학습한 내용
CSS 가상선택자
- 선택한 요소에 행동과 규칙에 의해 디자인을 적용하는 방식
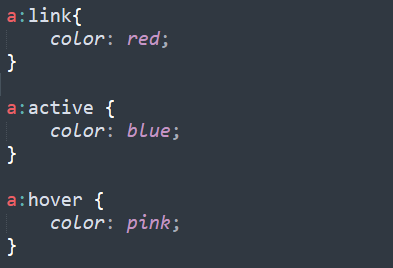
ex) a 태그
이미 CSS에서 미리 만들어놓은 선택자를 지정
작성 방법 _ a 뒤 : (콜론) 작성
link 방문한 적이 없는 링크에 대해 디자인 적용
active 마우스를 클릭했을 때 정의를 하고 싶다면 사용
hover 마우스를 올릴 때 속성을 바꿀 때 사용 (마우스 올린 영역에 있는 부분)
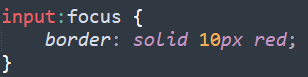
ex) input 태그
원래 input 태그를 클릭하면 주변 테두리가 생성되는 데 이것을 focus라고 함
input:focus를 작성하고 속성을 설정하면 적용됨
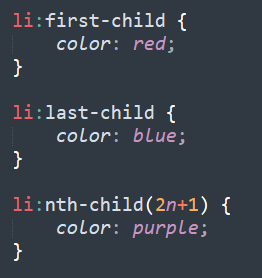
ex) li
일정한 규칙을 바탕으로 한 디자인 적용
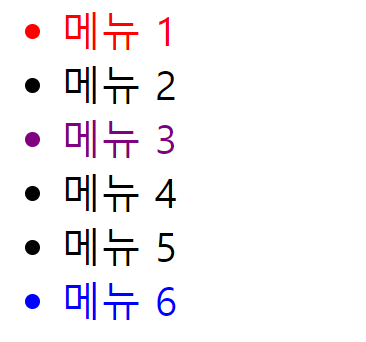
first-child 가장 먼저 나오는 자식에게 속성값을 적용
last-child 마지막에 나오는 자식에게 css을 적용
nth-child(n) n번째 자식에게 css을 적용
nth-child(2n+1) 홀수번째에 위치한 자식에게 적용
nth-child(2n) 짝수번째에 위치한 자식에게 적용
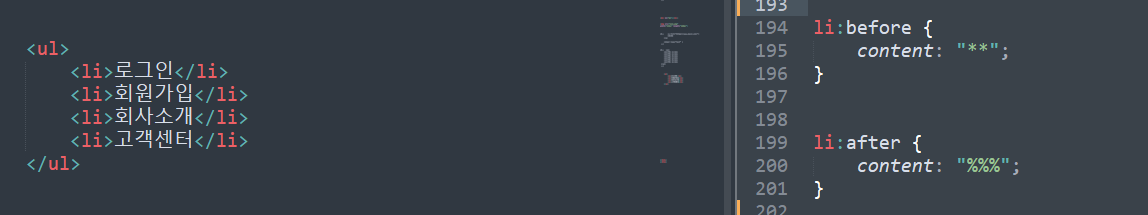
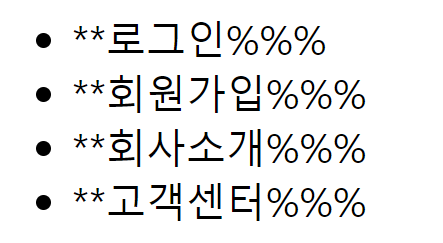
before after 선택자
html에서는 넣을 수 없고 css에서만 넣을 수 있음
clas
실습
사진썸네일을 동그랗게 만드려면
border-radius : 50%;로 설정!
실습 작성 링크
📌링크텍스트
학습한 내용 중 어려웠던 점

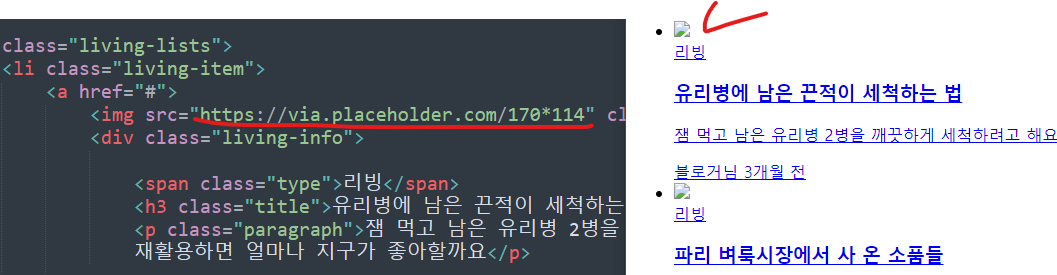
네이버 홈페이지를 실습 중 img에 placeholder 링크를 넣어서 대략적인 크기,느낌을 보려고 하는데 사진 아이콘만 떠서 당황스러웠다.
학습한 내용 중 궁금한 점
- before/after 선택자 굳이 써야하나라는 생각이 들었다.
그냥 html class에서 써야할 정보 다 적으면 되지 않을까?
오늘 배운 거 말고도 다른 기능이 있어서 그런가?
해결방안
- 멘토님에게 여쭤봤더니 *이 아니라 x를 써야한다고 하셨다.
그래서 수정하니 됐다 와우!
스틴이 곱셉으로(?) 입력될 줄 알았는데 아니였나봄. - 찾아보니 before/after에서 이미지도 넣을 수 있고 뭔가 더 불러 올 수 있는 게 있어보임... 열심히 써야디><
학습소감
- 틈날때 마다 크롬 브라우저 검사보면서 어떻게 디자인을 했는 지
유심히 살펴봐야겠다 - 친구 리스트랑 네이버 실습하면서 홈페이지를 만들 수 있겠다는 생각이 들었다.
연습 겸 한번 틀을 짜볼까???? 라고 허세 아닌 허세ㅋㅋㅋㅋㅋㅋ - 멘토님이 쉽게 가르쳐주셔서 따라할 수 있을 것 같으면서도 혼자서 하려고 하면
자꾸 동상으로 빙의함 모니터보면서 가만히 멍때림 ㅠ ㅅ ㅠ
연습 많이 해야겠다는 생각만 드네요 ㅠㅠ