
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
정규 표현식 2가지 문법
-
new RegExp(패턴) -
/패턴/플래그
차이점
짧은 문법을 사용하든 긴 문법을 사용하든 상관 없이 위 예시에서의 regexp는 내장 클래스 RegExp의 인스턴스가 됩니다.
...
두 문법의 중요한 차이점은 /.../를 사용하면 문자열 템플릿 리터럴에서 ${...}를 사용했던 것처럼 중간에 표현식을 넣을 수 없다는 점입니다. 슬래시를 사용한 방법은 완전히 정적입니다.
...
new RegExp를 사용한 긴 문법은 ‘상황에 따라’ 동적으로 생성된 문자열을 가지고 정규 표현식을 만들어야 할 때 주로 사용합니다.
Javascript.Info
const char = 'a';
const sample = 'abcdefg';
const regex = new RegExp(`[^${char}]`,'g');
sample.replaceAll(regex,""); // 'bcdefg'
// cf. [^ ]는 배열안에 있는 문자를 제외한 것을 의미한다.
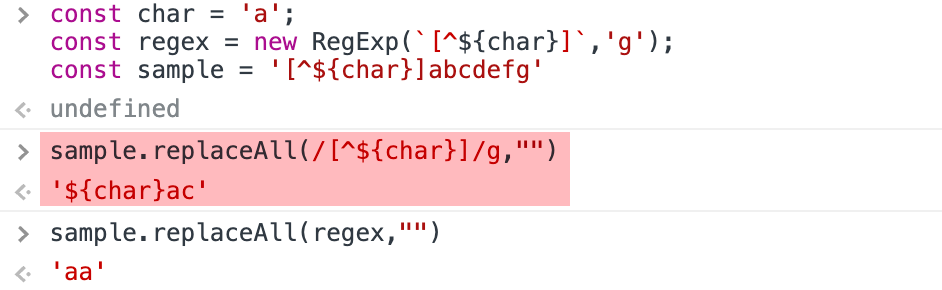
만약 짧은 문법을 사용하면 ${변수} 이것을 각각 문자가 조합된 것으로 인식한다.
위의 콘솔에 찍힌 것을 보면 $ { c h a r } 각 문자가 아닌 것을 제거시켰다.
결론
정규표현식에 변수를 사용하려면,
/없이new RegExp()+ 템퍼럴리터럴을 사용한다.
주의사항
/를 사용한 정규표현식에는 변수가 적용되지 않고,/${변수}/처럼 사용하면 변수 식별자를 각각의 문자의 조합으로 인식한다.
