<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>폼 스타일 주기</title>
<style>
input[type=text] {
color : red;
}
input:hover, textarea:hover {
background : #cccc66;
}
input[type=text]:focus, input[type=email]:focus {
font-size : 120%;
}
label {
display : block;
padding : 5px;
}
label span {
display : inline-block;
width : 90px;
text-align : right;
padding : 10px;
}
</style>
</head>
<body>
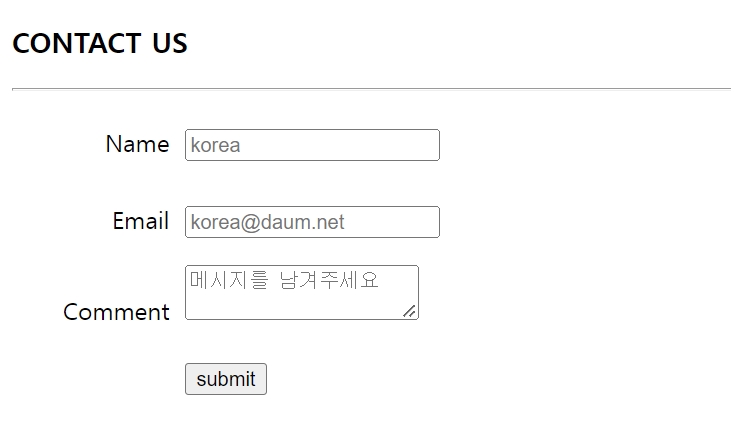
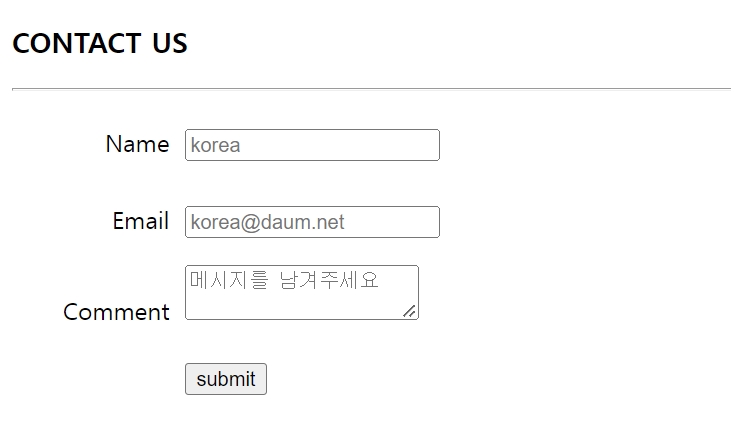
<h3> CONTACT US</h3>
<hr>
<form>
<label>
<span>Name</span><input type="text" placeholder="korea">
</label>
<label>
<span>Email</span><input type="email" placeholder="korea@daum.net">
</label>
<label>
<span>Comment</span><textarea placeholder="메시지를 남겨주세요"></textarea>
</label>
<label>
<span></span><input type="submit" value="submit">
</label>
</form>
</body>
</html>