<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트 내장함수</title>
<script>
function evalParseIntIsNaN () {
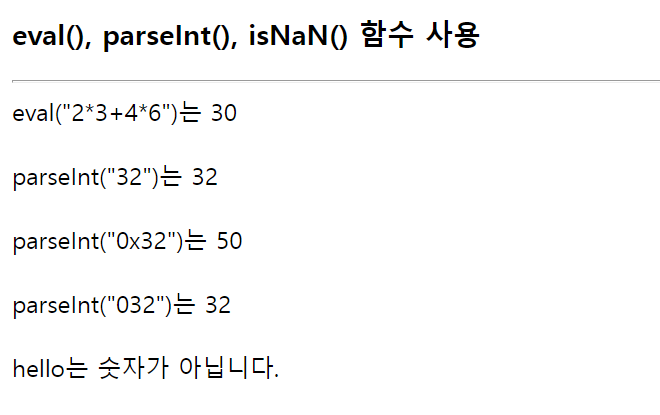
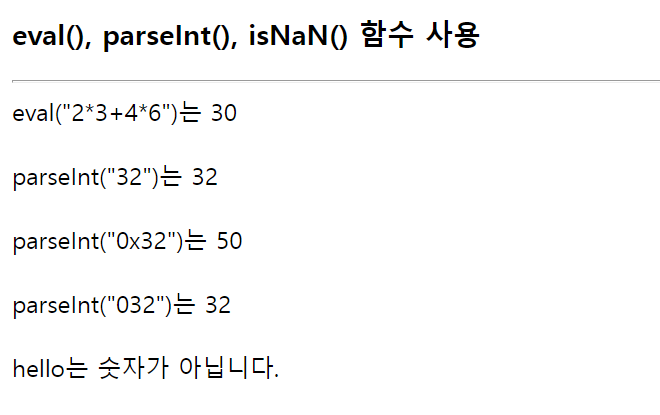
var res = eval("2*3+4*6");
document.write("eval(\"2*3+4*6\")는 " + res + "<br><br>");
var m = parseInt("32");
document.write("parseInt(\"32\")는 " + m + "<br><br>");
var n = parseInt("0x32");
document.write("parseInt(\"0x32\")는 " + n + "<br><br>");
var n2= parseInt("032");
document.write("parseInt(\"032\")는 " + n2 + "<br><br>");
n = parseInt("hello");
if(isNaN(n))
document.write("hello는 숫자가 아닙니다.");
}
</script>
</head>
<body>
<h3>eval(), parseInt(), isNaN() 함수 사용</h3>
<hr>
<script>
evalParseIntIsNaN();
</script>
</body>
</html>