day07
alert 대화상자
- 웹페이지에서 가장 일반적으로 사용되는
대화상자.
- "확인" 버튼이 함께 표시
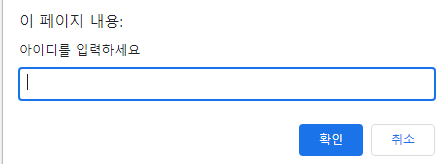
- alert("알림 대화상자");prompt대화 상자
- 사용자의 입력 내용을 얻고자 하는 경우에
상용하는 대화상자
- let str = prompt("입력할 대화상자", "")
- 만약 아무런 값도 입력되지 않았거나
사용자가 취소 버튼을 눌렀다면,
처음 설정한 빈 문자열("")이 리턴이 된다.confirm 대화상자
- 사용자에게 어떠한 결정사항에 대한
긍정 or 부정의 답을 얻고자 하는 경우엔
표시되는 대화상자
- let is_ok= confirm("확인 대화상자");
- confirm 함수는 사용자가 긍정의 버튼을
클릭하면 true, 부정의 버튼을 클릭하면 false
를 리턴
<script>
/*
alert 대화상자
- 웹페이지에서 가장 일반적으로 사용되는
대화상자.
- "확인" 버튼이 함께 표시
- alert("알림 대화상자");
prompt대화 상자
- 사용자의 입력 내용을 얻고자 하는 경우에
상용하는 대화상자
- let str = prompt("입력할 대화상자", "")
- 만약 아무런 값도 입력되지 않았거나
사용자가 취소 버튼을 눌렀다면,
처음 설정한 빈 문자열("")이 리턴이 된다.
confirm 대화상자
- 사용자에게 어떠한 결정사항에 대한
긍정 or 부정의 답을 얻고자 하는 경우엔
표시되는 대화상자
- let is_ok= confirm("확인 대화상자");
- confirm 함수는 사용자가 긍정의 버튼을
클릭하면 true, 부정의 버튼을 클릭하면 false
를 리턴
*/
let user_id = prompt("아이디를 입력하세요", "");
// 빈 문자열이 아닌 경우에만 실행
if( user_id !="" ){
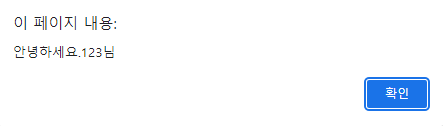
alert("안녕하세요." + user_id + "님");
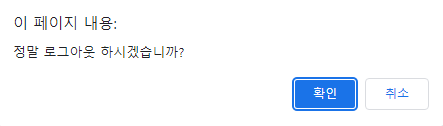
let result = confirm("정말 로그아웃 하시겠습니까?");
if( result ){
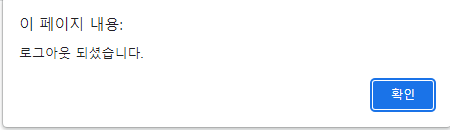
alert("로그아웃 되셨습니다.");
} else {
alert("로그아웃이 취소 되셨습니다.");
}
}
</script>💡 결과값
첫 단계
다음단계
다음단계
다음단계