나를 매우 울고싶게 했던 100vh 이슈에 대해 포스팅을 해보자😔
🧐 문제 정의

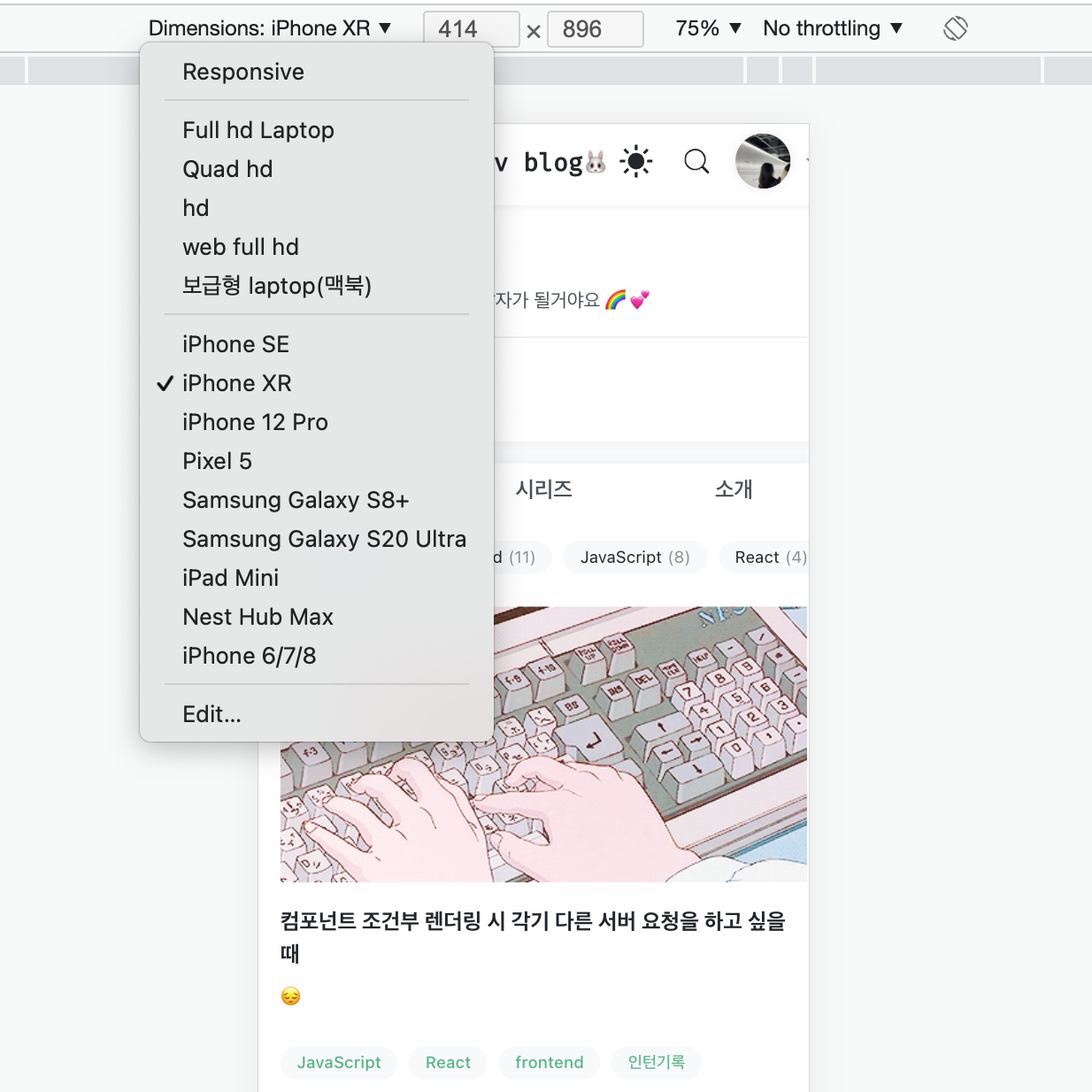
반응형 모바일 웹을 개발해본 경험이 있는 사람이라면 모두들 크롬의 개발자 도구를 사용해봤을 것이다. 이렇게 유용한 기능이!😲
근데 그거 아세요? 저거 실제 사이즈랑 달라요...
브라우저 상단과 하단 메뉴 때문에, 실제 핸드폰에서는 크롬 개발자 도구에 나와있는 것보다 뷰포트의 높이가 작다진다. 이거 모르고 죄다 height:100vh 로 개발한 사람들은 필히 낭패를 볼 것 ㅎㅎ 나 또한 그랬다
✅ 해결방법
인터넷에 "모바일 100vh 스크롤" 이라고 검색하면 이런 저런 해결법들이 많이 나온다.
내가 본 글들은 아래와 같다.
모바일(iOS) Safari, Chrome 에서 100vh 스크롤 생기는 문제 종결
02. 모바일 100vh 스크롤 문제 해결하기
사실 저 글 그대로 따라하면 된다.
근데 아무도! 이걸 React(Create React App)에 정확히 어떻게 적용해야 되는지는 안알려주더라고? 그래서 내가 씀 원리나 자세한 설명은 위에 두 글을 참고하세용.
😡 그냥 방법 말고 그래서 정확히 React에 어떻게 적용하냐고요(급한 분들은 바로 여기로)
떠먹여주는 거 좋아하는 사람이라 저도 여러분께 떠먹여드리려고 합니다.
1. src/App.js에 아래 코드를 작성합니다.
function setScreenSize() {
let vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
}
useEffect(() => {
setScreenSize();
}); 그대로 복붙해서 src에 있는 App.js안에 갖다 붙이시면 됩니다.
function App(){} 안에서 return 어쩌구 되어 있는 코드 위에 작성하세욤.
그러면 사용자가 접속할 때, 즉 App.js가 렌더링될 때! 이 함수가 사용자의 뷰포트 높이를 계산해줌. 그리고 그 값을 --vh 라는 css 변수에 저장해줍니다.
2. css 최상위 파일에 아래 코드를 작성합니다.
:root {
--vh: 100%;
} 저 같은 경우는 Styled-components를 썼기 때문에 createGlobalStyle 로 만든 GlobalStyle.js 파일 안에 써주었습니다. 근데 이게 꼭 필요한 지는 모르겠음
3. 모바일 100vh가 필요한 곳에서 이렇게 사용합니다.
height: calc(var(--vh, 1vh) * 100);여기까지 하면!!! 실제로 배포를 했을 때도 핸드폰 높이에 꽉 차는 예쁜 화면을 보실 수가 있습니당.

야호!
🧚 혹시 footer가 있으시다면 꿀팁
만들고자 하는 홈페이지에 footer가 들어간다! 근데 아래로 스크롤 했을 때만 footer가 보이게끔 하고 싶다! 면 다음 방법을 쓰시면 됩니다.
가장 최상단 컨테이너의 height를 다음과 같이 설정하세요.
height: calc(var(--vh, 1vh) * 100 + [footer의 높이]);
// 예: footer 높이가 66px인 경우
height: calc(var(--vh, 1vh) * 100 + 66px);혼자 낑낑대다 발견한 방법이라 뿌듯쓰.
<Container>
<ContentContainer>
어쩌구 내용
</ContentContainer>
<Footer/>
</Container>🥲 여전히 남아있는 문제
아이폰 사파리에서 브라우저 검색창을 위로 스와이프하면 검색창이 위로 줄어들면서 화면이 넓어지는 거 알고 계셨나요? 이건.. 답이 없더라구요.. 사용자가 새로고침 하기 전까지는 그 전 높이가 유지됩니다. 새롭게 높이 계산을 안하니까요. 그말은즉슨 화면 아래 여백이 생기겠죠..
다행히 iOS 최신 버전에서는 브라우저 검색창 위치가 아예 아래로 이동해서, 이런 문제가 발생하지 않습니다. 그냥 사람들이 iOS 업데이트를 부지런히 하기를 바라는 수밖에🤗
오늘 포스팅은 여기서 끝~~~




이런 소소한 팁들이 정말 도움 되는 것 같아요! 감사합니다