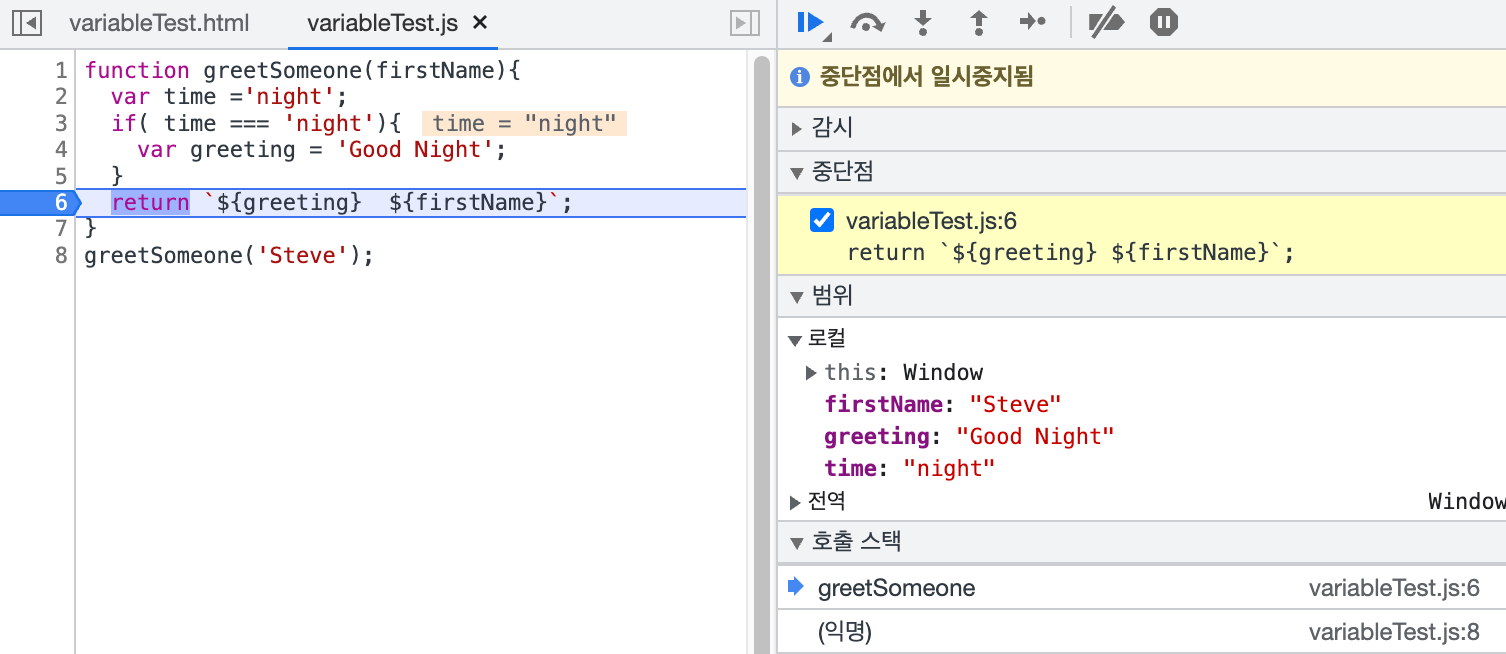
var 키워드 사용했을때 scope
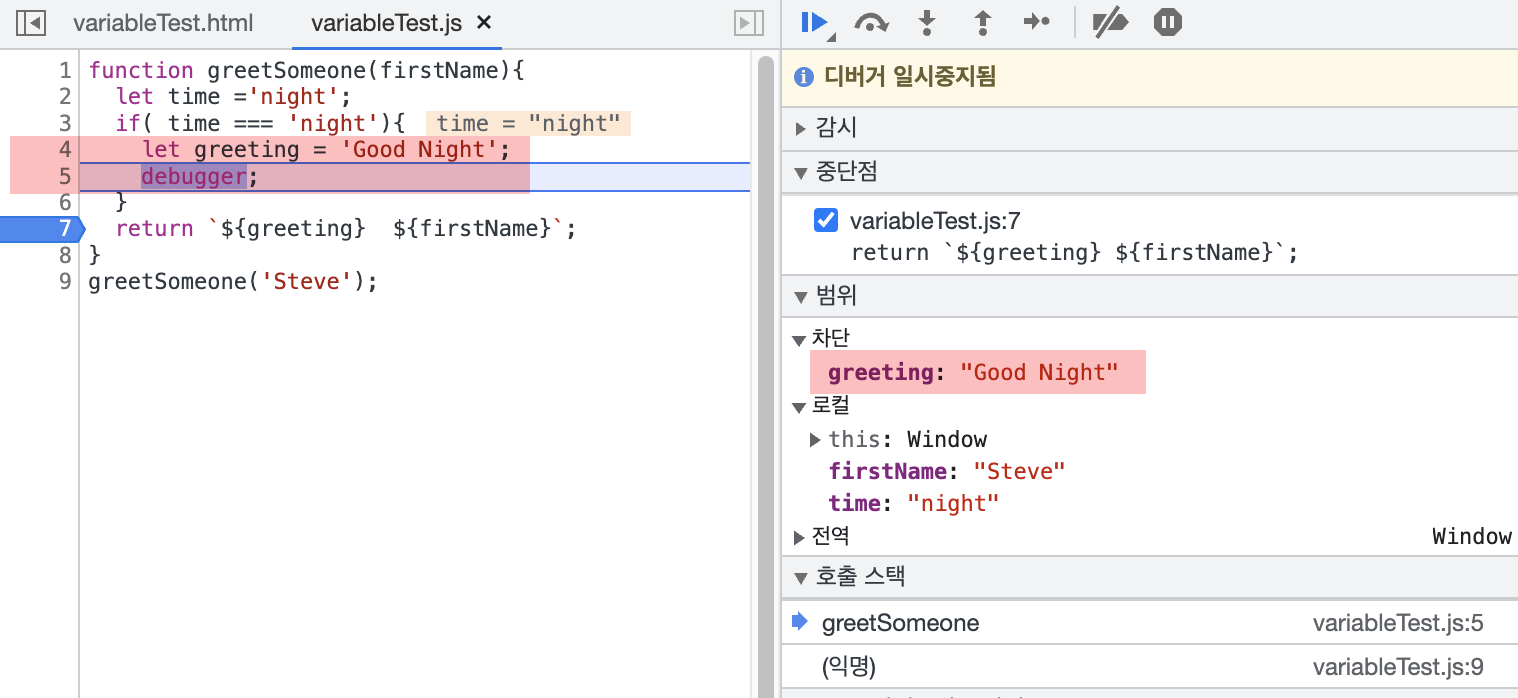
let 키워드 사용했을때 scope
-> greeting 변수 조회할 수 없어서 오류 발생
let | const | var | |
|---|---|---|---|
| 유효범위 | 블록 + 함수 | 블록 + 함수 | 함수(화살표 포함) |
| 재할당 | O | X | O |
| 재선언 | X | X | O |
| 사용 | 권장 | 권장 |
변수 선언 주의점
- 같은 변수의 이름으로 재선언할 때 버그를 유발할 가능성이 높음
-> var 사용 지양
ex.var console = 'hello';사용할 때,console.log('hello');에서 오류 발생 - 선언 키워드 없이 변수 할당 지양 (var와 유사함)
window 객체
브라우저에만 존재하는 객체로 브라우저의 윈도우창 의미
- 글로벌 영역의 의미
-> var 키워드(혹은 키워드 없이 선언)로 선언시 window객체에 포함됨
참고
strict mode
js파일의 코드 상단에 'use strict'; 를 추가하면
문법적인 실수가 있는 부분을 더욱 엄격하게 판단하여 의도적으로 오류를 발생시킴
ex. let, const 등의 키워드 없이 변수가 선언되었을 때 오류 발생
'use strict';
// 아래에 js 파일의 코드null이 원시 타입임에도
typeof null;의 결과로 'object'로 나오는 것은 자바스크립트의 오류로,
오류 정정할 때 생기는 많은 문제로 인해 버그 수정을 거부함
-> null의 타입비교는===로 이용
오늘의 나
느낀점
오늘 처음으로 라이브강의나 페어 수업이 없었다. 오랜만에 카페가서 공부하니까 기분전환도 되고 좋았다. 강의 내용이 많지는 않아서 예상 수업시간보다 빨리 끝마치기는 했는데, 클로저 부분이 완벽하게 이해가 되지는 않은 것 같다. 자바를 공부했을 때 인스턴스 생성과 비슷한 느낌인 것 같기도하고, 확실하게 숙지된 건 아니듯하다. 내일 오전 파트도 보고 정리는 했는데, 내일 다시 봐야할 것 같다. 그리고 문제를 풀면 더 확실하게 알수 있겠지...
오늘은 특히 더 피곤하다. 내일을 위해서 오늘 일찍자고 차라리 일찍 일어나는게 나을 것같다. 욕심부리다가 가랑이 찢어진다고 컨디션 조절해가면서 공부해야지.
개선점 및 리마인드
- 일찍자고 일찍 일어나서 맑은 정신으로!!