
애플은 올해 초 iOS 16.4 베타 버전에서 웹 푸시에 대한 지원을 발표하며 많은 긍정적인 반응을 얻었습니다. WWDC에서 애플은 "표준에 따라 코드를 작성하고 기능 탐지(feature detection)를 제대로 사용했다면, 무의식적으로 사파리를 제외하지 않는 한 사용자는 이미 웹 푸시의 이점을 누릴 수 있게 될 것입니다"고 설명했습니다.
하지만 최근 프로젝트에서 웹 푸시를 구현하려고 시도해 본 결과, 현실은 상당히 다르다는 것을 확인할 수 있었습니다. 버그가 많고 일관되지 않은 런타임 오류가 많을 뿐 아니라, 열성적인 사용자 외에는 사용하지 못하도록 하는 몇 가지 사용자에게 불친절한 제한 사항도 있었습니다.
iOS 17이 출시되면서 많은 개선이 이루어지고 있습니다. 몇 가지 제한 사항들이 제거되었으며, 기능 탐지를 통한 API 사용으로 동작이 보다 일관성 있게 개선되었습니다.
더 이상 기능 플래그/실험적 기능이 필요하지 않습니다
웹 푸시를 지원하려고 할 때 가장 큰 문제는 iOS 16에서 API가 기본적으로 비활성화되어 있다는 점이었습니다. "사용 가능한" 옵션이었지만, 설정 -> Safari -> 고급 -> 실험적 기능 설정 안에 수십 개의 토글들과 함께 숨어있었습니다. 일반 사용자가 이를 지원하기 위해 기능 플래그를 수정할 것이라고 합리적으로 기대할 수 없었기 때문에 웹 푸시는 채택될 수 없었습니다.
다행히 iOS 17부터는 옵션 설정이 더 이상 필요하지 않으며 관련 API가 기본적으로 활성화되어 있습니다. 현재 이름이 변경된 기능 플래그 목록에 여전히 "알림" 옵션이 있지만 웹 푸시 지원을 활성화하는 데 반드시 필요한 것은 아닌 것 같습니다.
홈 화면에 추가는 여전히 필요하며, 여전히 알려지지 않았습니다

사용자가 직면할 수 있는 또 다른 제한 사항은 홈 화면에 추가되어 있거나, 홈 화면에서 실행된 웹앱만이 웹 푸시를 활성화하는 데 필요한 모든 API를 활용할 수 있다는 것입니다. 이는 웹 푸시라는 강력한 기능의 남용을 방지하기 위한 애플의 의도적인 결정임이 분명하지만, 그만큼 기능의 사용성에 대한 효과를 제한합니다.
Maximiliano Firtman은 다음과 같이 지적했습니다.
사용자는 해당 웹앱을 홈 화면에 추가하면 더 강력한 기능을 사용할 수 있다는 사실을 결코 알 수 없습니다. 애플은 앱 배너, 설치 API 또는 메뉴 용어 변경('설치' 등)을 지원하지 않으며, 기술적으로 가능함에도 사용자에게 PWA를 숨기려는 애플의 고전적인 결정을 유지합니다.
이 요구 사항은 여전히 유효합니다. 개발자가 아닌 iOS 사용자가 홈 화면에 웹사이트를 추가하는 것을 본 적이 없다는 제 경험에 비추어 볼 때, 사용자를 안내하기 위해서는 매우 전문적인 인앱 튜토리얼이 필요할 것입니다.
이제 (대부분) 기능 탐지가 가능합니다
iOS 16의 웹 푸시에서 가장 큰 번거로움 중 하나는 API를 사용할 수 있지만 위의 제한 사항이 적용되었을 때 효과적으로 구현되지 않는다는 점이었습니다. 따라서 작업하기 전에 특정 API의 존재 여부를 확인하려고 할 때, 홈 화면에 추가되지 않은 앱이라는 등의 에러가 런타임에서만 표시되었습니다.
다행히 이 문제는 해결된 것으로 보입니다. 아래와 같은 조합으로 확인하면 충분합니다.
// 서비스 워커가 지원됩니다
if (!"serviceWorker" in navigator) {
return;
}
// 웹 푸시가 지원됩니다
const registration = await navigator.serviceWorker.ready;
if (!"pushManager" in registration) {
return;
}홈 화면에 설치되었고 서비스 워커가 설치되어 있는 사이트는 이러한 검사를 통과할 것입니다. "표준" Safari에서 실행되는 사이트는 두 번째 검사를 통과하지 못하기 때문에 이 기능을 사용할 수 없습니다.
사용자에게 이 기능을 사용할 수 있다는 안내를 제공하려는 경우엔 navigator.serviceWorker는 존재하지만 registration.pushManager는 존재하지 않으므로 코드에 몇 가지 검사를 추가해야 합니다. 하지만 다른 브라우저에서는 서비스 워커만 지원하고 웹 푸시는 지원하지 않기 때문에, 이를 감지할 수 있는 명확한 방법을 찾지 못해 브라우저 스니핑에 의존하여 도움말 컨텍스트를 표시할 수 있었습니다.
가능하다를 어떻게 정의하느냐에 따르겠지만, 실행 가능합니다

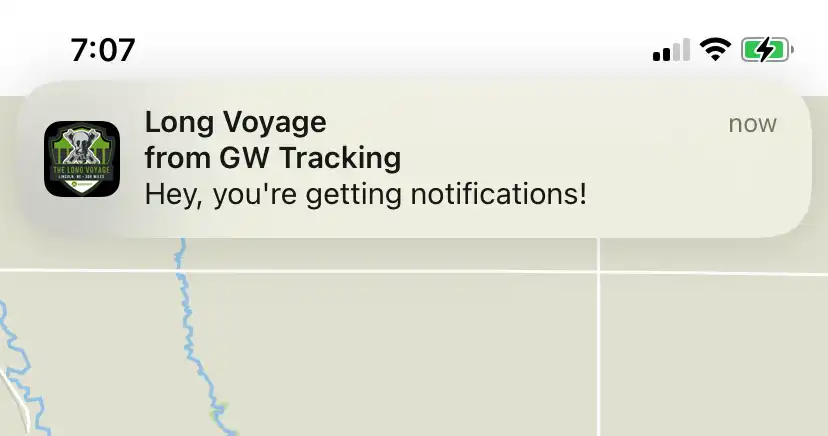
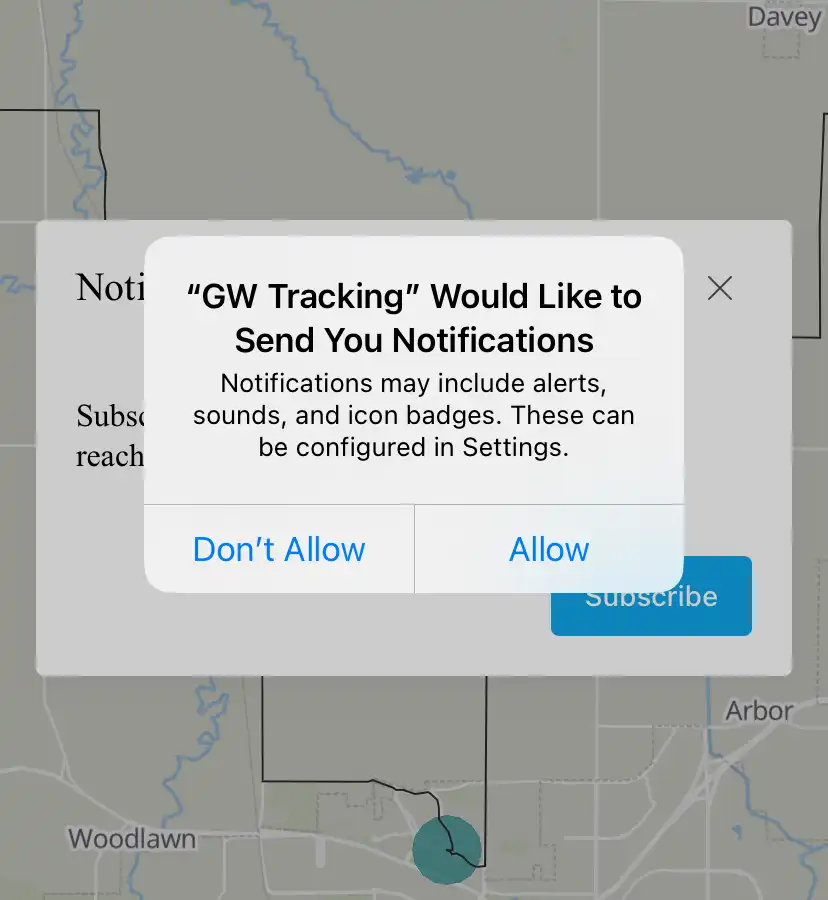
결국 저는 그래벌 바이크 트래킹 웹사이트에 지오펜스(geofence)로 경계를 설정한 각 정류장에 도착할 때마다 집에서 지켜보는 사람들에게 업데이트를 전송하도록 웹 푸시를 사용했습니다. 또한 피자를 "성공적으로" 주문하면 휴대폰으로 푸시 알림이 전송되도록 설정했습니다. 푸시 알림이 제 휴대폰으로 전송되기는 했지만 피자가 주문되지는 않았습니다.
따라서 충분한 노력과 끈기만 있다면 iOS 기기에서 푸시 알림을 표시하도록 설정할 수 있으며, iOS 17에서는 조금 더 쉬워졌다는 것을 알 수 있습니다. 그리고 통합하려는 대상이 무엇인지에 따라서는, 더 이상 웹 푸시가 가장 취약한 연결 고리가 아닐 수도 있습니다.

