Micro-Frontend란?

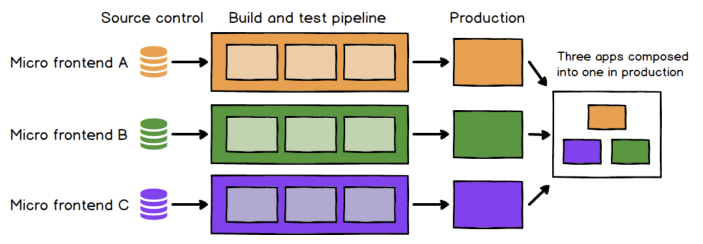
마이크로 프론트엔드는 마이크로 서비스처럼 기능 단위로 나누어 개발한 후에 합치는 방식입니다.
마이크로 프론트엔드를 구축하는 방법에는 다음과 같은 많은 방법들이 있습니다.
- Build-Time 통합
- Run-Time Native Webview 통합
- Run-Time Bundle 통합
- Run-Time iframe 통합
본 시리즈에서는 yarn berry를 workspace 기능을 이용한 Build-Time 통합과 Run-Time Native Webview를 통한 방법으로 마이크로 프론트엔드를 구축한 개발과정들을 작성할 예정입니다.
Build-Time 통합이란?
Build-Time 통합이란 런타임 시간 이전 즉, 빌드를 하는 시점에서 기능을 통합하는 방식입니다.
추후에 설명할 Yarn Berry를 통해 더욱 효율적으로 빌드 타임에 통합할 수 있게 되었습니다.
Run-Time Native Webview 통합
웹이 배포되어 실행되어 있는 런타임에 모바일 앱에서 Native Webview를 통해 통합하는 방식을 일컫습니다. 즉 모바일앱이 서비스들을 통합 시켜주는 일종의 클라이언트의 역할을 하게 된다고 볼 수 있습니다.
왜 Micro-Frontend 도입하게 되었는가?
교내에는 수도 없이 많은 교내 프로젝트들이 있었습니다. 모두 학교를 위한 서비스이지만 다른 아이디와 비밀번호, 모두 다른 배포 환경 등으로 인해 학생들은 불편을 느끼고 있었습니다. 이 문제를 해결하기 위해 교내 프로젝트들을 모두 통합하기로 결정하게 되었고 다음과 같은 이유로 Micro-Frontend를 도입하게 되었습니다.
모놀리식의 단점
- 부분장애가 모든 서비스로 전파
- 기술스택의 종속
- 코드가 복잡해져 서비스 개선이 힘듬
Micro-Frontend를 사용한 이유
- 부분장애가 모든서비스로 전파되지않음
- 자유로운 기술스택
- 코드의 복잡성 제거
- 서비스 추가의 자유로움
Micro-Frontend를 사용하게 되면 서비스별로 기술 스택을 선택할 수 있게 됩니다. 이를 통해 새로운 기술을 도입하거나 레거시 코드 때문에 새로운 도입할 수 없던 문제를 해결하게 되었습니다. 또한 자유롭게 서비스를 추가하고 이로 인해 장애가 발생한 서비스만 부분적으로 수정할 수 있게 되었습니다. 이처럼 모놀리식 아키텍처로 인해 발생하던 문제들을 해결할 수 있었고 최종적으로 Micro-Frontend를 도입하게 되었습니다.
모노레포란?
모노레포는 두 개 이상의 프로젝트 코드를 하나의 레포지토리에서 관리하는 기법입니다.
왜 모노레포를 사용하게 되었는가?
Micro-Frontend를 도입하면 기능별로 프로젝트를 분리할 필요가 있었습니다. 하지만 기능별로 git repository를 생성하게 된다면 CI/CD나 환경 변수 관리 등 모든 부분에서 관리가 힘들어질 수밖에 없습니다. 이런 문제를 해결하기 위해 Yarn Bery와 workspace-since 플러그인을 통해 모노레포를 구현하게 되었습니다.
Lerna가 아닌 왜 Yarn Berry인가?
모노레포를 관리 할 수 있는 유틸들은 많이 존재합니다. 대표적으로 Lerna가 있습니다. 하지만 이런 유틸을 쓰지 않은 이유는 Yarn Berry의 workspace와 plugin 기능을 통해 충분히 Lerna를 대체할 수 있었기 때문입니다. 또한 PnP 역시 Yarn Berry를 선택하게 된 이유였습니다.
@Toss - node_modules로부터 우리를 구원해 줄 Yarn Berry
Build-Time 통합 구현

Yarn workspace 기능을 사용하게 되면 위 사진처럼 package.json에서 다른 레포를 의존성으로 가질 수 있습니다. 이제 서비스끼리 모듈을 공유하거나 eslint, prettier 등 다양한 환경설정도 공통으로 관리할 수 있게 되었습니다. 이로써 저희는 Build-Time을 통합을 구현하였습니다.
디렉토리 구조
📦 xquare-frontend
├─ services // 서비스 관리
│ ├─ dormitory-points
│ ├─ meal
│ └─ ...
├─ shared // 공통으로 쓰는 패키지 관리
│ ├─ eslint
│ ├─ prettier
│ └─ ...
├─ package.json
├─ .yarnrc.yml
└─ .pnp.cjs©generated by Project Tree Generator
Build-Time 통합의 문제점
Micro-Frontend를 사용하는 이유에는 서비스를 분리하기 위함도 있지만 각각의 서비스들이 서로에게 영향을 주지 못하도록 하는 이유도 존재합니다. 하지만 Build-Time 통합은 개발만 기능별로 하는 것이지 빌드의 결과물은 서로에게 영향을 주게 됩니다. 이는 완벽한 Micro-Frontend라고 볼 수 없었습니다. 하지만 이 문제는 프로젝트의 특수성으로 인해 간단하게 해결되었습니다. 이번 프로젝트의 웹 서비스들은 주로 Webview 위에서 작동하도록 기획하였기 때문에 Run-Time Native Webview 방식을 사용하면 되었기 때문이었습니다.
이문제 때문에 고민하고 계신분들은 Run-Time Bundle 통합을 추천드립니다.
[Webpack Foundation을 통한 Run-Time Bundle 통합]
이처럼 Micro-Frontend를 사용하면 많은 문제를 해결할 수 있다는 점을 알게 되었습니다.
다음 글에서는 실제로 Micro-Frontend를 적용해 보고 어떻게 적용하였는지 CI/CD 파이프라인은 어떻게 구축하였는지 소개하겠습니다.
글을 쓰며 느낀점
뭔가 쓰다 보니 난잡해진 느낌입니다. 저도 현재 열심히 공부하고 있는 기술이므로 틀린 부분이 있을 수 있습니다. 언제든 피드백 부탁드립니다.
이글에서 Micro-Frontend를 구현하고있는 프로젝트는 아래에서 확인할수 있습니다.
https://github.com/team-xquare/xquare-frontend


안녕하세요? 잘 읽고 갑니다!
궁금한점이 있는데, 질문을 드려도 될까요?
git 을 이용해서 버전관리를 하실텐데, 모노리포는 이미 설명을 해주셨다시피 한 프로젝트 -> 한 워크스페이스라고 표현하면 좋겠네요. 워크스페이스에 여러 프로젝트를 묶어놓은 형식인데 이게 나중에 커지면 커질수록 git 성능 저하 이슈가 있는걸로 알고 있습니다. 이부분은 많이 개선이 되어졌는지 또는 어떤식으로 관리를 해야하는지 알고싶어요!
모노리포에서 공통으로 사용하는 모듈(B 프로젝트를 A와 C 프로젝트가 참조중)이 있을텐데
팀원이 B 프로젝트를 수정했습니다. A 와 C 에서는 해당 B에 의존하기 때문에 바로 반영해야 합니다.
이러한 관리는 브랜치전략으로 그냥 해결이 가능한가요? 이게 여러 프로젝트가 한 리포에 있으니 예전에 고민했을때는 막 충돌나고 반영해서 배포하면 전부 빌드하고 막 하는거 아냐? 이런생각을 했는데 궁금하네요