<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>details와 summary 태그</title>
</head>
<body>
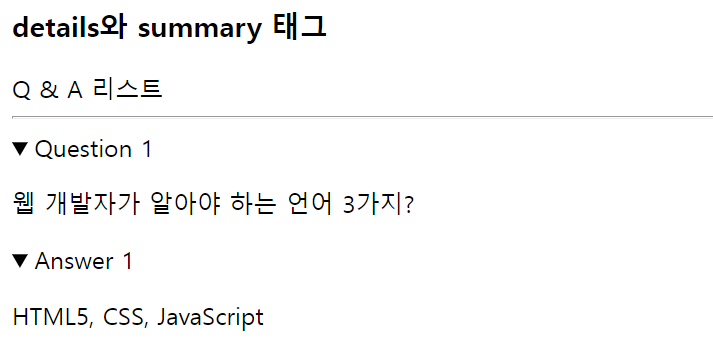
<h3> details와 summary 태그</h3>
Q & A 리스트
<hr>
<details>
<summary> Question 1</summary>
<p> 웹 개발자가 알아야 하는 언어 3가지?</p>
</details>
<details>
<summary>Answer 1</summary>
<p>HTML5, CSS, JavaScript</p>
</details>
</body>
</html>. summary요소는 요약(summary)을 표시한다.
여기에서의 요약은 details 요소로 제공되는
세부사항에 대한 요약 또는 제목을 의미한다.
"요약-세부"라는 관계를 제대로 전달하기 위해서는
details 요소 다음에 곧바로 summary 요소가 이어저야 한다.
. details 요소는 HTML5에 새롭게 추가된 요소로서
세부사항(Details)를 표시한다.
이 요소를 사용하면 세부사항을 선택적으로 보여줄 수 있다.
사용자가 요약(summary)을 선택하면 숨겨져 있떤
세부사항이 나타나도록 구성하는 기법인데 W3C에서는
디스클로저 웨젯(disclosuer widget)이라고 부르고 있다.