<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin_padding</title>
<style>
body {
margin:20px;
padding:20px;
}
p {
margin: 0px;
padding: 0px;
background-color: yellow; border: 1px solid red;
}
#target {
margin : 10px;
padding : 20px;
background-color: lightgreen; border: 1px solid red;
}
#target2 {
margin : 50px;
padding : 40px;
background-color: green; border: 1px solid red;
}
</style>
</head>
<body>
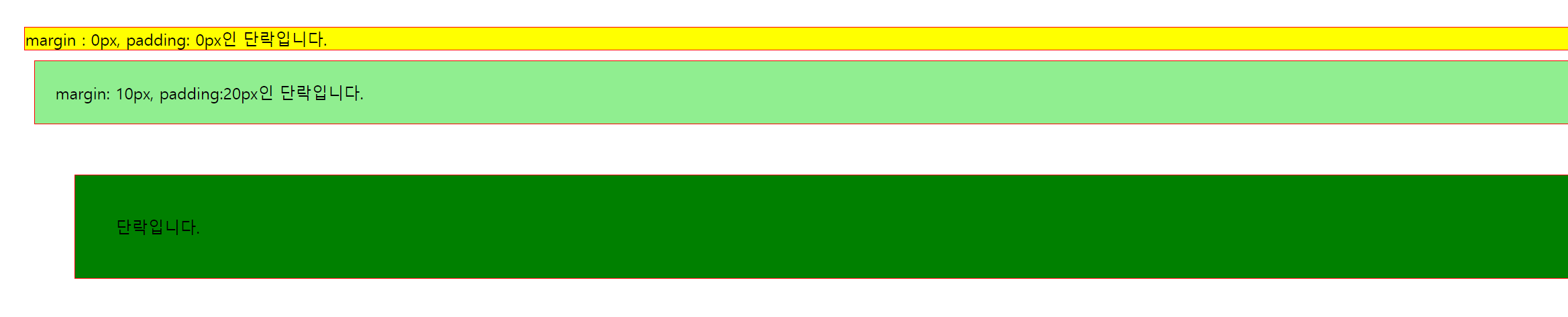
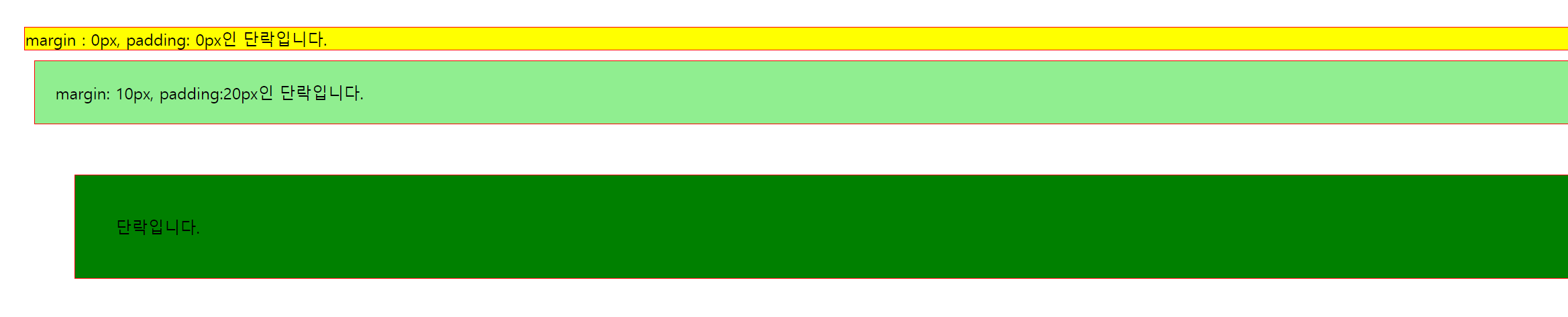
<p> margin : 0px, padding: 0px인 단락입니다. </p>
<p id="target">margin: 10px, padding:20px인 단락입니다. </p>
<p id="target2"> 단락입니다. </p>
</body>
</html>