
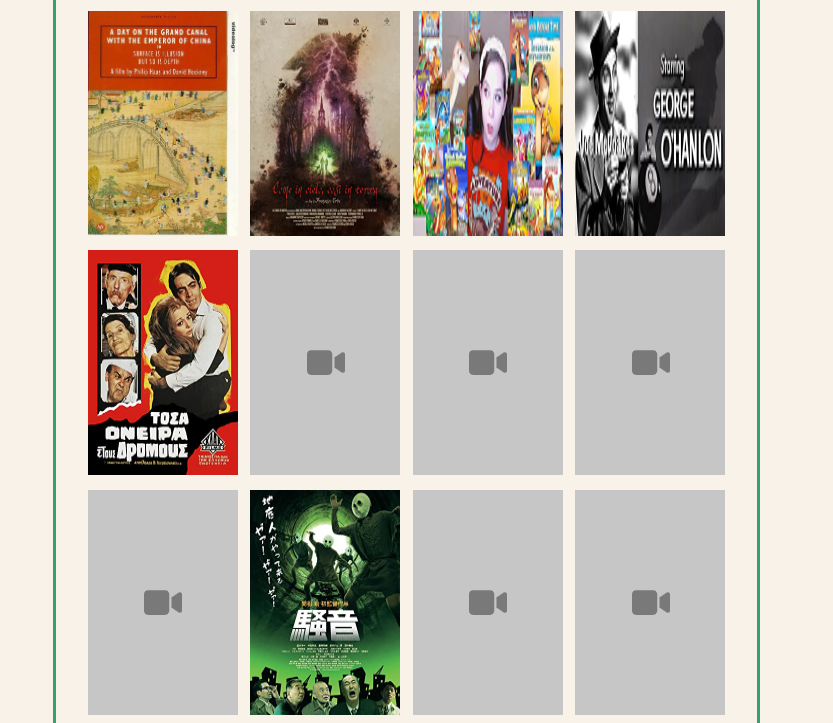
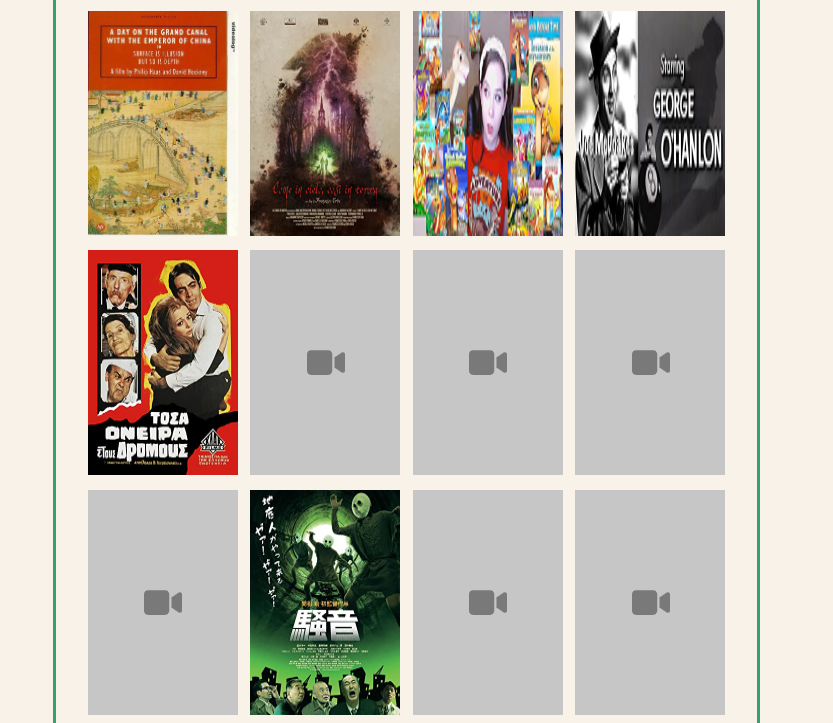
- 영화 검색 사이트를 만드는 중, 포스터가 없는 경우엔 회색 바탕에 회색 로고 아이콘으로 대체해주도록 처리하였다.
<img src="원래 이미지 주소.jpg" onerror=this.src="대체 이미지 주소.jpg">
- 검색해보니 alt 속성 대신에 onerror 속성을 사용하면 된다고 하였는데, 잘 되지 않았다.
📌구현방법
movieLiEl.innerHTML = `
${
movie.Poster === 'N/A'
? `<div class="search-poster-none"></div>`
: `<img class="search-poster" src="${movie.Poster}" alt="${movie.Title}의 포스터" />`
}
`;
- 대신에 조건문인 삼항연산자를 사용하여 처리해줬다.
movieLiEl라는 li 태그 안의 코드를 적어둔 것이다. movie는 api response 값으로 받은 것을 배열의 map으로 돌릴 때 인자값을 말한다. 응답값 중 포스터가 없으면 N/A를 반환한다.- 이미지가 없다면(여기서는 N/A으로 반환) 빈
div를 출력하고, 이미지가 있다면 img를 출력한다.
.search-poster-none {
width: 120px;
height: 180px;
border-radius: 5px;
background: $sub-light-color url('/static/assets/icon-logo-gray.svg') no-repeat 50% 50%;
background-size: 30px;
}
- 이미지가 없을 때의 빈
div의 스타일을 위와 같이 회색 배경에 중앙에 아이콘을 위치시키는 것으로 정한다.