<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Date 객체로 현재 시간 알아내기</title>
</head>
<body>
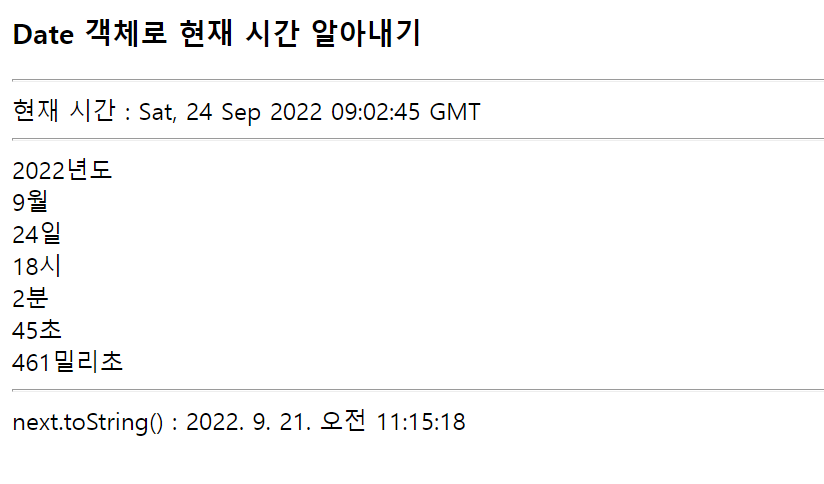
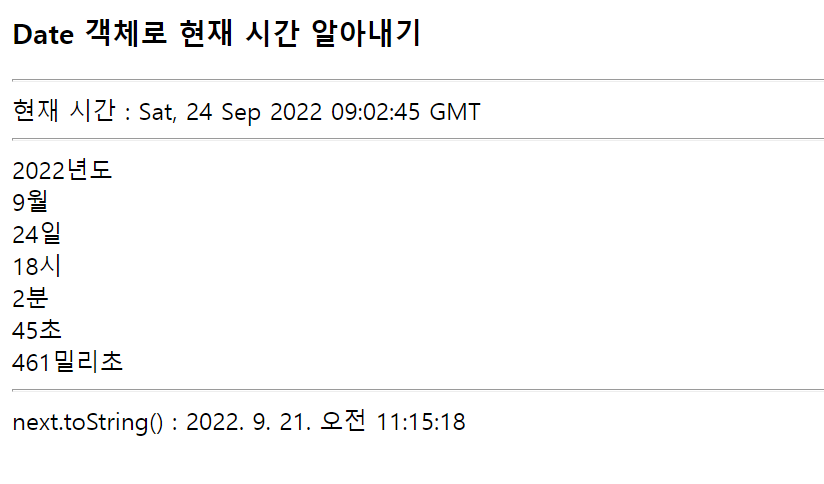
<h3> Date 객체로 현재 시간 알아내기 </h3>
<hr>
<script>
var now = new Date();
document.write("현재 시간 : "
+ now.toUTCString() + "<br><hr>");
document.write(now.getFullYear() + "년도<br>");
document.write(now.getMonth() + 1 + "월<br>");
document.write(now.getDate() + "일<br>");
document.write(now.getHours() + "시<br>");
document.write(now.getMinutes() + "분<br>");
document.write(now.getSeconds() + "초<br>");
document.write(now.getMilliseconds() + "밀리초<br><hr>");
var next = new Date(2022, 8, 21, 11, 15, 18);
document.write("next.toString() : " +next.toLocaleString() + "<br>");
</script>
</body>
</html>