
원문: https://devblogs.microsoft.com/typescript/a-proposal-for-type-syntax-in-javascript/
저희는 오늘 선택적이고 제거 가능한 타입 구문(syntax)을 자바스크립트에 도입하는 0단계 제안을 지원하고 협업한다는 사실을 발표하게 되어 기쁩니다. 이 새로운 구문은 코드의 실행 방식을 바꾸지 않기 때문에 효과적인 주석의 역할 을 할 것입니다. 저희는 이 제안이 개발의 규모에 상관없이 타입스크립트를 보다 쉽고 빠르게 적용할 수 있도록 도와줄 것으로 생각합니다. 이 글에서는 이 제안을 추진하게 된 이유와 어떻게 동작하는지 설명하고자 합니다.
제안 배경
저희 팀이 발견한 자바스크립트 생태계의 최근 트렌드 중 하나는 빠른 이터레이션(iteration) 주기와 빌드 단계의 간소화에 대한 수요입니다. 즉, "더 빠르고 간단하게" 만들고 싶은 것이죠.
사실 이미 진행되고 있습니다. 사용자가 별도로 재설치하지 않고도 업데이트가 가능한 에버그린 브라우저의 성공 덕분에 개발자들은 자바스크립트를 오래된 런타임에서 실행하기 위해 새로운 버전의 자바스크립트를 이전 버전으로 컴파일하지 않아도 됩니다. 번들링도 마찬가지입니다. 대부분의 브라우저는 모듈에 대한 지원을 내장하고 있기 때문에 번들링은 필요에 의해서라기보다는 최적화를 위한 과정이라고 볼 수 있습니다. 이러한 것들이 진행되고 있는 상황 속에서 타입스크립트는 어떻게 따라가고 있을까요?
타입스크립트가 처음 발표되었던 2012년으로 돌아가보면, 자바스크립트 생태계는 지금과 확연히 달랐습니다! 일부 브라우저는 배포가 자주 있었지만 모든 브라우저가 그렇진 않았습니다. 얼마나 오랫동안 인터넷 익스플로러의 화석 버전을 고려해야 할지 불분명했고, 이로 인해 번들러와 컴파일러 같은 도구들이 채택되었습니다. 자바스크립트에 빌드 스텝을 추가하는 것이 당연했던 시대였기에 타입스크립트는 크게 번창할 수 있었습니다. 어쨌든 자바스크립트를 컴파일해야 한다면, 타입도 컴파일하지 않을 이유가 없었죠. 하지만 위에서 언급한 트렌드가 계속된다면, 타입을 컴파일하는 것이 타입스크립트를 작성하고 실행하기 위한 유일한 단계가 될 수 있습니다. 저희는 좋은 개발자 경험을 방해하는 장애물이 되고 싶지 않습니다!
어떤 면에서 저희의 자바스크립트 지원은 이 차이를 메워주는데, Visual Studio Code나 Visual Studio 같은 에디터를 사용하신다면 보셨을 것입니다. 에디터에서 .js 파일을 만들고 JSDoc 주석의 형태로 타입을 더할 수 있습니다.
/**
* @param a {number}
* @param b {number}
*/
function add(a, b) {
return a + b;
}단지 주석이기 때문에, 코드의 실행에는 전혀 관여하지 않습니다. 하나의 문서의 형태일 뿐이죠. 하지만 타입스크립트는 이를 사용하여 코드 자동 완성, 리팩토링 등을 통해 더 나은 자바스크립트 에디팅 경험을 제공합니다. 파일 최상단에 // @ts-check 주석을 추가하거나 checkJs의 타입스크립트 컴파일러로 파일을 실행하는 것으로도 타입 검사를 할 수도 있습니다. 이를 통해 아주 손쉽게 빌드 단계 없이 타입스크립트를 경험할 수 있습니다. 작은 스크립트나 기본적인 웹 페이지, Node.js 서버 코드 등에 간단하게 사용하기 좋을 것입니다.
하지만 작성해야 하는 코드가 조금 많다는 사실을 알아차리셨을 겁니다. 무거운 컴파일 없이 가볍게 자바스크립트를 작성할 수 있다는 점은 좋지만, 단순히 타입만 작성하면 되는 타입스크립트의 편리함은 놓치고 있습니다.
가벼움과 편리함을 모두 가져갈 수는 없을까요?
타입스크립트 문법과 비슷하지만 마치 주석처럼 자바스크립트가 완전히 무시한다면 어떨까요?
function add(a: number, b: number) {
return a + b;
}저희 팀은 충분히 가능성 있다고 생각하며, ECMAScript 표준 위원회인 TC39에 제안서를 제출했습니다.
어떻게 동작할까요?
"언제 타입이 자바스크립트에 도입되나요?" 라는 질문을 받았을 때 저희는 대답을 망설여야 했습니다. 문제는 개발자들에게 자바스크립트 타입에 대해 무엇을 염두하고 있는지 물어본다면 너무 다양한 답변을 한다는 것입니다. 어떤 사람들은 타입이 완전히 무시되어야 한다고 생각했고, 또 어떤 사람들은 타입이 어떠한 의미를 가져야 한다고 생각했습니다. 런타임 유효성 검사를 한다거나 내부 검사를 가능하게 한다거나 엔진이 최적화를 수행할 때 힌트로 동작하는 등 말입니다. 그러나 지난 몇 년 동안 저희는 사람들의 의견이 타입스크립트가 지향하는 방향으로 수렴하는 것을 확인했습니다. 타입은 런타임에 완전히 무시되고 제거될 수 있어야 한다는 것이죠. 타입스크립트 사용의 증가과 함께 사람들의 의견이 수렴했다는 것은 저희 팀 외부의 자바스크립트, 타입스크립트 개발자가 "주석으로서의 타입" 제안에 대해 다시 한 번 접근했을 때 더욱 확신을 갖게 했습니다.
이 제안의 핵심 아이디어는, 엔진에서는 완전히 무시하지만 타입스크립트, Flow와 같은 도구가 사용할 수 있는 타입 구문을 자바스크립트에 만들 수 있다는 것입니다. 이로써 타입스크립트의 장점(타입 검사와 에디팅 경험)은 그대로 가져가면서 빌드 단계는 제거할 수 있습니다.
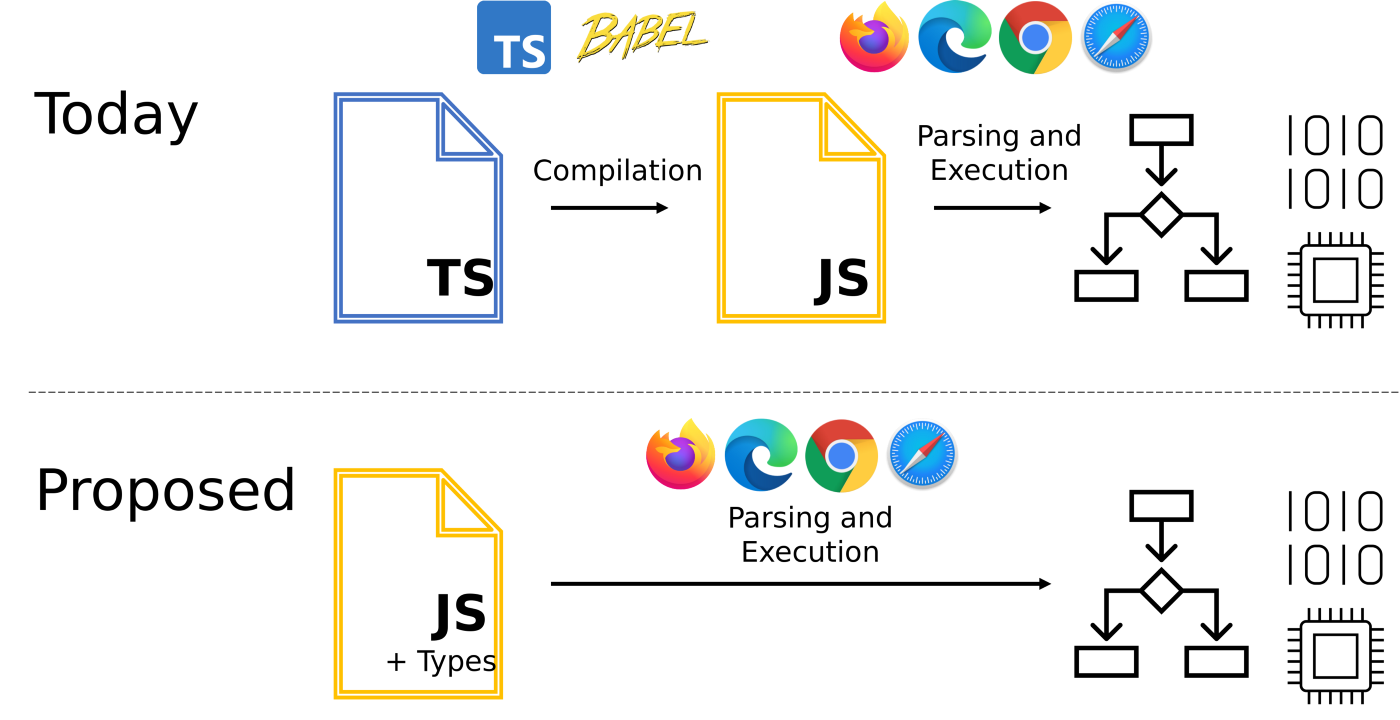
따라서 코드를 작성하고 실행 할 때 그 과정이 조금 달라질 것입니다.
한편, 코드 작성과 타입 검사 는 동일하게 유지됩니다. 개발자는 타입스크립트를 지원하는 에디터에서 즉각적인 타입 검사 피드백을 받을 수 있고 커맨드 라인으로 타입스크립트를 실행할 수 있으며 CI 작업의 일부로 타입스크립트를 추가할 수 있습니다. 가장 큰 차이점은 빌드 스텝이 필요하지 않기 때문에 자바스크립트 개발자가 타입과 훌륭한 도구를 경험할 수 있도록 진입 장벽을 크게 낮출 수 있다는 것입니다.
이를 위해 자바스크립트는 최소한, 변수 및 함수에 대한 타입 주석, 매개변수와 클래스 멤버에 대한 선택적 제어자(optionality modifiers) - ?, 타입 선언 (인터페이스와 타입 별칭) 그리고 타입 단언 연산자 (as 및 !)와 같은 구문을 추가할 필요가 있습니다. 이들은 모두 주변 코드의 실행에 영향을 주지 않습니다.
접근 제한자(예: public, private, protected)도 범위에 포함될 수 있습니다. 하지만 열거형, 네임스페이스 및 매개변수 프로퍼티는 런타임에서 데이터를 관찰하는 역할을 하기 때문에 이번 제안의 범위에 들어가지 않았습니다. 이 요소들은 피드백을 기반으로 별도의 ECMAScript 기능으로 제안될 수도 있지만 현재 목표는 자바스크립트에 중요한 추가 기능이 될 수 있는 타입스크립트의 최대한의 하위 집합을 지원하는 것입니다.
이 제안을 통해 타입 검사기가 더욱 발전할 수 있는 여지를 남겨두었습니다. 엔진은 타입이 엉망이어도 코드를 기꺼이 실행시키겠지만, 타입 검사기는 런타임보다 원칙적이고 더 엄격한 제약 조건을 적용할 수 있고, 또 적용해야 합니다. 이 제안으로 다양한 타입 검사기에서 맞춤형으로 커스텀 하거나 타입스크립트 또는 다른 타입 검사기가 마음에 들지 않는다면 완전히 제거할 수도 있습니다.
이 제안이 포함하지 않는 것은 무엇인가요?
이 제안에 포함되지 않는 것 이 무엇인지 언급할 필요가 있습니다.
저희 팀은 타입스크립트의 타입 검사를 모든 브라우저와 자바스크립트 런타임에 두는 것을 제안하지 않습니다. 어떠한 새로운 타입 검사기가 브라우저에 추가되는 것도 제안하지 않습니다. 그럴 경우에 런타임 성능, 기존 타입스크립트와의 호환성 문제, 그리고 타입 검사의 발전을 막을 위험과 같은 다양한 문제로 인해 자바스크립트 및 타입스크립트 사용자 모두에게 문제가 될 수 있다고 생각합니다.
그 대신 저희는 타입스크립트와 호환되고 타입스크립트에 의해 발전한 구문을 제안하고 있습니다. 어떠한 타입 검사기에서도 사용될 수 있고 자바스크립트 엔진에서는 건너 뛸 수 있습니다. 저희는 이 방식이 가장 가능성이 높으며 타입스크립트, Flow 등의 혁신도 계속해서 가능하게 할 것이라고 생각합니다.
다음 단계는 무엇인가요?
저희는 다가오는 2022년 3월 TC39 전체 회의에서 1단계 제안서를 제출할 계획입니다. 이 제안의 공동 주연인 블룸버그(Bloomberg)의 Rob Palmer와 이갈리아(Igalia)의 Romulo Cintra로부터 지원과 가이드를 받아 진행할 예정입니다.
1단계에 도달한다는 것은 표준위원회가 ECMAScript에 대한 타입 구분 지원을 고려할 가치가 있다고 생각함을 의미합니다. 이것은 확실한 것은 아닙니다. 위원회 내부에는 많은 의미있는 관점이 있으며 어느 정도의 회의적인 시각이 있을 것이라 예상합니다. 이런 제안은 많은 피드백과 적절한 조사를 받게 됩니다. 그 과정에서 많은 설계의 변경이 포함될 수 있으며 결과를 도출하는 데 몇 년이 걸릴 수도 있습니다.
그러나 이 모든 것을 해내면 자바스크립트 생태계에서 가장 영향력 있는 개선 사항 중 하나를 만들 수 있습니다. 저희는 매우 기대하고 있으며 여러분도 그렇기를 바랍니다.
세부 사항과 현재 방향에 대해 더 알고 싶다면 제안 저장소를 확인하세요. 여러분들의 의견을 기다립니다!
마지막으로, 타입스크립트 팀과 챔피언 그룹은 선행 기술에 힘써준 모든 분들과 타입 주석을 도와준 모든 컨트리뷰터들, 특히 그 선두에 서준 Gil Tayar에게 감사의 뜻을 전하고 싶습니다. 열정적인 커뮤니티에 참여 할 수 있어 감사합니다.
🚀 한글로 된 프런트엔드 아티클을 빠르게 받아보고 싶으시다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!

좋은 글 감사합니다! JS의 영향력이 엄청 큰가보네요ㄷㄷ