디자인에 맞게 체크박스를 커스텀하기 위해 조사를 해봤는데 체크박스는 다른 요소들보다 커스텀하기 까다로운 것 같았다.
커스텀 하는 방법은 대체로 두가지로 나뉜다.
1. label을 사용해서 커스텀하기
2. checkbox 자체를 커스텀하기
나는 가장 간단한 방법으로 커스텀해보고 싶어서 이 방법 저 방법 찾아보다가 checkbox 자체를 커스텀 해보기로 했다.
label을 사용하지 않고 checkbox를 커스텀 하는 방법
1. appearance-none을 통해 기본 속성 제거
일단 기본적으로 가지고 있는 checkbox의 속성을 제거해야 커스텀을 제대로 적용할 수 있다.
2. check 됐을 때의 스타일 지정
checked:bg-black checked:border-0
checked 속성을 사용해서 체크 됐을 떄의 스타일을 지정해줄 수 있다.
3. background를 사용한 체크 아이콘 커스텀
2번까지 순서대로 실행하면 기본 속성을 없앴기 때문에 체크는 사라지고 색상으로만 표시될 것이다. 배경으로 디자인된 체크 아이콘을 넣어줘서 체크박스를 완벽하게 커스텀할 수 있다.
checked:bg-[url('/icons/checked.png')] bg-no-repeat bg-center
(이때, background를 no-repeat과 center로 지정해준다.)
4. focus 됐을 때와 disabled 됐을 때의 스타일 지정
체크됐을 때의 스타일 외에 포커스 됐을 때와 비활성화 됐을 때의 스타일도 지정해줄 수 있다.
focus
focus:outline-none focus:ring-offset-0 focus:ring-1 focus:ring-main-lime
disabled
disabled:border-steel-400 disabled:bg-steel-400
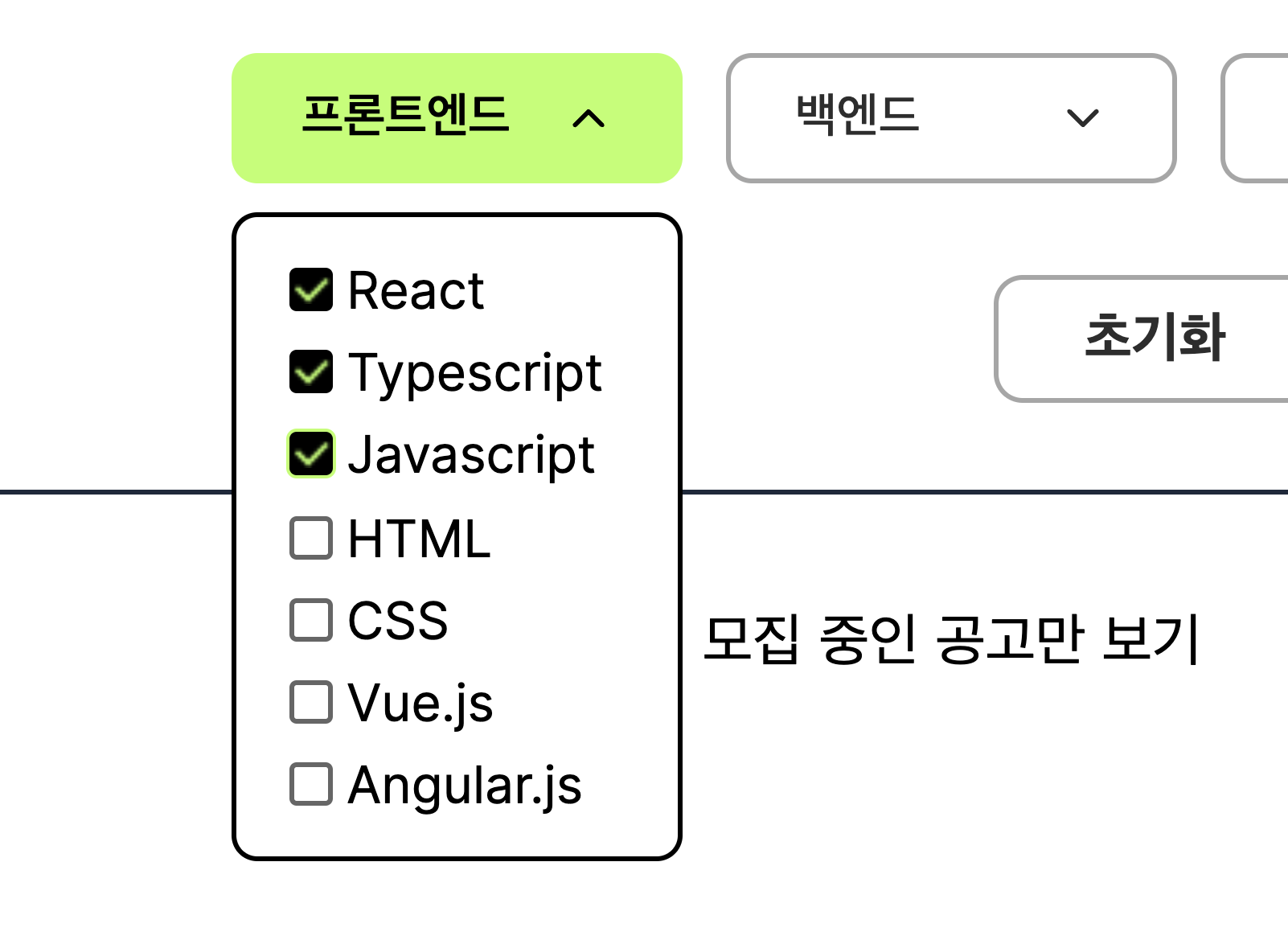
적용된 체크박스 예시