<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스크롤되어 움직이는 글자 만들기 - MARQUEE</title>
</head>
<body>
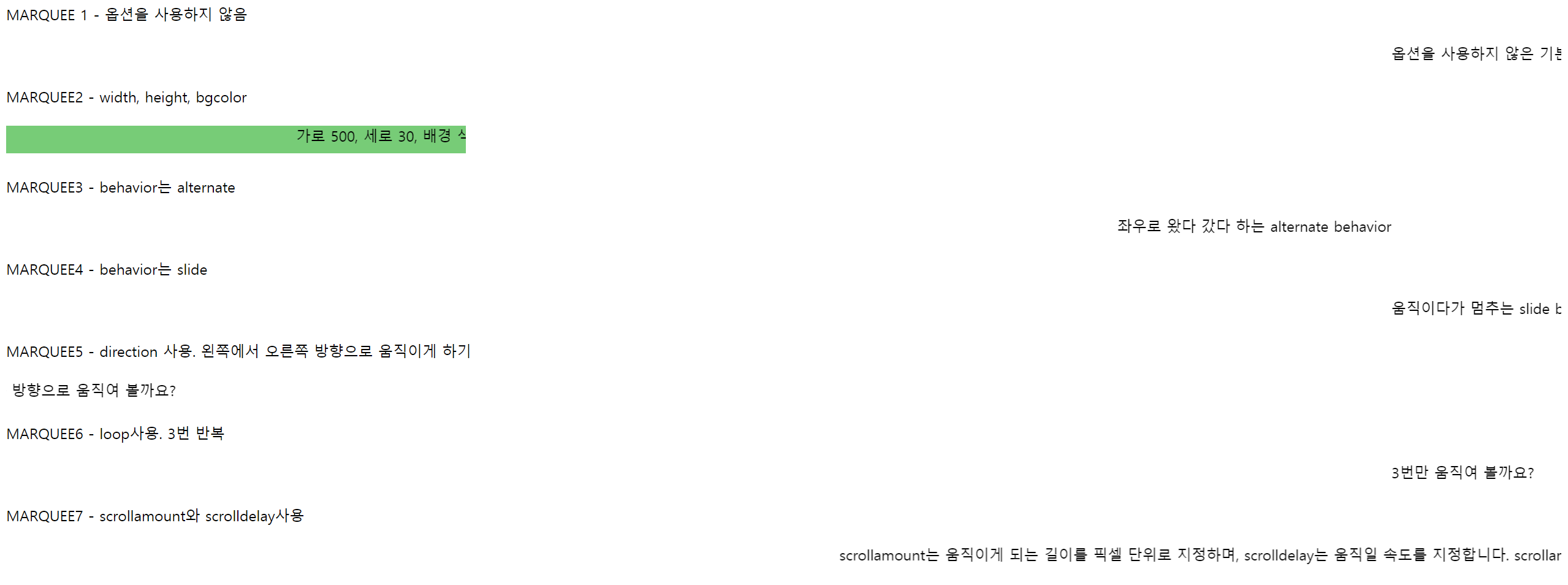
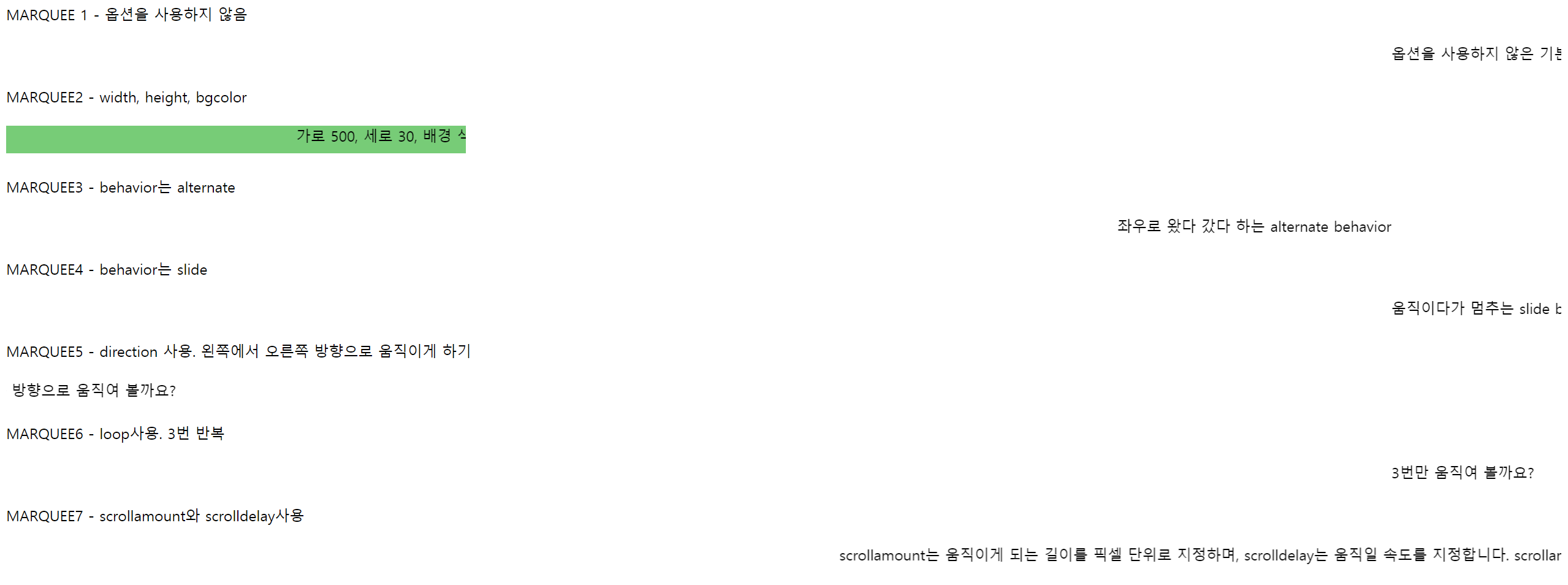
MARQUEE 1 - 옵션을 사용하지 않음 <BR><BR>
<MARQUEE>
옵션을 사용하지 않은 기본적인 MARQUEE
</MARQUEE>
<BR><BR>
MARQUEE2 - width, height, bgcolor <br><br>
<MARQUEE width="500" height="30" bgcolor="#77cc77">
가로 500, 세로 30, 배경 색상 #77cc77
</MARQUEE>
<BR><BR>
MARQUEE3 - behavior는 alternate <br><br>
<MARQUEE behavior="alternate">
좌우로 왔다 갔다 하는 alternate behavior
</MARQUEE>
<BR><BR>
MARQUEE4 - behavior는 slide <br><br>
<MARQUEE behavior="slide">
움직이다가 멈추는 slide behavior
</MARQUEE>
<BR><BR>
MARQUEE5 - direction 사용. 왼쪽에서 오른쪽 방향으로 움직이게 하기 <br><br>
<MARQUEE direction="right">
오른쪽 방향으로 움직여 볼까요?
</MARQUEE>
<BR><BR>
MARQUEE6 - loop사용. 3번 반복 <br><br>
<MARQUEE loop="3">
3번만 움직여 볼까요?
</MARQUEE>
<BR><BR>
MARQUEE7 - scrollamount와 scrolldelay사용 <br><br>
<MARQUEE scrollamount="30" scrolldelay="100">
scrollamount는 움직이게 되는 길이를 픽셀 단위로 지정하며, scrolldelay는 움직일 속도를 지정합니다.
scrollamount는 30, scrolldelay는 100입니다.
</MARQUEE>
</body>
</html>