기본 구글 API보다 UI가 깔끔한 FullCalendar.
일정을 간편하게 불러오고 싶다고 생각하던 중
구글 연동이 가능하다는 방법을 사용하기로 함
연동을 해주면 편하게 입력해둔 일정을 가지고 오기만 하면 되니까
서버 사용 없이 일정 등록이 가능 👌
API 문서를 보는 게 익숙하지 않고, 리액트도 아직 낯설었는데
리액트에 해당하는 구글 연동 글이 별로 없어서 좀 오래 버벅거렸다..
나 같은 사람이 시간 낭비하지 않길 바라며 적는 글!!
풀 캘린더는 공식 문서가 잘되어 있어서 이것만 깔끔하게 읽어도 대부분의 것은 해결 가능한 듯하다.
🔗 https://fullcalendar.io/docs#toc
기본 설치가 아직이라면..
🔗 https://fullcalendar.io/docs/react
기본적인 fullCalendar 가져오기와 커스터마이징을 완료했다면
구글 연동을 해주자. 같이 차근차근 레쭈고
사전 작업 - Google Cloud Flatform에서 API Key 발급받기, 구글 캘린더 설정 바꿔주기
1. 구글 API Key 발급
아래 링크를 타고 들어가 프로젝트를 만들어 준다.
https://console.cloud.google.com/apis

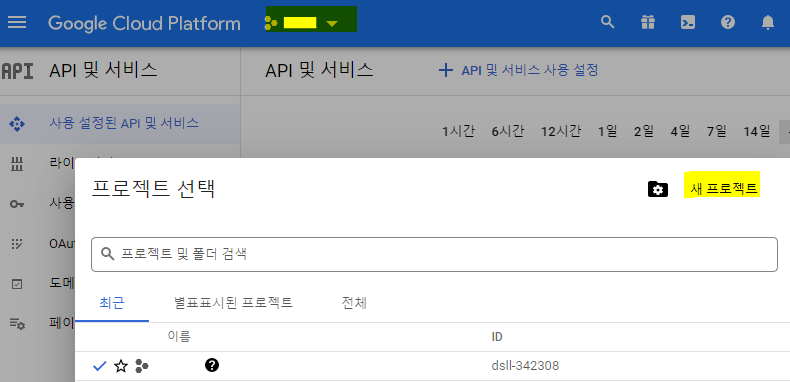
들어가자마자 보이는 상단 형광펜 클릭 시 아래 모달창이 뜬다.
오른쪽 상단의 새 프로젝트 클릭

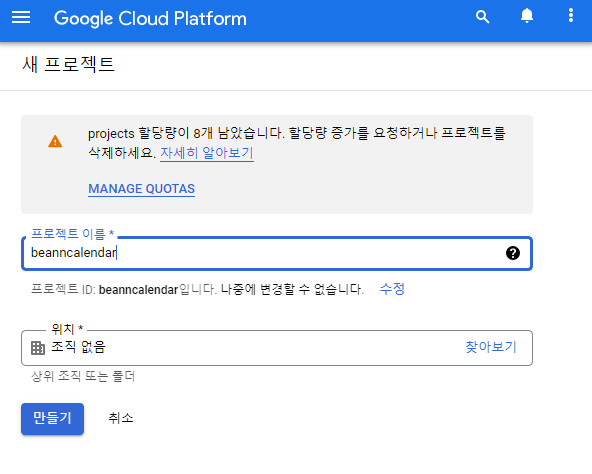
새 프로젝트 클릭시 뜨는 창에서 프로젝트 이름 설정 후 만들기

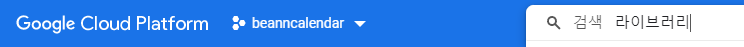
검색 창에서 라이브러리 검색 후 이동

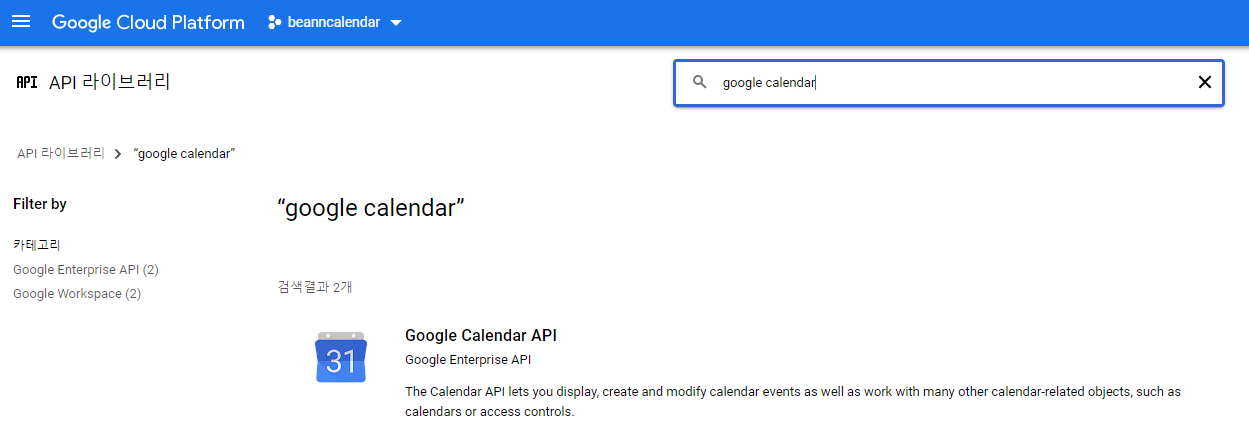
google calendar 검색 후 Google Calendar API 사용 클릭

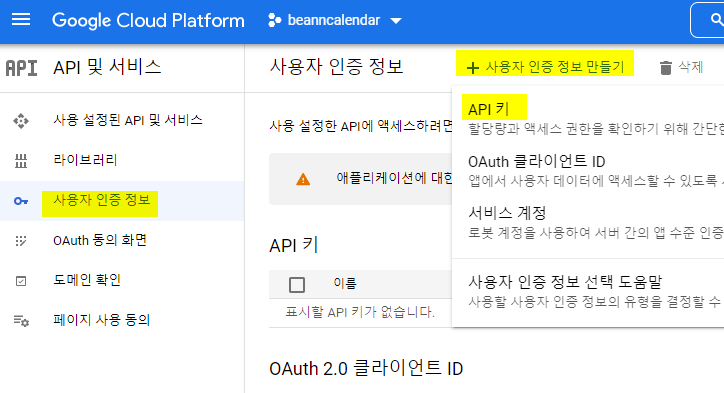
이동하는 페이지에서 사용자 인증 정보 > 사용자 인증 정보 만들기 > API 키

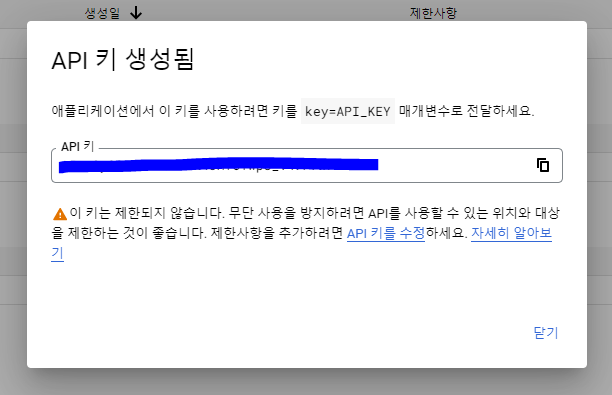
API Key 발급 완료!
이 키를 코드에 작성해야 하니 복사해서 가지고 있자

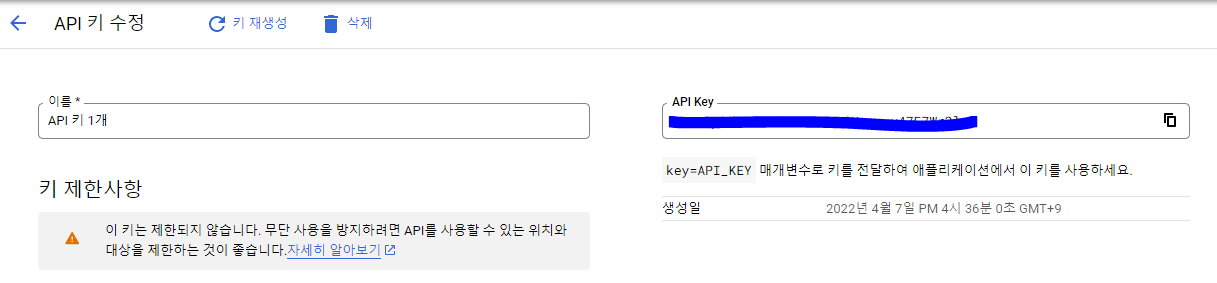
사용자 인증 정보 > API 키 클릭 시 다시 확인 가능하다.
2. 구글 캘린더 액세스 권한 변경하기
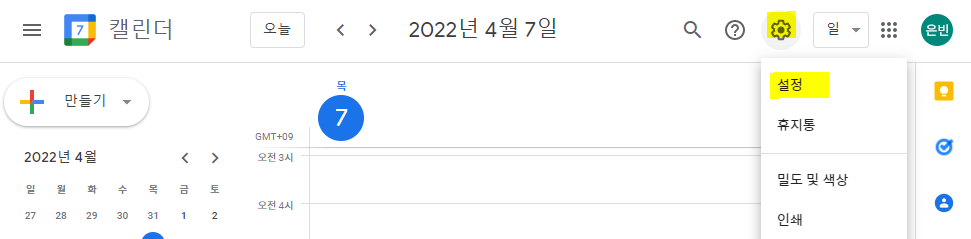
https://calendar.google.com/ 에 접속

오른쪽 톱니바퀴 버튼으로 설정에 진입

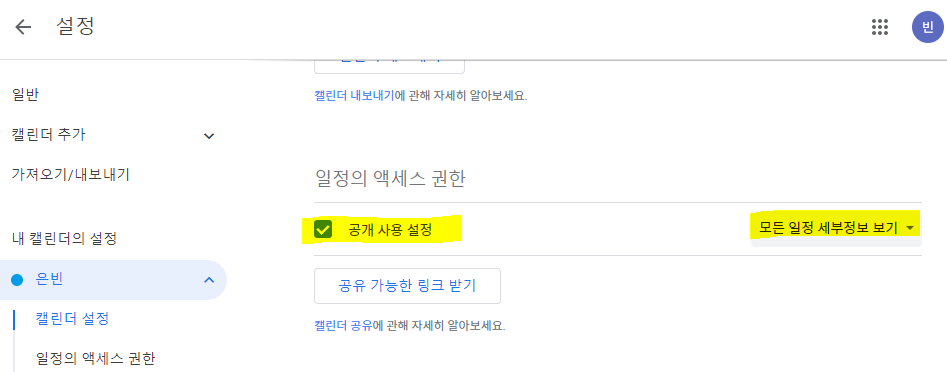
내 캘린더 설정 > 연동할 캘린더 > 일정의 액세스 권한에서 공개 사용 설정을 체크 + 모든 일정 세부일정 보기 선택
모든 일정 세부 정보 보기를 선택하지 않으면 일정이 달력에 전부 보이지 않는 상황이 발생한다.

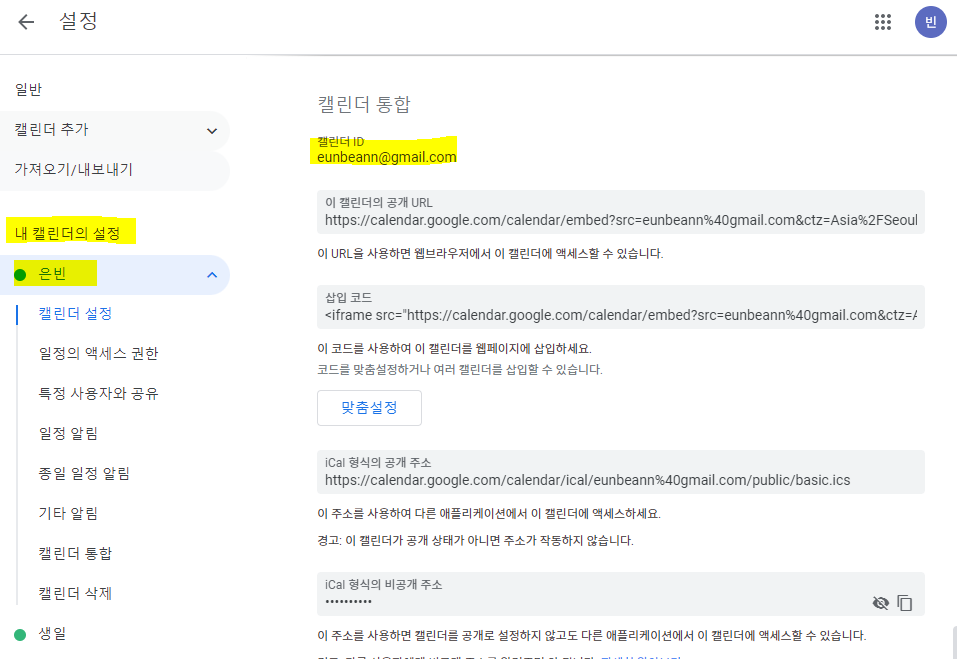
캘린더 액세스 권한 변경 후 스크롤을 내려 캘린더 ID를 확인한다.
연동에 필요한 두 정보 [API Key / 캘린더가 모두 준비되었다 💫
구글연동 - 리액트에서 풀캘린더와 구글 연동
시작에 앞서 기본적인 fullCalendar 가져오기는 진행했다고 생각하고 진행할 예정이다.
중간중간 생략 부분에 대한 언급은 하겠음!
1. @fullcalendar/google-calendar 설치를 해준다
@fullcalendar/react @fullcalendar/daygrid는 깔았다고 가정하고 진행!
npm install --save @fullcalendar/google-calendar2. 달력이 포함되어 있는 컴포넌트 상단에 import 해주기
import googleCalendarPlugin from '@fullcalendar/google-calendar';3. FullCalendar 컴포넌트 플러그인 속성에 googleCalendarPlugin 값으로 추가해주기
<FullCalendar
~
plugins={[dayGridPlugin, googleCalendarPlugin]}
~
/>4. FullCalendar 컴포넌트에 Apikey, 캘린더 아이디 추가해주기
<FullCalendar
plugins={[dayGridPlugin, googleCalendarPlugin]}
~
googleCalendarApiKey={apiKey}
events={{
googleCalendarId: 'eunbeann@gmail.com',
}}
~
/>5. 내 달력 컴포넌트의 전체 코드
import React from 'react';
import FullCalendar from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
import googleCalendarPlugin from '@fullcalendar/google-calendar';
import '../css/Calendar.css';
// https://fullcalendar.io/docs/google-calendar
export default function Calendarpg() {
// Apikey는 환경 변수를 이용해 숨겼다
const apiKey = process.env.REACT_APP_CAL_API_KEY;
return (
<div className="cal-container">
<FullCalendar
plugins={[dayGridPlugin, googleCalendarPlugin]}
initialView="dayGridMonth"
googleCalendarApiKey={apiKey}
events={{
googleCalendarId: 'eunbeann@gmail.com',
}}
eventDisplay={'block'}
eventTextColor={'#FFF'}
eventColor={'#F2921D'}
height={'660px'}
Toolbar
/>
</div>
);
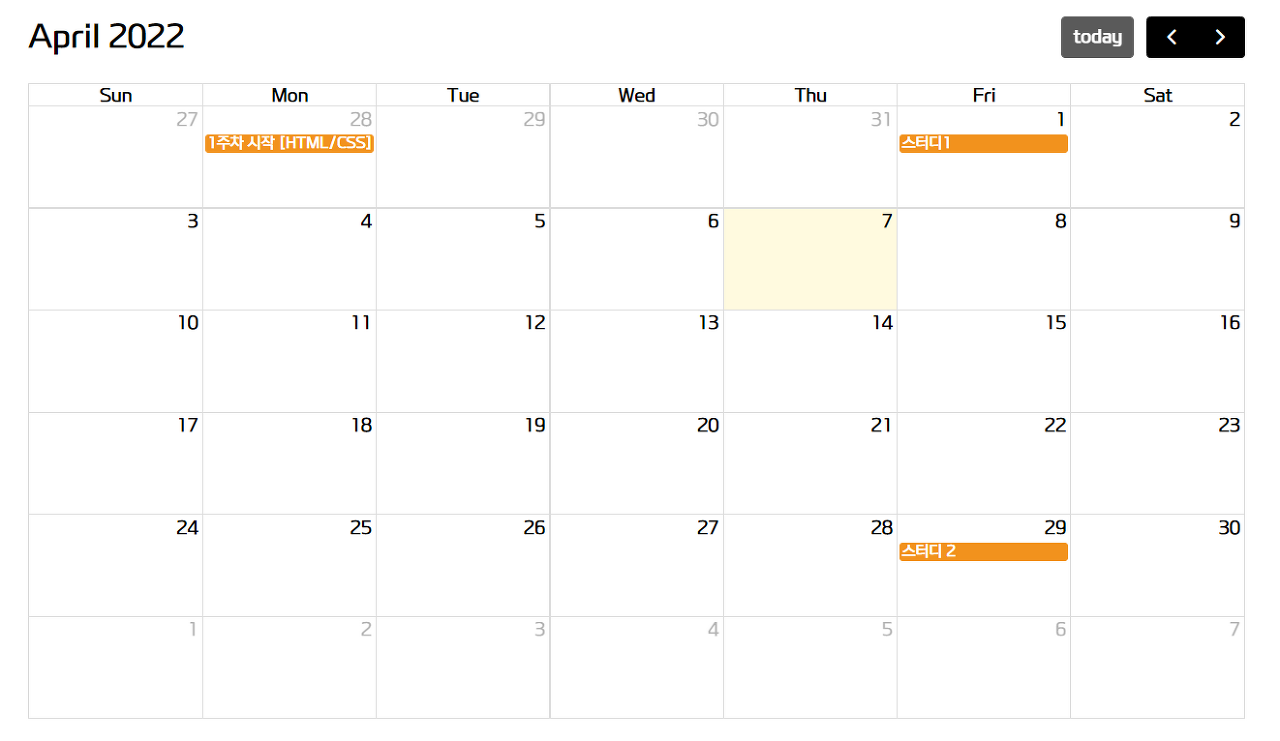
}위와 같이 코드를 입력할 경우 아래와 같은 달력이 만들어진다
오른쪽 상단 버튼은 CSS에서 .fc-button으로 색 변경해줌!

센스와,, 경험이 없어서 헤매었던 구글 캘린더 연동! 하고 나니 너무 별 거 없어서 허탈했다..
그래도 해냈으니 다행이야~
