forEach()와 map()의 사용법
-
map()
- map은 배열을 리턴한다.
- 리턴한 값을 가져와서 사용하고 싶을 때 사용한다.
-
forEach()
- forEach는 배열을 리턴하지 않는다. (map과의 가장 큰 차이점!)
- 값을 하나씩 돌아가면서 결과를 출력할 때 사용할 수 있다. (map애서 리턴값을 받지 않고 사용할 때와 같다.)
- map과 forEach 사용 예시
// (1) map -> 결과를 배열로 반환
let actorName = actors.map((actor) => {
return actor.name;
});
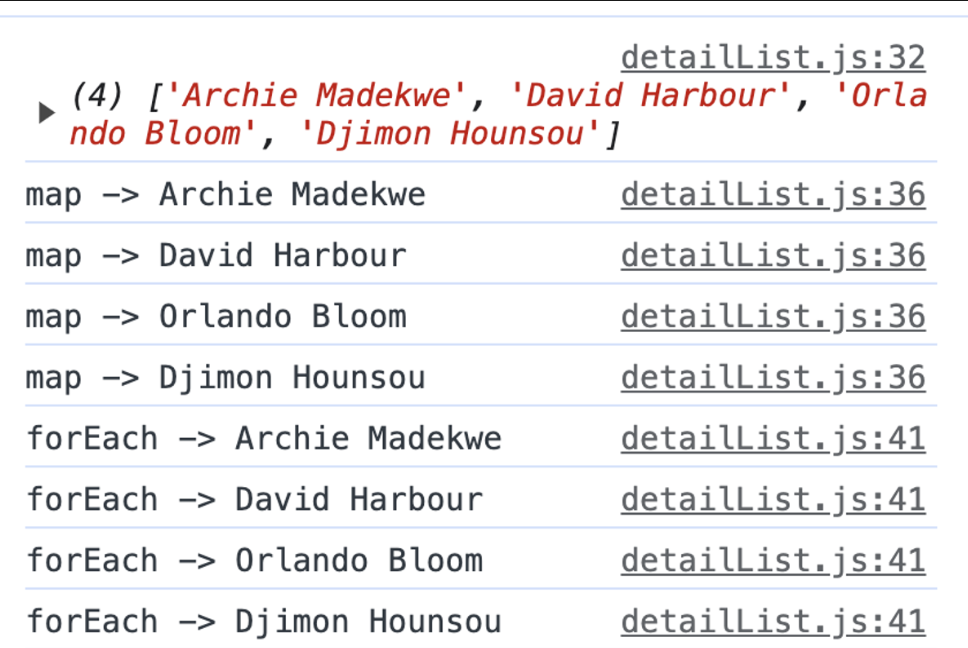
console.log(actorName);
// (2) map 리턴값 없이 사용 가능 (forEach와 같음)
actors.map((actor) => {
console.log(`map -> ${actor.name}`);
});
// (3) forEach -> 값을 순회하면서 실행 (리턴값 없음(undefined))
actors.forEach((actor) => {
console.log(`forEach -> ${actor.name}`);
// 요소 가져와서 값 대입!
});
❗️ 만약 forEach의 리턴값을 받으려 한다면
let actorName2 = actors.forEach((actor) => {
return actor.name;
});
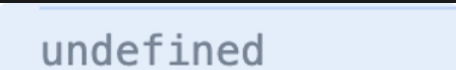
console.log(actorName2);forEach는 반환값이 없기 때문에 undefined이 출력된다.

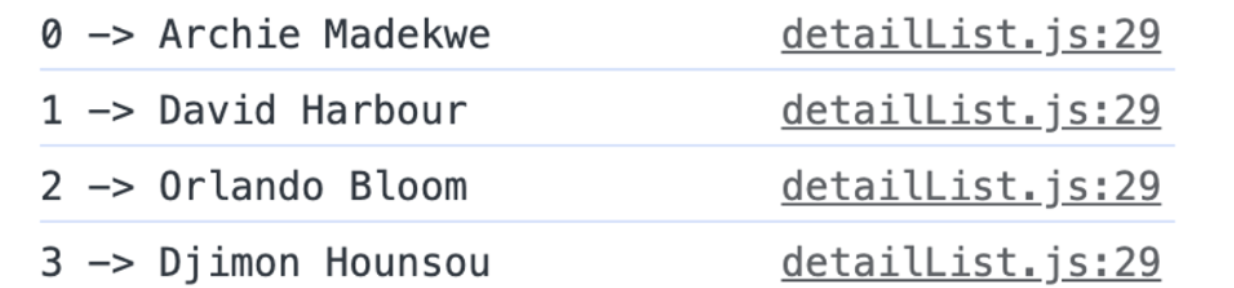
또한 map(), forEach()에서는 index를 받아 사용할 수 있다.

회고
배열 메서드에서 자주 사용하는 forEach()와 map()에 대해 알아보았다. 둘다 배열값을 받아서 로직을 수행하는 반복문이지만 map의 경우 로직을 실행한 후 새로운 배열로 반환하고, forEach의 경우 배열을 리턴하지 않기 때문에 반환값은 항상 undefined이다.
