⛳️ React Bootstrap - component
- Accoordion
- Dropdowns
- Carousel
- Modal
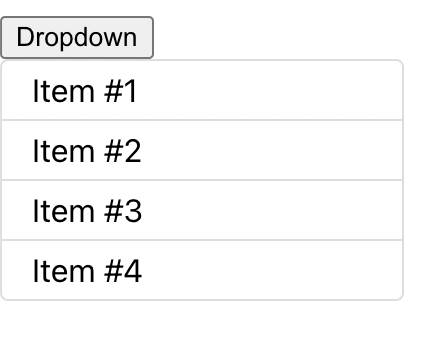
Dropdown 🔫
🎣 1. Bootstrap.jsx 컴포넌트 생성
import Dropdown from './Dropdown'
const Bootstrap = () => {
return (
<div>
<Dropdown />
</div>
)
}
export default Bootstrap🎣 2.Dropdown.jsx 컴포넌트 생성
import { useEffect, useState, useRef } from 'react'
import styled from 'styled-components'
const Dropdown = () => {
const [showList, setShowList] = useState(false)
const btnEl = useRef(null)
useEffect(() => {
const onClick = (e) => {
if (btnEl.current !== e.target) setShowList(false)
}
document.body.addEventListener('click', onClick)
return () => {
document.body.removeEventListener('click', onClick)
}
}, [])
return (
<Wrapper>
<Button ref={btnEl} onClick={() => setShowList(!showList)}>
Dropdown
</Button>
{showList && (
<List>
<Item>Item #1</Item>
<Item>Item #2</Item>
<Item>Item #3</Item>
<Item>Item #4</Item>
</List>
)}
</Wrapper>
)
}
const Wrapper = styled.div`
position: relative;
`
const Button = styled.button``
const List = styled.ul`
list-style: none;
margin: 0;
padding: 0;
background: #fff;
border: 1px solid #ddd;
border-radius: 4px;
min-width: 200px;
position: absolute;
`
const Item = styled.li`
padding: 5px 15px;
& + & {
border-top: 1px solid #ddd;
}
:hover {
background: #efefef;
}
`
export default Dropdown⭐️ Drop down 을 열고 drop down 을 제외한 부분을 클릭했을때 (body라던가..) drop down이 닫히고,
닫힌다는 것은 drop down 내에 show List가 false가 되는것이고,
false가 되려면 전체 body에 Event Listener을 붙여서 body가 클릭될때마다 false를 만드는것.
하지만 Btn도 body라서 절대 true가 될수없다.
그래서 btn과 클릭한 target을 비교해서
btn을 누른상황이면 show List를 false로 만들지 않는것.
body에 remove Event Listener를 붙이지 않으면 console.log가 여러번 찍히게 되니 remove를 붙이는게 좋다. ⭐️