<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>이벤트 객체 프로퍼티</title>
</head>
<body>
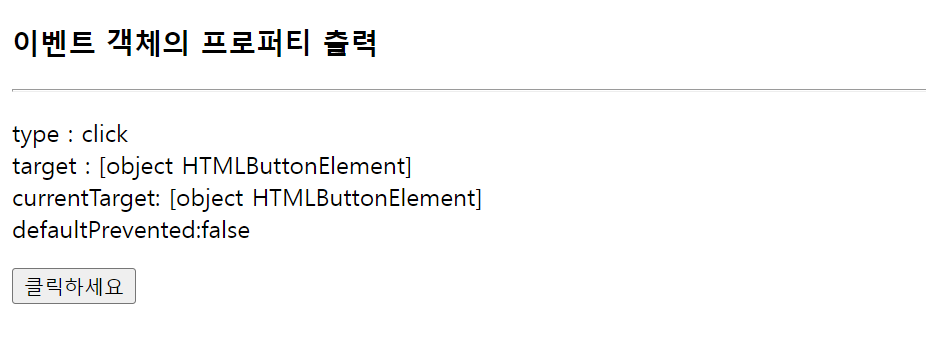
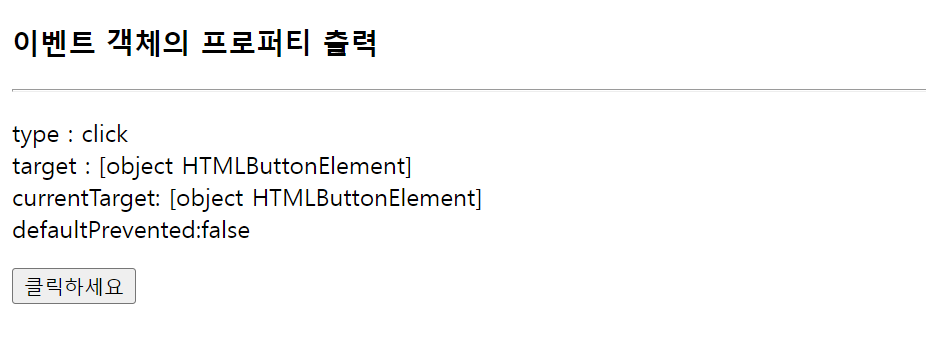
<h3>이벤트 객체의 프로퍼티 출력</h3>
<hr />
<p id="p">버튼을 클릭하면 이벤트 객체를 출력합니다</p>
<button onclick="f(event)">클릭하세요</button>
<script>
function f(e) {
var text =
"type : " +
e.type +
"<br>" +
"target : " +
e.target +
"<br>" +
"currentTarget: " +
e.currentTarget +
"<br>" +
"defaultPrevented:" +
e.defaultPrevented;
var p = document.getElementById("p");
p.innerHTML = text;
}
</script>
</body>
</html>
브라우저 기본 동작
상당수 이벤트는 발생 즉시 브라우저에 의해 특정 동작을
자동으로 수행합니다.
예시)
. 링크를 클릭하면 해당 URL로 이동합니다.
. 폼 전송 버튼을 클릭하면 서버에 폼이 전송됩니다.
. 마우스 버튼을 누른 채로 글자 위에서 커서를 움직이면 글자가 선택됩니다.
그런데 어떨 때는 이런 브라우저 기본 동작 대신에 자사브스크립트를
사용해 직접 동작을 구현해야 하는 경우가 생깁니다.
. 브라우저 기본 동작 막기
: 브라우저 기본 동작을 취소할 수 있는 방법은 두 가지가 있습니다.
첫번째 방법은 event객체를 사용하는 것입니다.
이 때, event객체에 구현된 event.preventDefault() 메서드를 사용합니다.
핸들러가 addEventListener가 아닌 on(event)를 사용해 할당되었다면
false를 반환하게 해 기본동작을 막을 수 있습니다.
: 아래 HTML에선 링크를 클릭해도 해당 URL로 이동하지 않습니다.
<a href = "/" onclick="return false">이곳</a>이나
<a href = "/" onclick="event.preventDefault()">이곳을</a> 클릭해주세요.
=> e.preventDefault는 고유 동작을 중단시킨다.