To-do 웹사이트를 만들던 중, 폰트를 적용했는데 한글만 원하는 모양이 아니고 따로 노는 느낌이라 다른 폰트를 적용했다. 적용한 방법에 대해 기록해봤다.
🐾 문자별로 폰트 달리 적용
@import url('https://fonts.googleapis.com/css2?family=DotGothic16&family=Inter:wght@400;700&display=swap');Google Fonts를 통해 import 방식으로 DotGothic16 폰트를 전역에 적용했다.

그러자 한글에는 제대로 적용되지 않는 것 같아 수정이 필요했다.
@font-face {
font-family: 'DungGeunMo';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/DungGeunMo.woff') format('woff');
unicode-range: U+1100-11FF, U+3130-318F, U+A960-A97F, U+AC00-D7A3, U+D7B0-D7FF, U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E;
}최대한 DotGothic과 비슷한 분위기로 찾은 DungGeunMo를 한글에만 적용해보기로 했다. 방법은 @font-face를 사용하고 unicode-range를 한글로 정해주는 것이다. 유니코드 목록이 있으니 찾아 쓰면 된다. 나는 목록에서 직접 찾은 건 아니고, 구글링으로 찾은 한글 영역을 집어넣었다.
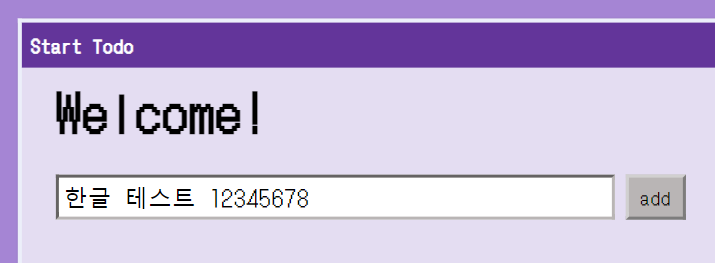
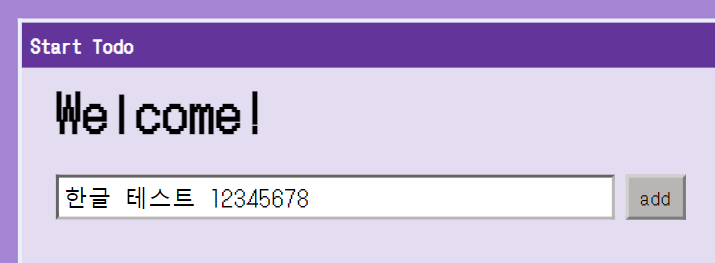
🐾 적용 완료 모습

한글 영역에만 다른 폰트를 적용한 모습!