학습한 내용
📌키즈가오 홈페이지 실습
http://sisikiller.dothome.co.kr/
- Science
float부분이 이해가지 않고 있음. 왜 영향을 주는 걸까...?
overflow: hidden; -> 넘치는 내용은 가려져서 보이지 않게된다.- night
pc에서 설정한 속성값을 모바일버전에서 사용하지 않는 경우 initial 설정하여 속성 초기값으로 만든다.
**mobile.css** #night2 .rightMoonTree { width: 70px; height: 173px; background-image: url(../img/mobile/oneday/night2/mobile_moontree.png); top: 70px; bottom: initial;}
- morning
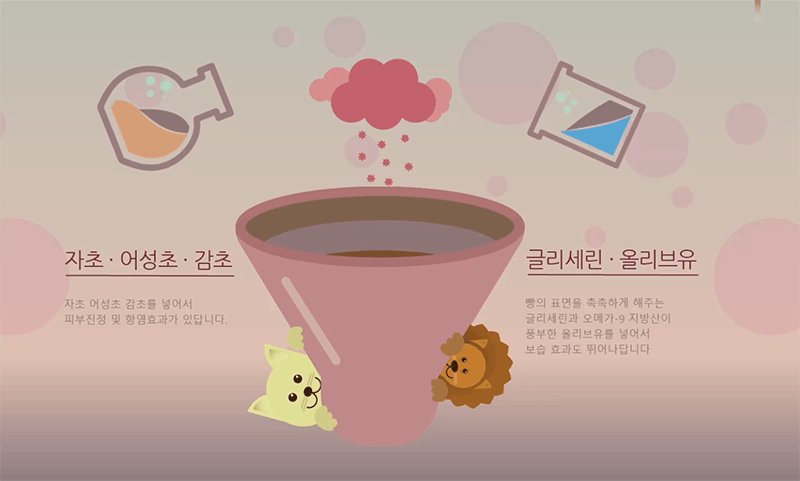
- kitchen
연기(?) 애니메이션
https://jeremyckahn.github.io/stylie/ 에서 소스값을 설정하여 서브라임 텍스트에 붙여넣음- color
button은 inline-block 의 속성을 가지고 있음
그렇기 때문에 줄바꿈없이 x축 정렬이 됨
학습소감
- position relative와 absolute 의 차이를 서서히 알아가는 듯 하면서도
소스값이 많아지면 다시 헷갈리는 상황. 주말에 포지션을 타파하겠노라...못하면 죽음뿐(?)- 갑자기 픽셀(위치)이 헷갈린다. 포토샵을 그렇게 했는데!!!
내 자신 어떻게 그럴 수 있니!!!- 소스값이 많다보니 class와 id를 센스있게 지을 수 있는 능력이 필요한 것 같다.
길어지니깐 너무 복잡해🤣- 세미클론 빼먹지말자... 괄호도 빼먹지말자... 단위도 빼먹지말자...