학습한 내용
1. 레이아웃 실습
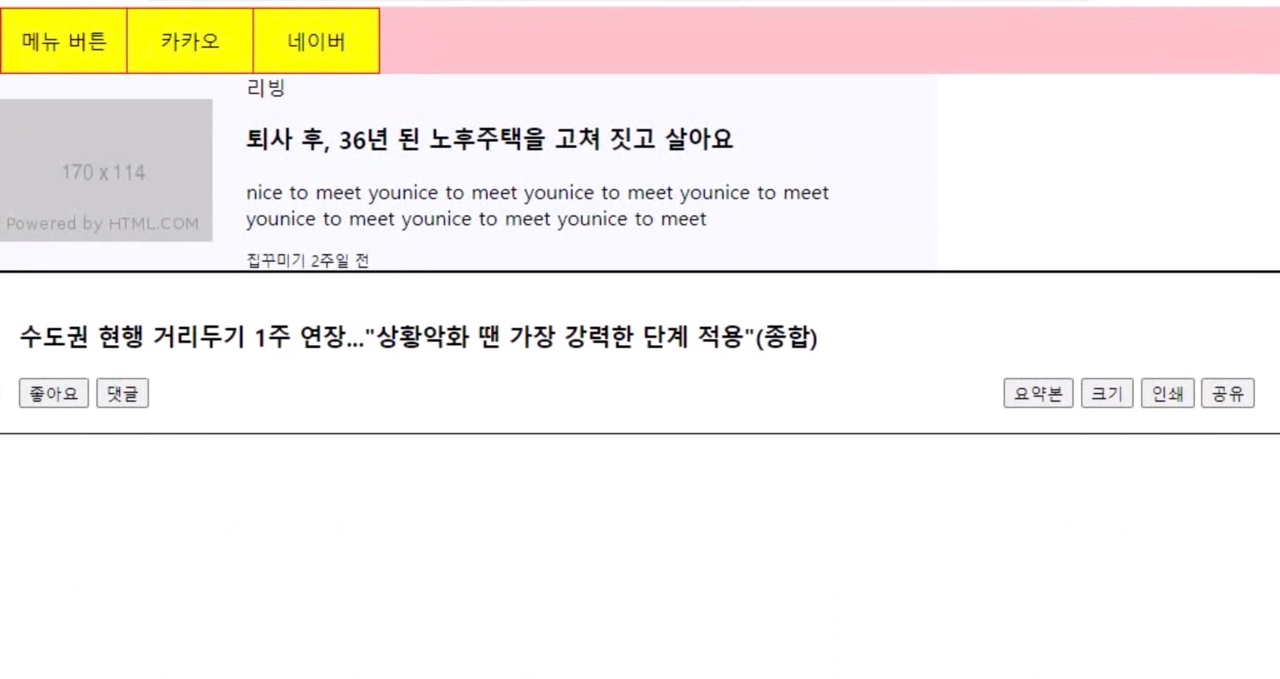
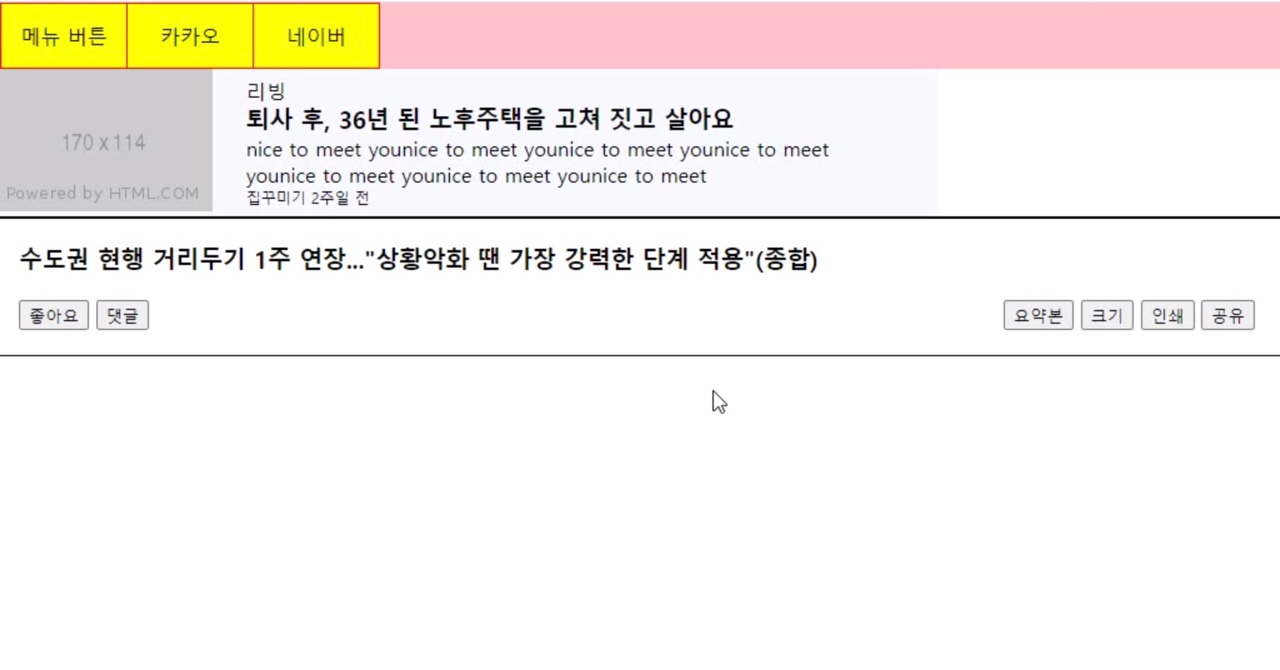
네이버 홈페이지 - 리빙 , 뉴스 헤드라인.
2. css 애니메이션
iteraction 한 효과을 구현하기 위한 기능
transform
오브젝트의 크기를 축소 및 확대
각도 조절, 위치 변경할 때 사용
- rotate 2차원 회전 효과
(transform : rotate(숫자)
양수-> 오른쪽 회전, 음수-> 왼쪽 회전- scale
transform : scale(x,y)
x축으로 몇 배 y축으로 몇배
크기를 비율로 확대/축소한다- skew (xdeg, ydeg)
3차원 회전 효과를 적용
정육면체를 만들 수 있음- translate (x,y)
오브젝트의 위치를 변경할 때
최근에 마진 대신에 사용하는 경우가 일부 있음
- 주의할점!
익스플로러 10.0 이상에서만 사용가능
이하버전 일 경우 프리픽스를 적어야함!
-webkit-transform: 사파리,크롬
transition
애니메이션이 변화하는 과정을 보여주고 싶을 때!
- transition:hover (마우스를 올렸을때)
변화된 값의 속성을 적기- transition-property 효과를 적용할 property 지정
- transition-duration 효과 진행 시간
- transition-timing-function 진행속도 조절
- transition-delay 요청받은 후 지연시간
📍한번에 지정할 때
transition : property duration timing-function delay
⭐️주의점⭐️
duration delay 는 순서대로 적기 ( 다른 속성은 맘대로 적어도 Soso )
1번째 나오는 숫자 duration 뒤에 나오면 delay
animation
- animation-name 애니메이션을 적용할 이름
- animation-duration 애니메이션 동작 시간
- animation-timing-function 애니메이션 움직임 변화
-- linear 시작/종료 동일하게 움직임- animation-delay 애니메이션 요청받은 후 지연시간(몇 초 뒤에 움직일것인지..)
- animation-iteration-count 애니메이션 반복횟수
-- infinite 무한 (횟수 제한 x)- animation-direction 애니메이션 진행(재생)방향
-- normal 정방향
-- alternate 왕복
ex) iteration-count: 6; 일때
from -> to 1 to - > from 2 from -> to 3
to - > from 4 from -> to 5 to - > from 6
결과는 3번으로 보이게 됨
📍한 번에 지정 가능
animation : name duration timing-function iteration-count direction delay
먼저나오면 duration 뒤에는 delay
숫자가 하나만 있으면 duration
(transition과 같음)
📌같이 따라와야 하는 코드
@keyframes 이름 (연동) 애니메이션 효과, 움직임 설정 가능
작성방법✔️ @keyframes 이름 { from {} to {}@keyframes 이름 { ✔️0%{} 100%{} 특정값을 넣어 설정할 수 있음!
주의점!
이하버전 일 경우 프리픽스를 입력해야함.
@Keyframes , @Keyframes 속성 모두에 입력!
ex) @-webkit-keyframes from { -webkit-transform : }
➡️참고 사이트
stylie ( timing-functon 속성 사이트 )
https://www.w3schools.com/
어려웠던 점

네이버 리빙 구역 값을 다 주고 결과를 봤는데 가운데로 정렬 안 된듯한 느낌이 들었음.
h3과 p의 간격이 넓어서 그런가 싶어 margin과 padding을 초기화시켰음
그리고 span font size도 줄여봄

값 적용하니 정리된 것 같음 (뿌듯)
학습소감
포토샵이랑 프리미어 사용할 때 쓰던 속성들이랑 유사해서 순조롭게 진행했다.