Next.js란?
풀스택 웹 애플리케이션을 구축하기 위한 React 프레임워크
Next.js를 사용하면 React의 SSR을 쉽게 구현할 수 있다.
🤔 SSR을 사용하면 어떤 점이 좋지?
React에선 SPA를 이용하여 CSR을 하였다.
CSR의 가장 큰 단점은 SEO에 좋지 않다는 것이었다.
(첫 페이지에서 빈 HTML 문서를 가져와 JS을 해석하여 화면을 구성하기 때문이다.)
Next.js에선 Pre-Rendering을 통해 페이지를 미리 렌더링해서 완성된 HTML 문서를 가져오기 때문에 SEO에 유리해진다.
내부적으로 Next.js는 번들링, 컴파일 등과 같이 React에 필요한 도구를 추상화하고 자동으로 구성한다.
이를 통해 구성에 시간을 낭비하는 대신 애플리케이션 구축에 집중할 수 있다.
Next.js를 사용해보자
설치
// 기본 설치
yarn create next-app@latest
// typescript로 설치
yarn create next-app@latest --tsNext.js의 라우팅 방식
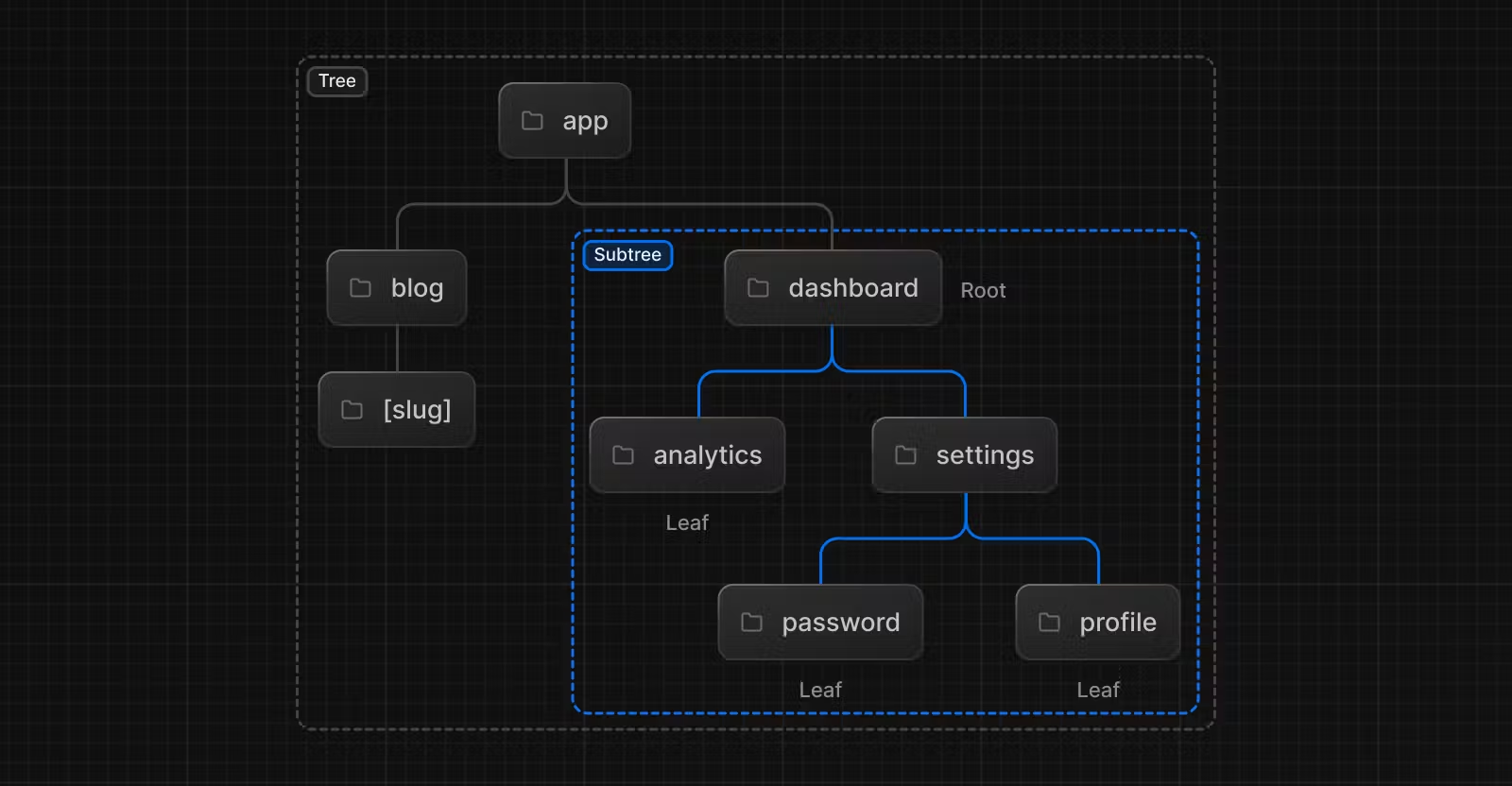
레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리 등을 지원하는 서버 구성 요소 위에 구축된 파일 시스템 기반 라우터

Next.js는 13 버전부터 공유 레이아웃, 중첩 라우팅, 로딩 상태, 오류 처리 등을 지원하는 리액트 서버 컴포넌트를 기반으로 구축된 새로운 앱 라우터를 도입했다.
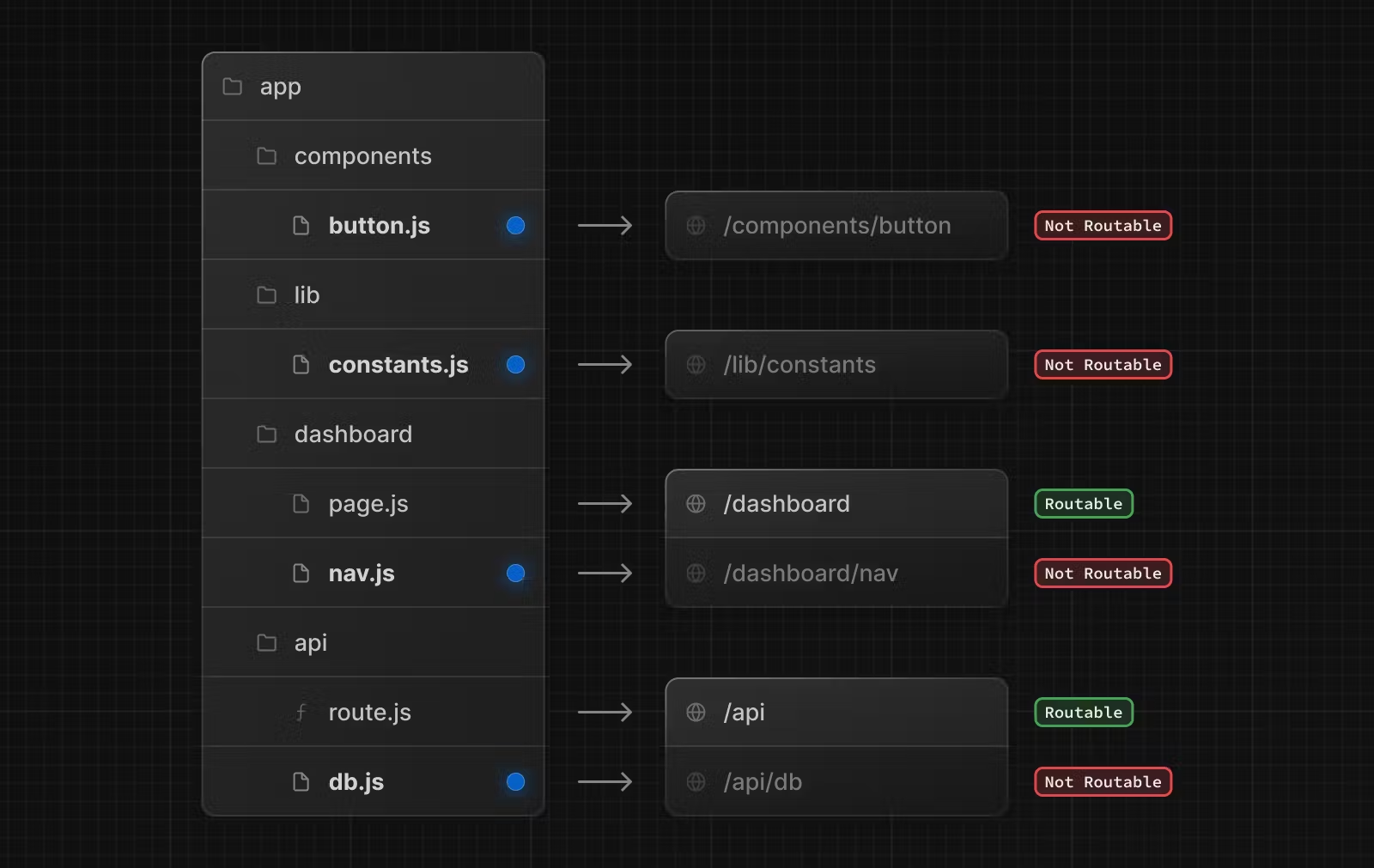
app 하위의 폴더는 경로를 정의하는데 사용된다.
앱라우터와 페이지라우터의 차이?
- 앱 라우터는 페이지가 전환됐을 때 전환되는 페이지만 리렌더링 된다.
-> 페이지 라우터의 경우는 전체 페이지가 리렌더링 된다.

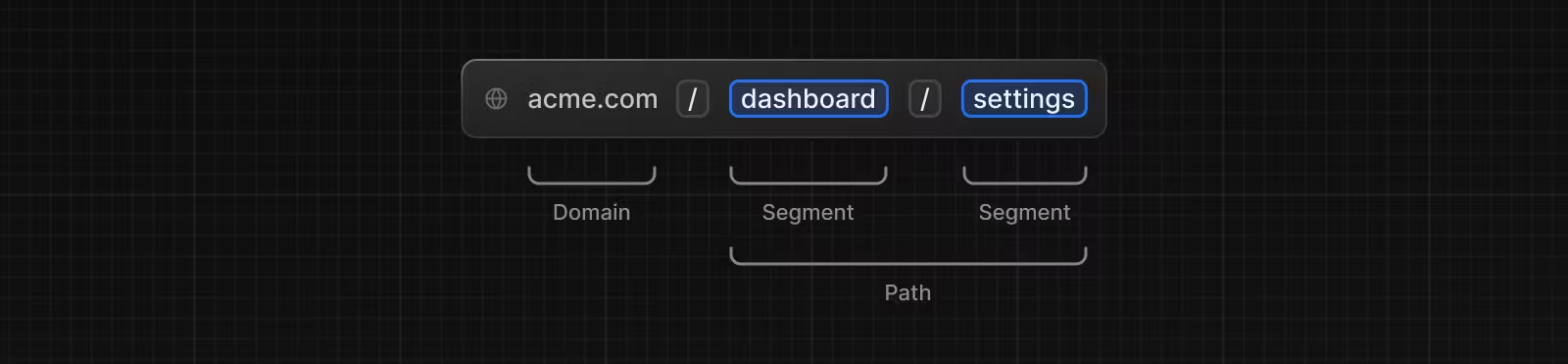
도메인 뒤에 오는 URL의 일부가 경로로 설정되고 이는 슬래쉬로 구분된 URL 세그먼트로 이루어진다.
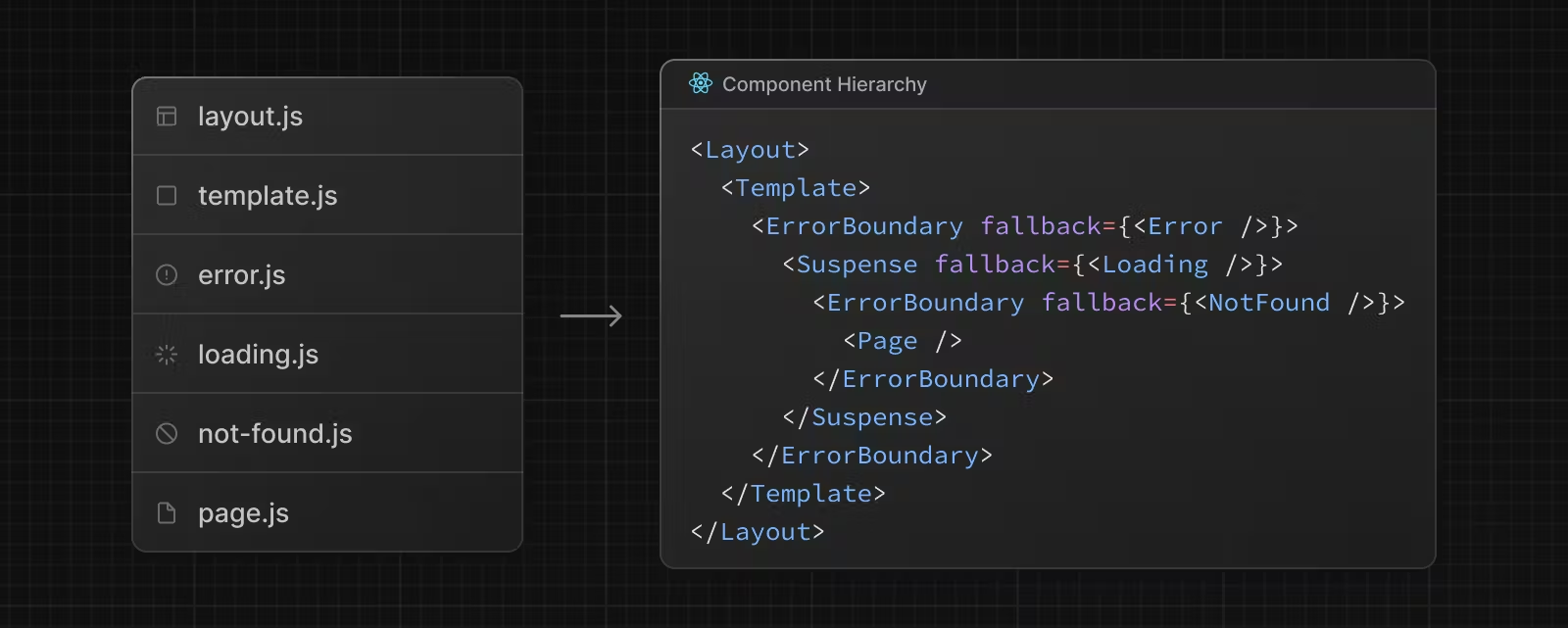
파일 컨벤션
layout - 세그먼트 및 해당 하위 항목에 대한 공유 UI
page - 경로의 고유한 UI 및 경로에 공개적으로 액세스 가능
loading - 세그먼트 및 해당 하위 항목에 대한 로딩 UI
not-found - 세그먼트 및 해당 하위 항목에 대해 찾을 수 없을 때의 UI
error - 세그먼트 및 해당 하위 항목에 대한 오류 UI
global-error - 전역 오류 UI
route - 서버 측 API 엔드 포인트
template - 전문적이게 리렌더링 된 레이아웃 UI
default - 병렬 경로에 대한 대체 UI

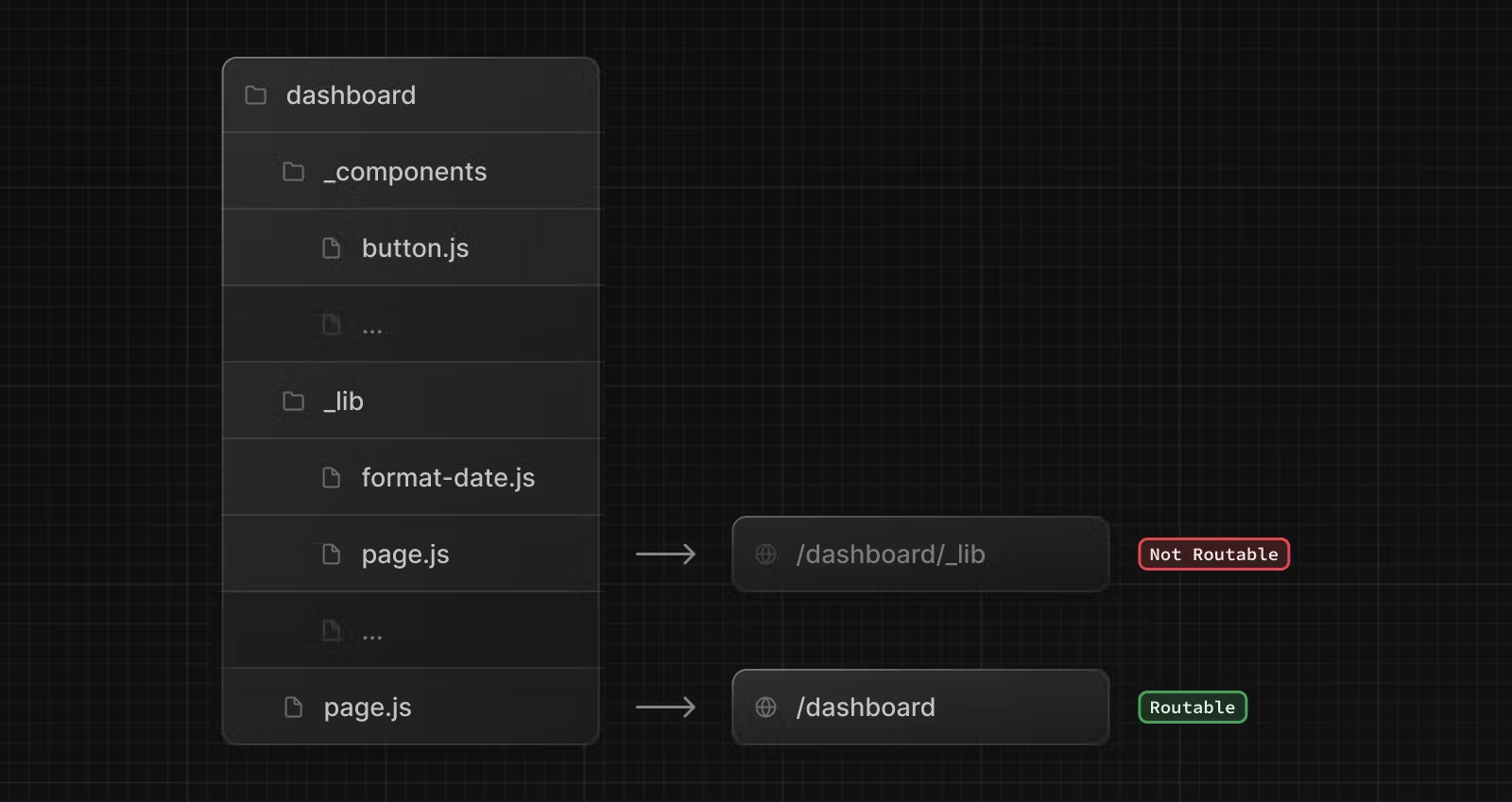
private 폴더
_folderName - 폴더와 모든 하위 폴더를 라우팅에서 제외

라우팅 그룹
(fordlerName) - 폴더를 그룹화할 때 사용하며 경로에 포함되지 않음
<파일 코로케이션 예시>