나도 드디어 해봤다 성능 개선 🦖🦖
출근길에 짬내어 간단히 기록 !
결과
- lighthouse performance 지표 80 → 96
- 눈에 띄는 속도 개선은 없음
진행한 작업
- next/image 사용 및 그리드별 width•height 적용
- render-blocking 요소 제거
- 폰트 다운로드 스크립트를 preload
- 카카오맵 sdk 로드 스크립트에 defer 추가
- 사업자 테마 색상이 첫 렌더링부터 적용되도록 수정게시글 섹션을 CSR에서 SSR로 변경 → CLS(Cumulative Layout Shift)제거
- Dynamic Import: 스크롤해야 보이는 컴포넌트들을 동적 import
향후 진행 방향
- Node서버의 속도 개선
- or 이를 보완할 수 있는 제 3의 UX 솔루션


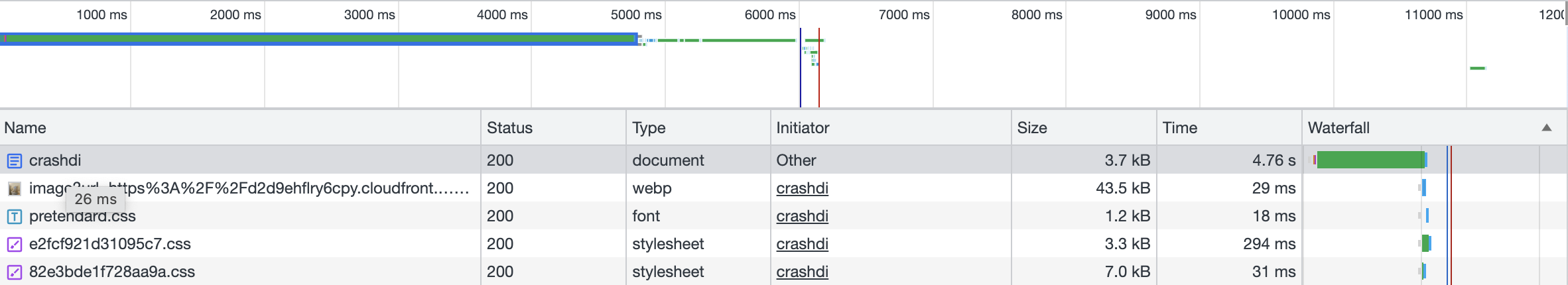
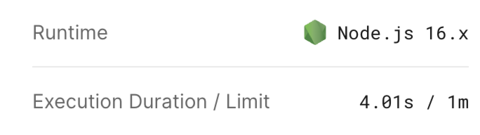
NextJS와 Vercel로 빌드된 앱에서 초기 HTML을 생성하는데 소요되는 시간은 1. Vercel이 서버에 리소스를 요청하고 응답을 받기까지 소요되는 시간과 2. Vercel이 페이지를 생성하는데 걸리는 시간의 합이다.
크롬 개발자 도구의 네트워크 탭에서 총합 시간을 확인할 수 있고, Vercel 로그에서 1번을 확인할 수 있다. (Vercel은 자체적인 로그탭을 지원한다.)
우리 서비스의 경우 페이지를 그리는데 필요한 API의 응답에 평균 3초 이상이 소요되고 있었다. 따라서 본질적인 속도 개선을 위해선 서버 응답 시간을 단축시켜야 한다는 결론을 내렸다.
초기에 목표했던 속도 개선에는 실패했지만 웹에서 해볼 수 있는 모든 조치를 취해봄으로써 느린 속도의 본질적인 원인을 파악할 수 있었다.
