
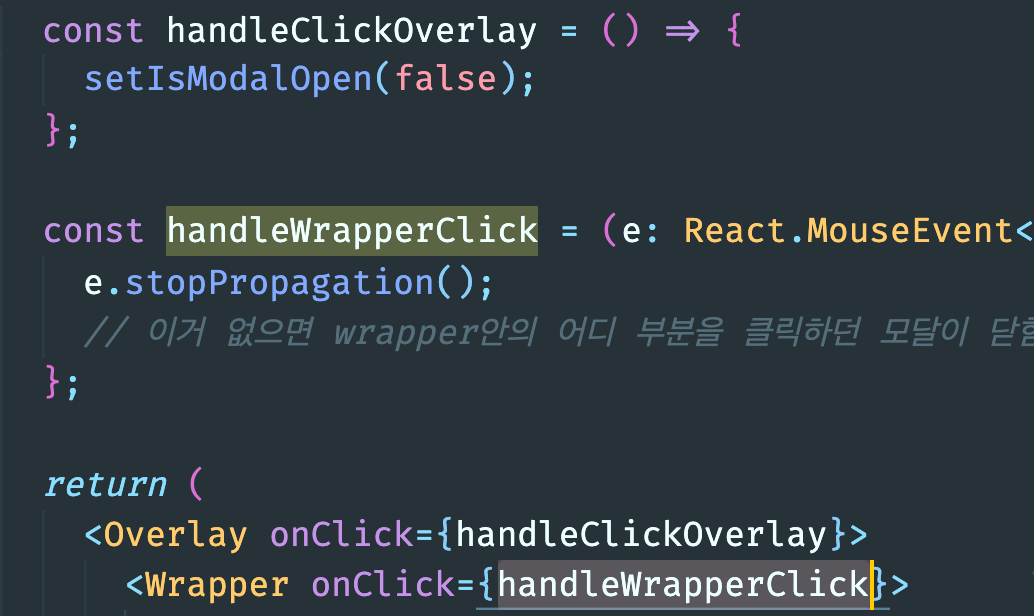
여기서 왜 모달 wrapper에 e.stopPropagation을 넣어줘야할까?
버블링 때문!
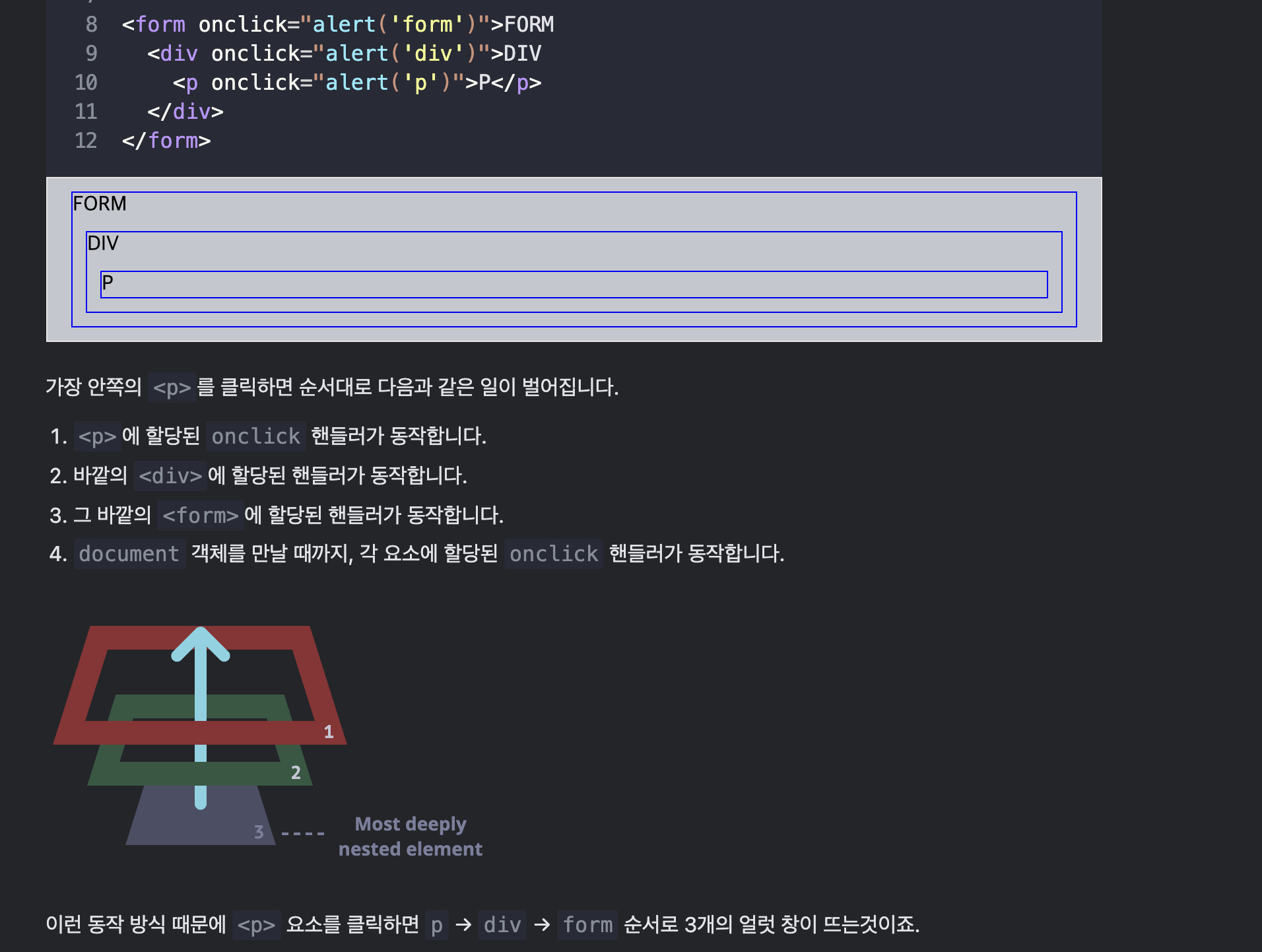
버블링이란 ?
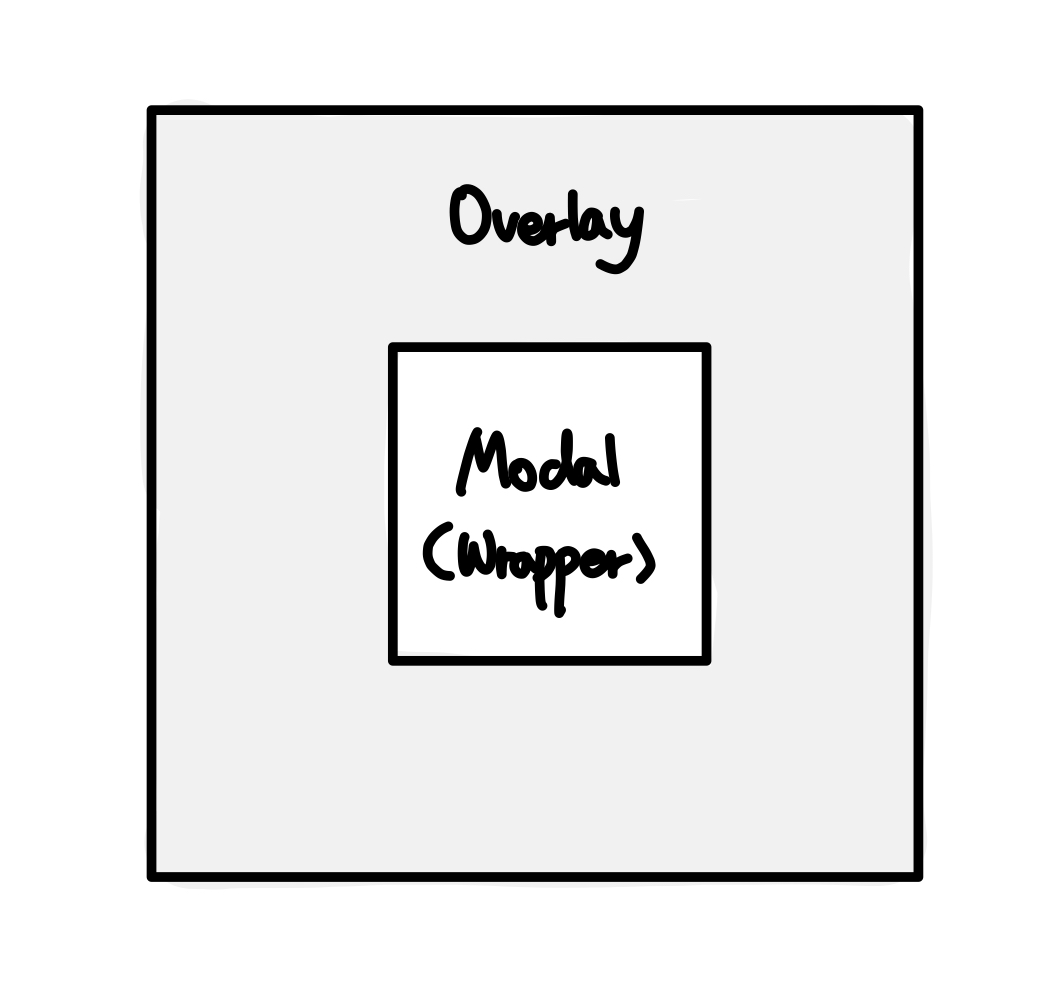
한 요소에 이벤트가 발생하면(Wrapper클릭),
이 요소에 할당된 핸들러(handleWrapperClick)가 동작하고,
이어서 부모 요소의 핸들러(handleClickOverlay)가 동작하는 것을 말하며,
가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작한다.

그래서 이걸 방지하려면, Wrapper에서 e.stopPropagation을 호출해주어야한다!
그러면 모달에서 클릭이벤트가 발생했을때 그 이벤트가 Wrapper에서 상위로 전달되지 않는다.
즉 부모인 Overlay까지 이벤트가 버블링되지 않아서 이벤트 핸들러가 동작하지 않게 되고 창이 닫히지 않게된다!!
주의
이벤트 버블링을 의도적으로 막는다면 분석 시스템같은것들을 적용할때 버블링을 막아놓은 영역에선 분석 시스템의 코드가 동작하지 않기 때문에 분석을 제대로 할 수 없기 때문이라고 한다.
버블링은 부모자식 요소간에 발생하기때문에, 버블링을 막지 않고 모달이 잘 닫히게하려면,
형제 요소를 두고 거기에 모달을 닫히게 하는 로직을 넣어둘 수도 있다!
참고