
이 글에서는 새로운 리액트 프로젝트를 위한 스타터 키트에 대해 간략하게 설명합니다. 각각의 장단점, 개발자로서 필요한 기술 수준, 그리고 각 스타터 프로젝트가 리액트 개발자 입장에서 어떤 기능을 제공하는지 이야기하려 합니다. 이 글을 다 읽고나면 서로 다른 요구사항에 대한 3가지 솔루션에 대해 알게 될 것입니다.
이 가이드를 작성하는 배경: 최근 새로운 리액트 문서가 출시되었는데, 해당 문서에서는 리액트 애플리케이션을 시작하는 방법으로서 create-react-app(CRA)를 지양하고 대신 리액트 커뮤니티에서 완벽하게 수용되진 않은 (A, B, C,D, E, F, G) 몇 가지 스타터 키트를 권장하고 있습니다. 많은 사람들은 이 스타터 키트들이 0️⃣ 정치의 영향을 너무 많이 받았고, 1️⃣ (메타)프레임워크에 깊이 종속되고 2️⃣ SSR에 너무 집중되며 3️⃣ 보통의 개발자가 일상 속 업무속에서 마주치는 문제들과 너무 동떨어져 있다고 생각했습니다.
더 자세한 내용은 아래에서 확인할 수 있고, 먼저 제가 추천하는 리액트 스타터 프로젝트 목록을 소개 하겠습니다.
주의: 한 명의 개발자의 관점에서 볼 때, 저는 리액트팀이 새로운 문서에서 강조하고 있는 프레임워크와 SSR 아젠다에 전적으로 동의합니다. 하지만 이번 발표는 (교육적인 관점에서) 리액트 초보자와 (프리랜서의 관점에서) 리액트를 도입하려는 기업을 곤란하게 만들었다고 생각합니다. 그래서 저는 이들에게 좀 더 다양한 선택지를 제공하고자 합니다.
Vite와 리액트
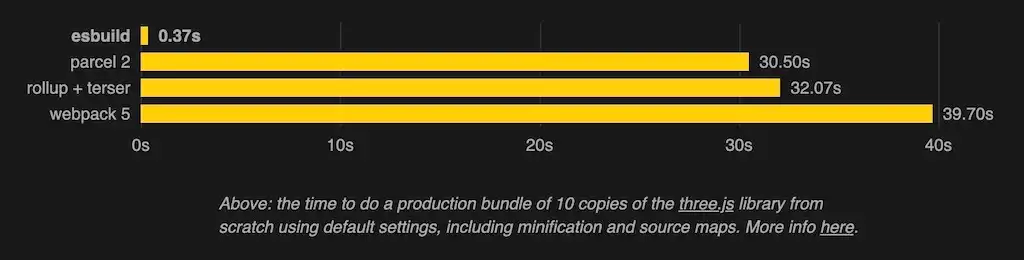
Vite는 create-react-app(CRA)와 크게 다르지 않기 떄문에 CRA의 후계라 할 수 있습니다. esbuild를 사용하기 때문에 웹팩을 사용하는 create-react-app(CRA)에 비해 훨씬 빠릅니다.

create-react-app(CRA)와 동일하게 Vite는 여전히 SSR보다 클라이언트 측 라우팅/렌더링으로 단일 페이지 애플리케이션(SPA)를 생성하는 것을 선호합니다. 하지만 최근 SSR이 더욱 중요해지고 있기 때문에 Vite에서는 옵셔널한 기능으로 사용할 수 있습니다.

create-react-app(CRA)에서 Vite로 마이그레이션하는 것은 간단합니다. TypeScript, ESLint, SVG, SSR과 같은 옵트인 기능들은 vite.config.js에 몇 가지 설정만 하면 사용할 수 있고, 여기에 기능별 파일(예: tsconfig)만 더하면 됩니다.

리액트에 Vite를 사용하면 특정 프레임워크 없이도 리액트를 사용할 수 있습니다. 라우팅, 데이터 페칭, 상태 관리, 테스트를 위한 리액트 라이브러리를 개발자가 자유롭게 선택할 수 있습니다. 리액트 프레임워크와 비교했을 때 특정 리액트 기능, 라이브러리 또는 프로젝트 레벨의 설정 구성을 강요하지 않습니다.
마지막으로, Vite는 초보자도 프레임워크의 방해 없이 리액트와 그 기본을 배울 수 있도록 도와줍니다. 2022년에 제가 작성한 The Road to React를 업데이트하면서 create-react-app을 Vite로 대체했습니다. Vite가 조수석에 앉아 있는 동안 초보자는 리액트와 그 핵심 기능에만 집중할 수 있습니다. 반대로 프레임워크 환경에서 리액트를 배울 때는 리액트가 조수석에 앉아서 프레임워크의 의견(예: 파일 기반 라우팅)을 따라가야 합니다.
리액트와 Vite를 사용했을 때 장점
- create-react-app(CRA)를 대체합니다.
- SPA/CSR에 친화적이나 SSR도 지원합니다.
- 프레임워크나 기업에 종속되지 않습니다.
- 가볍습니다.
- 리액트의 기능들과 혼합되지 않습니다.
- 프레임워크가 아닌 리액트 그 자체에 집중할 수 있습니다.
- 리액트의 기본을 학습하기에 좋은 러닝커브를 갖습니다.
리액트와 Vite를 사용했을 때 단점
- SPA/CSR을 우선시 합니다.
- 프레임워크 지원이 없습니다.
- 통합 프레임워크용 리액트에서 제공하는 구조적 기능들을 사용할 수 없습니다.
- 예시: 리액트 서버 컴포넌트 (RSC)
리액트 문서에서 Vite를 기본값으로 제시하지 않는 이유
- SSR이 아닌 SPA/CSR을 사용합니다.
- 기술적 종속으로 인해 개발자가 모든 리액트 기능을 사용할 수 없습니다.
- 예시: 리액트 서버 컴포넌트 (RSC)
- 아래 비전에 기여하지 못합니다
- 리액트 프레임워크에 대한
- 다양한 렌더링 기술을 구현하는 것에 대한
- 모든 리액트 기능을 사용하는 것에 대한
- 예시: 리액트 서버 컴포넌트 (RSC)
- 프레임워크(여기서는 리액트)에 구애받지 않습니다.
- 리액트는 Vite의 우선순위가 아닙니다.
- Vue의 창시자인 Evan You에 의하면
Next와 리액트
Next.js는 가장 안정된 프레임워크로, 명확한 사용 방법을 제공하는 프레임워크 환경에서 리액트를 사용하고자 할 때 좋은 선택입니다. 파일 기반 라우팅과 같은 많은 기능이 포함되어 있습니다. Next.js가 마음에 들지 않는다면 웹 표준에 초점을 맞춘다는 점에서 Next.js와 차별점을 갖는, 최근에 출시된 Remix 프레임워크를 확인해보세요.

Next.js는 렌더링 기법으로 서버 사이드 렌더링(SSR)을 우선시합니다. 하지만 정적 사이트 생성(SSG) 및 클라이언트 사이드 렌더링(CSR, 위의 Vite와 리액트를 참조하세요)과도 함께 사용할 수 있습니다. 그 외에도 점진적 정적 재생성(ISR) 및 리액트 서버 컴포넌트(RSC)와 같은 몇 가지 최신 렌더링 기술을 사용할 수 있습니다. Next.js 애플리케이션에서는 놀랍게도 이 렌더링 기술을 섞어 사용할 수도 있습니다. 예를 들어, 마케팅 페이지에서는 SSG를 사용하고 회원가입/로그인 뒤에 있는 실제 애플리케이션에서는 SSR을 사용할 수 있습니다.

하지만 이렇게 강력한 성능에는 대가가 따릅니다. 다양한 렌더링 기술로 인해 엔지니어링 오버헤드가 발생하고, 프레임워크는 새로운 렌더링 기술을 지속적으로 연구하기 때문에 결국 우선순위가 변경될 확률이 높으며, 평범한 실무 개발자가 그 속도를 따라잡기는 쉽지 않을 것입니다. Next.js는 과거에는 호환성을 보장하지 않는 변경을 제시하지 않는 것에 꽤 잘해왔지만, 백엔드에 최신의 자바스크립트/리액트 렌더링을 도입하는 작업을 하기 위해서는 항상 새로운 표준과 구성이 필요할 것입니다.
결론적으로 Next.js에는 파일 기반 라우팅과 같은 많은 기능이 포함되어 있지만, 그만큼의 책임도 따릅니다. 리액트 자체(예: Vite와 함께 사용하는 것)는 비교적 안정적으로 유지되고 있지만, Next.js는 서버에 리액트를 도입하는 데 앞장서고 있기 때문에 Next.js의 생태계에는 분명 변화가 있을 것입니다.
Next.js를 사용했을 때 장점
- 라이브러리가 내장된 프레임워크이다
- SSR을 비롯한 많은 렌더링 기술을 제공한다
- 성능 향상(주의: 제대로 적용되었을 경우에 해당)
- CSR과 비교했을 때 향상된 SEO (Vite와 리액트를 참조)
- Vercel의 많은 자금력과 큰 영향력
- 리액트 핵심 팀과의 긴밀한 협업
- 과거에 리액트 핵심 팀의 많은 인력을 채용했었다
- 최신 기술로 동작함
Next.js를 사용했을 때 단점
- 최신 기술로 동작함
- 리액트에 Vite만 사용했을 때와 비교했을 때의 오버헤드/안정성/유지보수성
- 리액트에 Vite만 사용했을 때와 비교해 가파른 러닝 커브
- 리액트 자체보다는 프레임워크 특징에 더 초점이 있음
- 프레임워크에 갇힐 수 있다(Vercel 배포와 같은 인프라도 포함)
- 후자는 OpenNext에 의해 해결될 수도 있음
리액트 문서에서 Next.js를 기본값으로 제시하는 이유
- 리액트의 프레임워크 아젠다에 가장 잘 맞는 안정된 프레임워크
- 리액트의 SSR 아젠다에 부합하는 일급 시민으로서의 SSR
- 리액트의 모든 기본 요소를 사용함
- 예: 리액트 서버 컴포넌트(RSC)
- "구식인" SPA/CSR을 우선시하지 않음
- 리액트와 핵심 팀과의 긴밀한 관계
- Next.js의 새로운 기능을 리액트 핵심 팀과 협업하여 구현히여
- Meta/Facebook에서 사용됨
Astro와 리액트
Astro를 사용하면 콘텐츠 중심의 웹사이트를 제작할 수 있습니다. 섬(island) 아키텍처와 선택적 하이드레이션을 통해 모든 웹사이트에서 기본적으로 빠른 성능을 제공합니다. 따라서 SEO와 관련된 웹사이트는 Astro를 사용하면 이득을 볼 수 있습니다.

구현 관점에서 볼 때 Astro는 단일 페이지 애플리케이션(SPA)보다 다중 페이지 애플리케이션(MPA)을 선호합니다. 따라서 웹 사이트의 주된 유형이 MPA에서(2010년 이전) SPA가 그 자리를 차지한 후(2010~2020년) 다시 MPA로 돌아가는(그래서 애초에 MPA가 하나의 용어가 된) 역사적 사이클을 마무리합니다.
Astro는 프레임워크(여기서는 리액트)에 구애받지 않는 솔루션입니다. 따라서 Astro에 내장된 컴포넌트 구문이나 원하는 프레임워크(예: 리액트)를 사용할 수 있습니다. 하지만 프레임워크는 서버 사이드 렌더링을 위해서만 존재하며 클라이언트에는 노출되지 않습니다. 인터렉티브 아일랜드(아일랜드 아키텍처 참조)를 클라이언트에 제공하기로 결정한 경우에만 필요한 모든 자바스크립트 코드가 브라우저로 전송됩니다.

Astro는 콘텐츠 중심 웹 사이트를 구축하는 데에 있어 Gatsby의 경쟁자로 꼽힙니다. 지난 몇 년 동안 제 개인적인 생각과 더불어 여론조사를 보면 Gatsby는 Next.js와의 정면 대결에서 패배했습니다. 이 경쟁 과정에서 Next.js와의 기능 동등성(예: SSR)에 너무 집중한 나머지 콘텐츠 중심 웹사이트를 위해 정말 중요한 DX와 성능 측면에 덜 집중했던 것 같습니다. 이로 인해 Astro가 적합한 대안으로 등장할 기회가 생겼습니다.
결론적으로 콘텐츠 중심 웹사이트에는 Next.js(SSR/SSG/ISR 중 무엇이든)이나 Gatsby도 적합하겠지만 콘텐츠 중심 웹사이트를 구축하는 데 있어 구체적인 요구 사항(성능, 콘텐츠 제작에 집중(예: MDX))에는 Astro가 비교적 새로운 경쟁자임에도 더 적합한 것으로 보입니다.
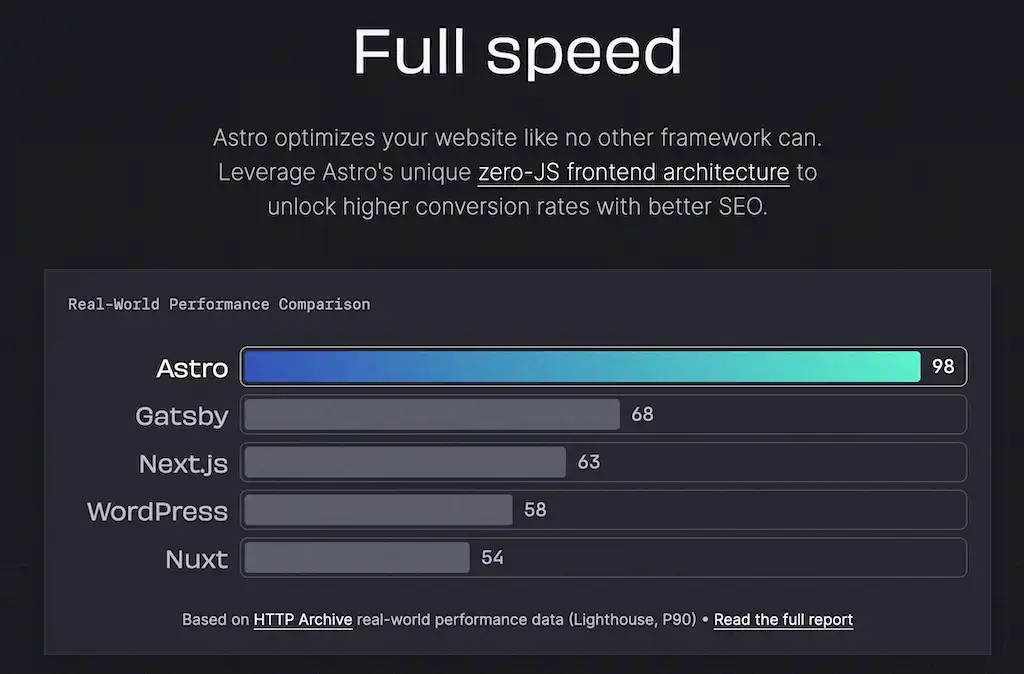
이와는 대조적으로 Next.js를 사용해야 하는 유일한 이유는 다음과 같습니다. 렌더링 기술을 혼합하여 로그인 뒤에 숨겨진 실제 애플리케이션과 동일한 애플리케이션에 성능에 최적화된 마케팅 페이지를 구현할 수 있다는 점입니다. 하지만 Astro의 벤치마크에 따르면 (RSC가 아직 안정적이지 않아 고려되지 않았으므로) 성능이 더 낮아 최신 모노레포 설정으로 Next.js와 Astro를 혼합하여 웹 애플리케이션과 웹 사이트를 나란히 배치하는 것이 좋습니다.
리액트와 Astro를 사용했을 때 장점
- 콘텐츠 중심의 웹사이트
- 성능
- SEO
- 프레임워크(예: 리액트)에 구애받지 않음
리액트와 Astro를 사용했을 때 단점
- 동적 웹 애플리케이션에는 유용하지 않음
리액트 문서에서 Astro를 기본으로 제시하지 않는 이유
- 프레임워크에 구애받지 않음
- 리액트는 Astro의 우선순위가 아님
- 리액트의 새로운 기능에 부합하지 않음
- 예: 리액트 서버 컴포넌트
- 대신 아일랜드 아키텍처와 선택적 하이드레이션을 사용함
- 예: 리액트 서버 컴포넌트
- 모든 링크를 클릭할 때 마다 전체 페이지 리로드가 발생함
- 네비게이션에 있어 UX가 좋지 않음
- Next.js와 RSC를 사용하면 해결될 수 있음
- 대신 Gatsby가 스타터 추천 목록에 올라와있음
- 리액트를 우선순위로 사용하는 솔루션
- 아키텍처 수준에서 리액트의 기능들과 통합되어 있음
- 리액트 핵심 팀과 긴밀한 관계를 맺고 있음
리액트 프로젝트를 시작할 수 있는 다른 옵션들
- Vite 대신 Parcel
- Vite, Next 또는 Astro를 옵션으로 한 모노레포(예: 터보레포) 설정
- tRPC를 위한 create-t3-app
- 모바일 애플리케이션을 위한 React Native 혹은 Expo
- 데스크탑 애플리케이션을 위한 Tauri 혹은 Electron
리액트 외의 다른 라이브러리를 사용하여 SSR 프로젝트를 시작할 수 있는 옵션들
- SvelteKit
- SolidStart
- QwikCity
리액트 프로젝트는 어떻게 시작하나요?
- 리액트를 이제 배우기 시작하는 경우 (교육자의 관점에서) 가능한 한 리액트의 기본에 가깝게 유지되는 리액트와 Vite를 사용하세요. 가벼운 SPA/CSR 솔루션만 찾고 있는 경우에도 마찬가지입니다.
- 여러 렌더링 기술(및 인프라)이 포함된 리액트 기반 프레임워크를 찾고 있다면, 모든 장단점을 갖춘 가장 안정된 솔루션으로 Next.js를 사용하는 것을 추천합니다.
- 모든 것이 포함된 SSR 프레임워크를 찾는데 Next.js가 필요에 맞지 않는다고 생각한다면 Remix를 확인해 보세요.
- 콘텐츠 중심의 웹사이트를 만들고 싶다면 리액트와 Astro를 확인해보세요.
주의: 2023년에 이 블로그 포스트를 작성하는 것과 2024년에 Next.js의 앱 라우터와 RSC가 안정화되어 서버 측 리액트 애플리케이션을 만들 때는 상황이 완전히 다를 수 있습니다. 개인적으로는 이 지점이 Next.js가 모든 케이스를 해결할 수 있는 올인원 솔루션이 되는 티핑 포인트라고 생각합니다.
[0]
- 많은 리액트 핵심 팀 멤버들은 Vercel(즉 Next.js)에서 일하고 있습니다.
- 새로운 기능(예: RSC)을 구현하기 위한 Vercel과 리액트의 긴밀한 관계
- 프레임워크(여기서는 리액트)에 구애받지 않는 솔루션 (예: Vite, Astro)를 원치 않을 수 있음
- Next.js를 독점적으로 밀어붙이고 싶지 않은 경우
- 다른 리액트 프레임워크가 권장됩니다
[1]
- 프레임워크를 사용한다는 것은 많은 기능이 포함되어 있다는 것을 의미하지만, 이 뿐만 아니라
- 라이브러리에 대한 의견과 구현
- 리액트 코어 위의 추상화(예: 설정)
- 느리게 움직이는 코어 옆의 빠르게 움직이는 프레임워크
- 장기적인 안정성에 미치는 영향 또한 포함됩니다.
- Next.js와 Remix의 차이점만 봐도 프레임워크 종속성이 있다는 것을 알 수 있습니다
- 마이그레이션하려면 얼마나 많은 작업을 수행해야 하나요?
- 인프라가 종속될 가능성(Vercel 배포, OpenNext)
- 프레임워크 학습에 대한 가파른 러닝 커브
[2]
- 많은 개발자들은 CSR/SPA에 만족함
- 프레임워크와 함께 동반되는 비용(예: 종속성, 추상화)를 피하고 싶은 니즈
- 최종 사용자가 인식하는 성능이 개발자가 SSR의 위험을 피하거나 구현하는 데 따라 달라질 수 있기 때문에 SSR이 아직 완전히 안정적이지 않음
[3]
2017년부터 많은 "비개발자 우선"의 회사들과 함께 일하는 프리랜서 리액트 개발자로서의 개인적인 경험으로부터,
- 기본값이 될 때까지 옵트인 추상화(예: Next.js)를 사용하지 않음
- SPA는 무리없이 동작하고 이제서야 안정된 것처럼 느껴짐
- 다시 새로운 바퀴를 만드는 데에 지침
- 하지만 트렌드에 따르지 않으면 고용 문제가 있을 수 있음
- DX가 SPA를 능가할 때 까지(아마 안정적인 RSC를 사용할 수 있을 때)당장 SSR을 필요로 하지 않음
- 최신의 기술은 많은 문제를 해결하는데
- 내부 B2B에서 일하는 개발자들이 일상적으로 직면하지 않고
- 비 웹개발 우선 회사에서 더 많은 교육 콘텐츠를 요하며
- 구현 오버헤드를 발생시키는
- 그리고 6 ~ 12개월마다 변경됩니다
- 주장: 변화를 따라가지 않아도 된다
- 보안 업데이트는 많은 회사에서 요구되는 사항입니다.
- 최신 정보를 유지하는 것은 인간의 본성입니다.
- 주장: 변화를 따라가지 않아도 된다
리액트 스타터 프로젝트에 대한 최종적인 생각
많은 교육자들이 수년 동안 최신 리액트를 가르치는 데 생길 수 있는 격차를 줄여왔습니다. 여전히 리액트 공식 문서에서는 클래스 컴포넌트를 일급 시민으로 가르치고 있기에 책이나 영상, 강의와 같은 다른 학습 자료에서는 수년간(2019 ~ 2023년)의 격차를 메워야 했습니다. 많은 교육자들이 (RSC/Next.js가 더 안정성을 갖추고 간소화되고 통합된 학습 환경이 갖춰질 때까지) 리액트 초보자에게 더 쉬운 시작점을 추천할 수 있음에도, 리액트 공식 문서의 "리액트 프로젝트 시작하기" 섹션은 오히려 많은 리액트 초보자를 헷갈리게 만들었습니다.
- 일어난 일: 옛날 공식 문서를 보며 리액트에 대해 질문하는 초보자에게 대신 훅이 있는 함수 컴포넌트를 사용하라고 알려주었습니다.
- 일어날 수 있는 일: 새로운 공식 문서를 보며 리액트에 대해 묻는 초보자에게 Next.js 대신 Vite를 사용하라는 안내를 합니다.
결론부터 말씀드리자면, 리액트 팀이 새 문서를 배포한 것에 대해 만족합니다. 꽤 시간이 오래 걸렸지만 엄청난 노력을 기울인 것을 보니 기다릴 만한 가치가 있었다고 생각합니다. 그러나 리액트 스타터 프로젝트의 선택과 관련해서는 많은 의견이 있었습니다.
SSR과 프레임워크가 최신 리액트의 우선순위가 되고 있다는 것은 모두가 암묵적으로 알고 있었지만, 많은 사람들이 (적어도 2023년에) Vite를 가장 간단하게 리액트 프로젝트를 만들 수 있는 방법으로 생각하지 않는 것은 여전히 놀라운 일입니다. 2024년에는 모든 기본 사항(초보자를 위한 통합된 리액트/Next.js 튜토리얼, Next13과 RSX의 안정성, RSC 우선 애플리케이션에 대한 관심)이 갖춰지면 또 다른 이야기가 될 수도 있는데 지금 새로운 문서와 함께 "새로운 리액트 애플리케이션을 만드는 방법"에 대해 이러한 변화를 만든 것은 이르지 않았나 하고 생각합니다.
한 명의 개발자로서는 이 서버 사이드 모험이 우리를 어디로 이끌지 기대가 됩니다. 하지만 리액트 훅이 발표되었을 때와 마찬가지로 지금 리액트를 배우기 시작하는 초보자들을 충분히 이해하기 때문에 새로운 리액트 프로젝트를 시작하는 데에 있어 좀 더 다양한 옵션을 제공하기 위해 이 블로그 포스팅을 작성했습니다.




좋은 글입니다 :) 저도 vite, next.js, astro 다 관심있게 보고 있는데, 앞으로의 방향은 어떻게 될지 매우 기대되네요! ^^