<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본구조를 가진 표 만들기</title>
</head>
<body>
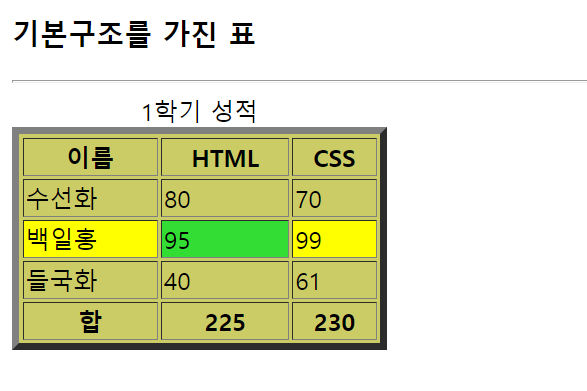
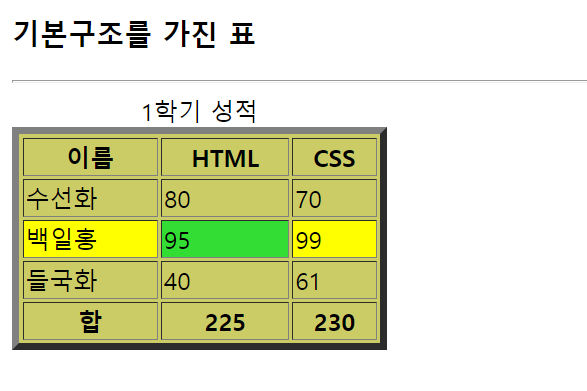
<h3>기본구조를 가진 표</h3>
<hr>
<table border="5" bgcolor="#cccc66" width="250">
<caption>1학기 성적</caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>225</th>
<th>230</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>수선화</td>
<td>80</td>
<td>70</td>
</tr>
<tr bgcolor="#ffff00">
<td>백일홍</td>
<td bgcolor="#33dd33">95</td>
<td>99</td>
</tr>
<tr>
<td>들국화</td>
<td>40</td>
<td>61</td>
</tr>
</tbody>
</table>
</body>
</html>