🙏🏻 Git wiki 작성 겸 정리하는 글
인턴 회고록까지 작성하고 글 모아서 Git wiki 완성하는 게 목표 👊
코드 짤 땐 전체적인 그림도 안보이고 헤매가며 짜서 되게 복잡해보였는데
완성된 걸 정리하니 생각보다 간단하다.
페이지 구성
전체 프로덕트는 크게 다음 네 가지 기능을 가진다.
-
회원가입
-
비밀번호 재설정
-
로그인
-
네오 홈: 일종의 마이페이지로서, 유저별 도메인이 존재한다.
(인스타그램의 프로필과 유사하다.)네오 홈의 경우 유저의 로그인 여부에 따라 다른 페이지를 보여준다.
- Guest용 :캐릭터 방탭만 존재
- Owner용 :캐릭터 방,네오 방두 가지 탭이 존재
라우팅 방식
react-router-dom라이브러리를 사용했다.- 우선 App.js에 위에서 기술한 기능별로 메인 라우트를 구성했다.
또한 한 가지 기능에 여러 개의 페이지가 필요했기 때문에, 각 기능별로 서브 라우트를 만들었다. 📁 src > 📁 pages폴더 내부에 기능별로 폴더를 구성했기 때문에, 각 폴더에 index.js를 생성해 서브 라우팅을 했다.
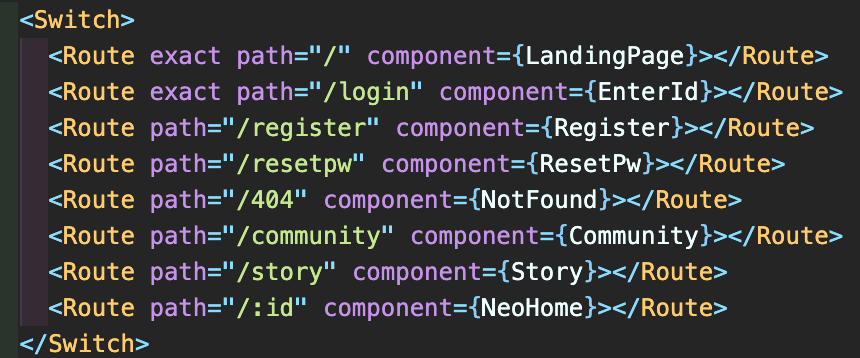
상세설명 ① : 메인 라우트
📁 src > App.js

-
Switch문을 사용해 각 url에 맞는 컴포넌트를 렌더링했다.
-
유저가 baseurl(
https://lastneo.io/) 뒤에 자신의 닉네임을 입력하면 해당 유저의 네오 홈으로 이동해야 했다. 따라서 라우트에서 지정한 것 이외의 url을 모두 유저의 닉네임으로 간주했다.이 경우 우선
NeoHome컴포넌트를 렌더링 한 다음,NeoHome컴포넌트에서 match props를 통해 유저가 입력한 닉네임을 받아왔다. 그 다음 해당 닉네임을 서버로 전송하여 닉네임의 존재 여부를 확인했다. 존재하는 닉네임의 경우 해당 유저의 네오 홈 페이지로 이동, 존재하지 않는 닉네임의 경우404 Not Found페이지로 리다이렉트 하였다.
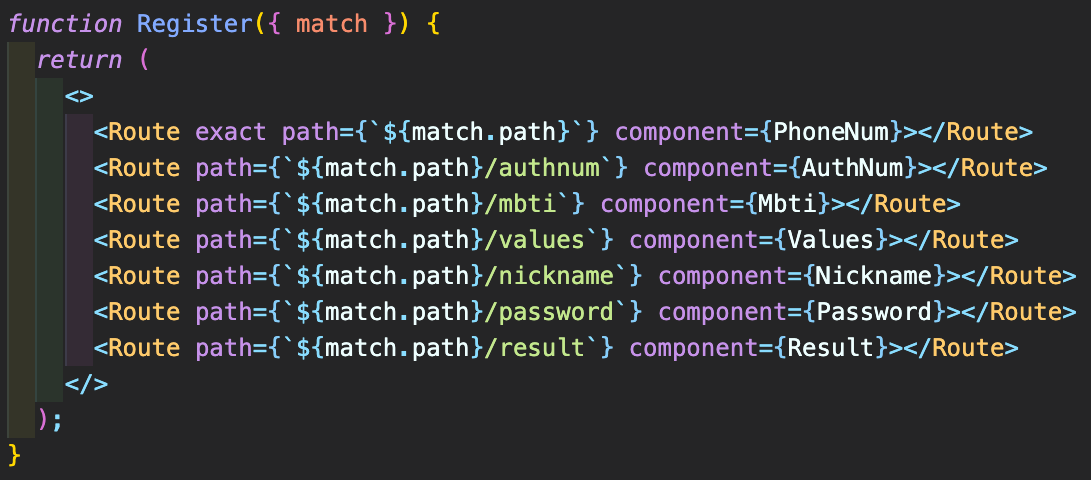
상세설명 ② : 서브 라우트
(예시)📁 src > 📁 pages > 📁 Register > index.js

-
한 기능에 여러 가지 페이지가 필요한 경우, 기능별로 구성해놓은 각 폴더에 index.js를 두어 서브 라우트를 작성했다.
-
회원가입과 비밀번호 재설정 기능의 경우 페이지들의 순서가 정해져있다. 따라서 서브 라우트에 url을 지정해두고, 각 페이지에서 useHistory 훅을 이용하여 다음 순서인 페이지로 이동시켰다.
-
순차성을 띄지 않는 페이지인 경우에도, 기능과 연관된 페이지라면 해당 기능의 서브 라우트 내에서 라우팅을 했다.
-
네오홈 내의 탭 메뉴의 경우 서브 라우트로 처리하기 보단 컴포넌트의 state값에 따라 각기 다른 컴포넌트를 렌더링하는 방식을 택했다. 탭 메뉴 간 이동이 잦기 때문에 이동할 때마다 url을 변경하는 것보다 컴포넌트를 교체하는 방식이 적합하다고 판단했다.

