오리엔테이션
HTML에 CSS 적용 방법
- 인라인 스타일
- 내부 스타일시트
- 외부 스타일시트
선택자 (selector)
종류
- id 선택자 (#)
- class 선택자 (.)
- 부모-자식 선택자
- a > b : 바로 밑에 있는 부모-자식
- a b : 떨어진 부모-손자도 가능
- 여러 선택자 (a, b)
- 가상 클래스 선택자 (pseudo class selector)
- 엘리먼트의 상태에 따라 엘리먼트를 선택
- 종류
- :link - 방문한 적이 없는 링크
- :visited - 방문한 적이 있는 링크
- :hover - 마우스를 롤오버 했을 때
- :active - 마우스를 클릭했을 때
- :focus - 포커스 잡힌 상태일 때
- 종류끼리는 동급이기 때문에 css 상에서 뒤에 쓰여진 코드가 적용
- (ex. hover가 active보다 뒤에 위치한다면 클릭해도 active 적용 X)
- hover 보다는 active가 뒤로 갈 것
- focus는 맨 마지막에 작성할 것
학습 팁
- CheetSheet (컨닝페이퍼)
- (ex. "css cheetsheet selector" 이미지 검색)
- 선택자 연습 게임 Select the plates
적용 순서
상속 (Inheritance)
- 상위 엘리먼트에게 적용한 property가 하위 엘리먼트에도 적용
- (ex. html 에 적용하면 head, body 등 하위 엘리먼트에 모두 적용)
- 특정 property만 상속 가능
- color 가능
- border 불가능
- 상속 여부 확인 가능 사이트 (CSS2 기준)
- 경제적+ 효율적
- 웹 브라우저 개발자 도구에서 상속에 대한 정보 확인 가능
캐스케이딩 (Cascading)
- CSS(Cascading Style Sheet)
- 자기 결정권 (내가 원하는대로 웹 페이지 제작)
- 질서를 위한 우선순위 필요
- 저자 > 사용자 > 웹 브라우저 (셋의 조화를 위함)
- CSS가 중첩 적용된 경우
- style attribute > id selector > class selector > tag selector (구체적 > 포괄적)
- value 뒤에 !important를 추가로 작성하면 해당 value가 가장 높은 우선 순위로 변화 (ex. color: red !important;)
서체 다루기
크기 (font-size)
- 폰트 크기 단위
- px (고정)
- em (가변)
- rem (가변)
- 특별한 조건이 없다면 rem을 사용
- 폰트 크기를 조정할 수 있는 사용자의 권리 보장
- 글꼴 크기 변경 → HTML의 font-size 변경 → rem은 HTML의 font-size를 따르는 것
- 사용자가 화면 크기를 키우면 고정은 변경 X, 가변은 변경 O
- 웹 브라우저 설정에서 글꼴 크기 변경 (or 모바일 세팅)
- chrome 개발자 도구 → Elements의 html 선택 → Computed 에서 현재 설정에 따른 font-size 확인 가능
색상 (color)
- 색상 지정 방식
- color name (ex. red)
- hex (ex. #FF0000)
- rgb (ex. rgb(255, 255, 255))
- CSS 색상 참고 사이트
정렬 (text-align)
- 종류
- left / center / right
- justify : 전체 텍스트가 양쪽으로 균등하도록 정렬
서체
-
서체
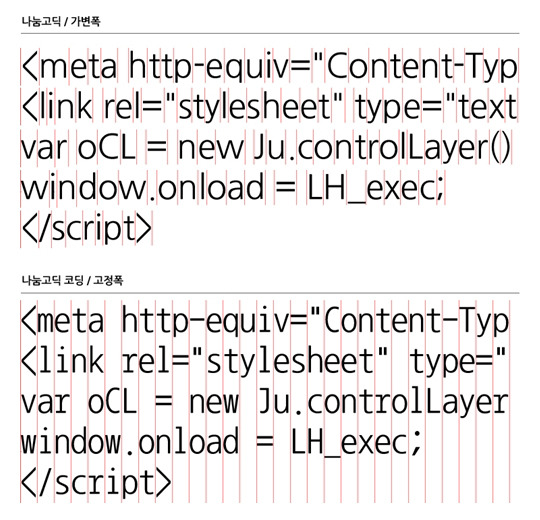
- 고정폭 vs 가변폭

- serif vs sans serif
- serif는 글꼴에서 사용하는 장식
- sans serif는 이러한 장식이 없는 것 (sans는 부정의 표현)
- w3schools-CSS Fonts

- 고정폭 vs 가변폭
-
글꼴 (font-family)
- 사용자의 컴퓨터에 폰트가 없는 경우를 대비하여 예비 폰트를 지정
- 앞에서부터 우선순위를 가짐
{선택자} {
font-family: {폰트1}, {폰트2}, ..., {포괄적인 폰트};
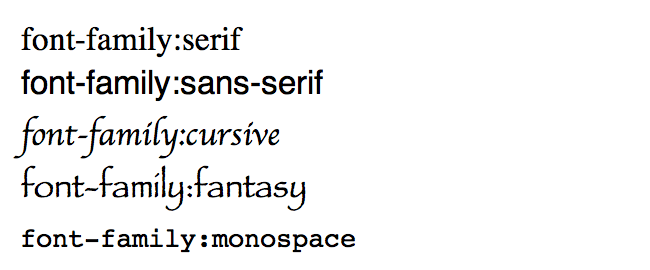
}- 포괄적인 폰트 종류
- serif (장식이 있는 폰트)
- sans-serif
- cursive (흘림체)
- fantasy
- monospace (고정폭) → 비교적 부자연스러움

- 글자 굵기 (font-weight)
- (ex. bold, 900, ...)
- 줄간격 (line-height)
- 기본 값 1.2
- 글꼴 정보 (font)
- 폰트와 관련된 여러 속성을 축약하는 속성
- font-size, font-family 필수
- 아래와 같은 형식을 지켜서 사용할 것
font: font-style font-variant font-weight font-size/line-height font-family|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit; -
웹 폰트
- 가지고 있지 않은 폰트를 사용하면 깨지는 문제를 폰트 다운로드를 통해 해결
- 용량 및 비용이 증가 (특히 한글 폰트는 영문 폰트보다 용량이 큼)
- Google Fonts
- 다양한 무료 폰트를 제공
- Webfont Generator
- 다양한 웹 브라우저에 대응 가능하도록 다양한 폰트 확장자로 생성
- 웹 폰트 사용 방법은 [CSS] Web Font 사용 방법에 정리
-
글자 테두리 추가
{선택자} {
-webkit-text-stroke: {선 두께} {색상} ;
}- 글자 그림자 추가
{선택자} {
text-shadow: {x축 값} {y축 값} {번짐 정도} {색상};
}레이아웃 기본
Element
- block level element
- inline element
- display : block / inline 변경 가능
Box model
- 개념
- 태그가 웹 페이지에 표현될 때 태그의 부피감 표현 (ex. 여백, 위치, 크기)
- 종류
- border : width style color;
- border-width
- border-style
- border-color
- padding
- margin
- auto : 공평하게 분배
- width/height
- border가 포함된 크기 고려하지 않고 요소의 크기만 의미
- box-sizing: border-box
- width/height가 border 크기까지 고려하여 자동 크기 조절
- border : width style color;
- 추가
- border-radius : 테두리 둥글게 만드는 속성
마진 겹침
-
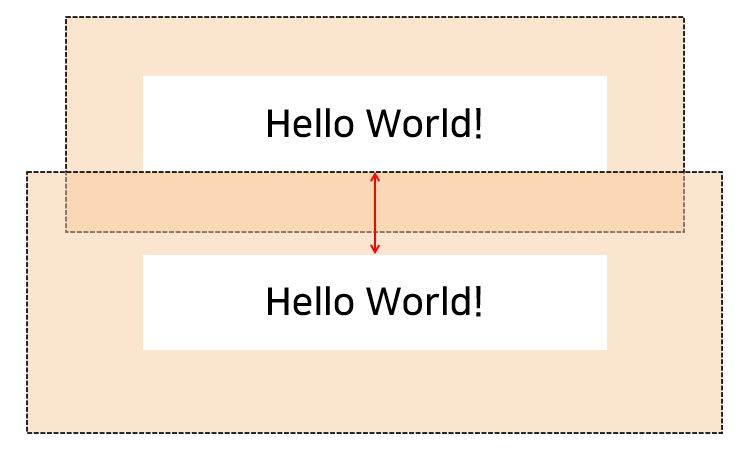
인접한 두 태그
- 두 태그의 margin 중 큰 값이 두 태그의 간격이 됨

- 두 태그의 margin 중 큰 값이 두 태그의 간격이 됨
-
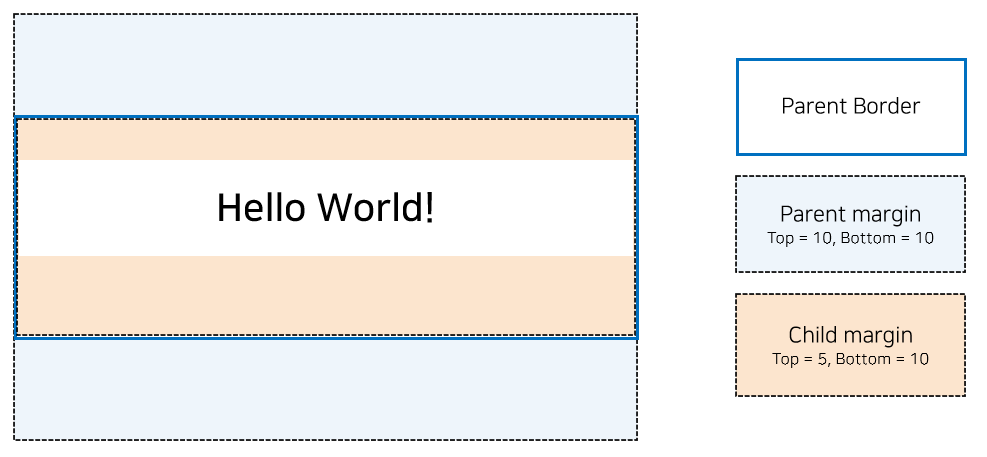
부모-자식 관계
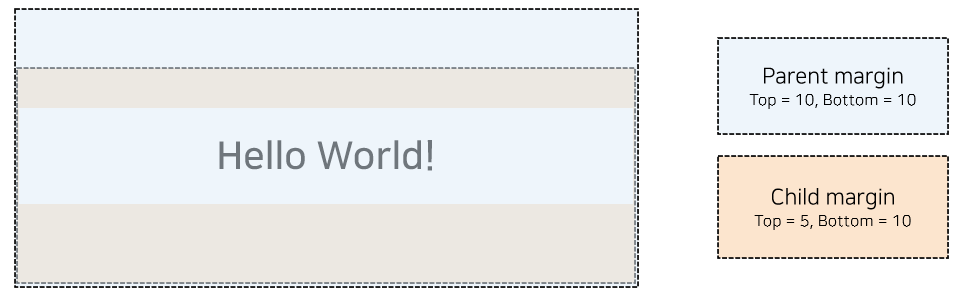
- 부모가 시각적인 요소가 있을 때, 자식의 margin은 부모 안에서 적용

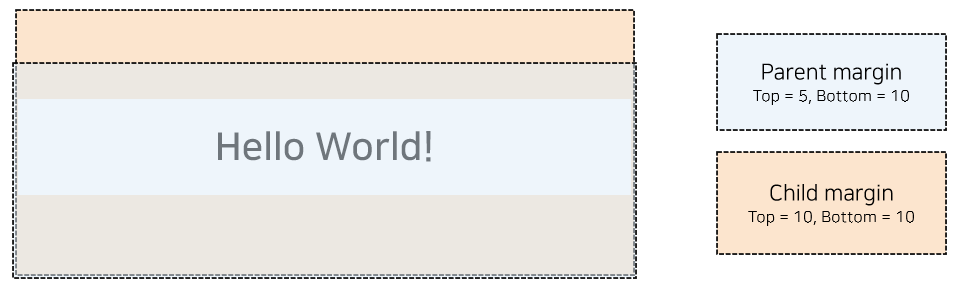
- 부모가 시각적인 요소가 없을 때, 부모와 자식의 margin 중 큰 값이 자식의 margin으로 사용 (=자식의 위치)
- 부모 margin-top > 자식 margin-top

- 부모 margin-top < 자식 margin-top

- 부모 margin-top > 자식 margin-top
- 부모가 시각적인 요소가 있을 때, 자식의 margin은 부모 안에서 적용
-
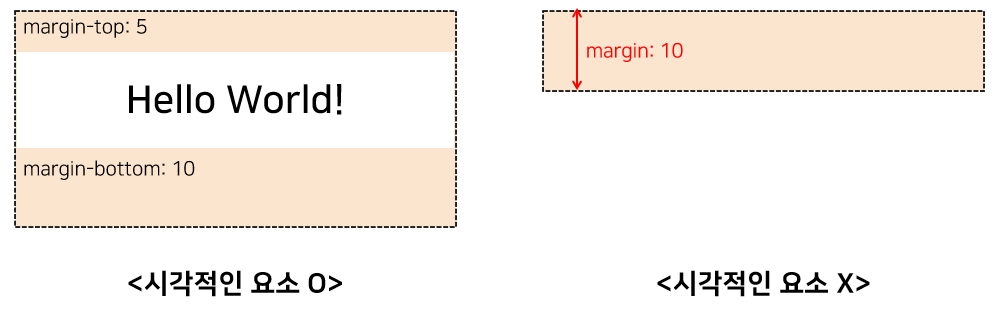
시각적인 요소가 없는 태그
- margin-top/bottom 중 큰 값이 margin이 됨 (시각적 요소가 없는 태그의 크기)

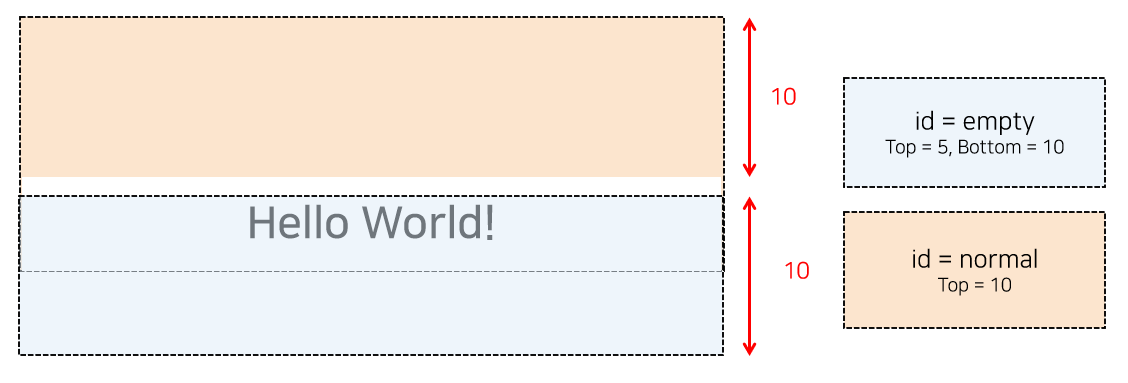
- 시각적인 요소가 없는 태그가 다른 태그와 인접한 예시
<div id="empty"></div> <div id="normal">normal</div>
- margin-top/bottom 중 큰 값이 margin이 됨 (시각적 요소가 없는 태그의 크기)
-
+) 시각적인 요소가 없는 element란?
- 코드 상 존재는 하지만 내용, border, background 등이 존재하지 않아서 화면에 보이지 않는 element (투명한 상태)
position
- 개념
- element의 화면상에서의 위치 지정
- value
- static
- default 값
- 위치 지정 X (작성된 offset 무시)
- relative
- 상대적인 위치 지정 (원래 위치에서 이동)
- offset으로 위치 지정
- absolute
- 전체 화면(html element) 기준으로 위치 지정
- offset으로 위치 지정
- default 위치는 부모를 기준으로 원래 자기가 있어야 할 자리 (ex. 부모 바로 아래)
- 부모-자식 연결이 끊어짐 (ex. 두 엘리먼트의 크기가 서로를 따르지 않음)
- fixed
- 스크롤로부터 완전히 독립 (무관하게 계속 자기 위치 고정)
- offset으로 위치 지정
- default 위치는 부모를 기준으로 원래 자기가 있어야 할 자리 (ex. 부모 바로 아래)
- 부모-자식 연결이 끊어짐 (ex. 두 엘리먼트의 크기가 서로를 따르지 않음)
- static
- +) offset 이란?
- property, left/top/right/bottom로 지정하는 위치에 대한 정보
- 모두 작성됐을 시 우선순위 : left > right, top > bottom
- +) fixed 우측 하단 고정 배치
- right: 0, bottom: 0
- right: 0, bottom: 0
레이아웃 활용
layout
- 개념
- content를 정리정돈 및 구조화
- 과거
- table 사용
- 테이블의 정보로서의 기능 저하 (ex. 테이블 or 레이아웃 의미 구분이 어려움)
- position 사용
- float 사용 (ex. 글씨가 흘러가는 화면)
- flex 사용
- table 사용
flex
- 개념
- layout을 위한 기능
- 기본 구조
- 태그 이름이 아니라 역할이 container, item
<container> <item></item> </container> - 특징
- 화면이 작아지면 함께 축소
- flex는 전체 크기보다 container/item의 크기가 크다면 자동으로 축소
- container 속성
- display
- flex
- flex-direction
- row (default) : 행 방향 정렬 (행 1개)
- row-reverse : 반대편에서 행 방향 정령
- column : 열 방향 정렬 (열 1개)
- column-reverse : 반대편에서 열 방향 정렬
- flex-wrap
- nowrap (default)
- wrap : 컨테이너 크기보다 아이템 크기의 합이 더 크다면 줄바꿈
- wrap-reverse : wrap 반대
- flex-flow
- justify-content (flex-direction에 대해 수평)
- flex-start
- flex-end
- space-between
- center
- space-around
- align-items (flex-direction에 대해 수직, 각 아이템에 대해 정렬 결정)
- flex-start : 아이템이 자신의 크기를 유지하며 컨테이너의 처음에 위치
- flex-end : 아이템이 자신의 크기를 유지하며 컨테이너의 마지막에 위치
- center : 아이템이 자신의 크기를 유지하며 컨테이너의 가운데에 위치
- baseline : 아이템이 자신의 크기를 유지하며 가상의 선인 baseline에 맞춰짐
- stretch (default) : 아이템이 컨테이너 높이 값과 같아짐
- align-content (행/열을 그룹으로 판단하여 그룹 사이의 정렬을 결정)
- flex-start
- flex-end
- center
- space-between
- space-around
- stretch
- display
- item 속성
- order
- 순서 변경
- 음수 가능
- 우선순위에 가고자 하는 item에 더 낮은 숫자를 부여
- flex-grow (item이 container를 가득 채우는 정도)
- 0 (default) : 채우지 않음
- 원하는 비율로 숫자를 부여
- 모두 1: 각 item이 container 전체 영역을 1/n 차지
- 모두 0, 하나 1: 모든 요소는 그대로, 하나만 container 전체 영역이 가득차는 크기
- 모두 1, 하나 2: 각 item이 container 전체 영역을 차지하지만, 하나만 다른 요소의 2배 크기
- flex-shrink (item이 줄어드는 정도)
- 0 (default) : 줄어들지 않음
- 원하는 비율로 숫자를 부여
- 0, 1: 1을 부여한 요소만 축소
- 1, 1: 동일하게 축소
- 1, 2: 1을 부여한 요소보다 2를 부여한 요소가 2배로 빠르게 축소
- flex-basis: 특정 요소의 기본 크기 지정
- auto : 원래 item 크기 만큼
.item:nth-child(2){ flex-basis: 200px; }
- auto : 원래 item 크기 만큼
- flex
- grow, shrink, basis 한번에 사용
.item{ flex: flex-grow [flex-shrink] [flex-basis]; } - align-self (align-items가 지정된 상태에서 특정 아이템을 다르게 지정하고자 할 때)
- auto
- flex-start
- flex-end
- center
- baseline
- stretch
- order
- [생활코딩] flex - container/item 속성 별 상태 확인 가능
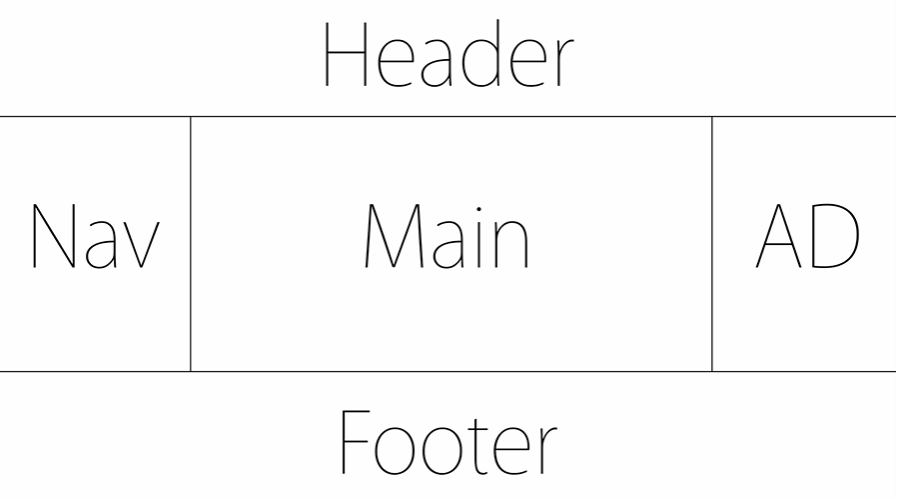
holy grail layout

- 화면 크기가 감소 시, Nav, AD 크기는 고정이고 Main 크기만 감소
- flex를 이중 사용하여 구현 (ex. column1, column2(row1, row2, row3), column3)
- float로는 고정된 형태로 구현 가능
media query
- 영역이 겹치는 조건을 사용하면 아래에 위치하는 코드가 우선순위를 가지게 됨 (ex. max-width: 500px, max-width: 600px)
- chrome 개발자 도구 > Toogle Device Toolbar로 모바일 화면 확인 > 모바일 화면 설정 수정하는 바 우측에 More Options > Show Media Queries 선택 > media query 확인 가능
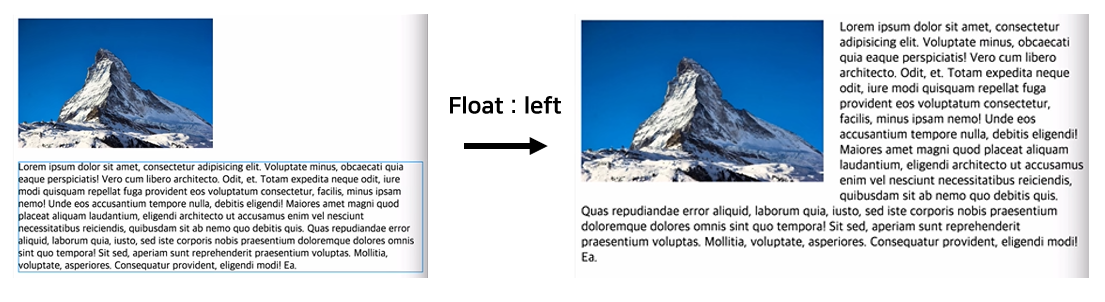
float
- 개념
- 이미지를 자연스럽게 삽입
- 인접한 요소에 둘 다 float를 적용하면 각자의 영역을 유지하며 구역을 분배

- float
- left / right
- clear
- both / left / right
- float가 양쪽/왼쪽/오른쪽에 설정되어 있다면 제거
multi column
- 개념
- 신문과 같이 화면이 큰 매체에서 사용하는 레이아웃
- 옵션
- column-count : 지정한 열 개수로 다단 나누기
- column-width : 지정한 열 너비로 다단 나누기
- column-gap : column 간의 간격
- column-rule-style: column 사이 선 타입
- column-rule-width : column 사이 두께
- column-rule-color: column 사이 색상
- column-span
- all (column 설정 해제)
- 참고
- column-count, column-width 모두 지정 (ex. 4, 200px) → width가 200px이상이고 4개 컬럼 이하인 column 생성
- text-align (justify 사용하면 양 방향 공평하게 분배) 함께 사용
- 핀터레스트 스타일 레이아웃 만들기 - 추후 실습해볼 것
그래픽
background
- background : {color} {image} {repeat} {attachment} {position}
- background-color
- background-image : url(이미지);
- background-repeat
- repeat (default) : 배경 이미지 x축, y축 모두 반복
- no-repeat : 반복 X
- repeat-x : x축만 반복
- repeat-y : y축만 반복
- background-attachment
- scroll (default) : 배경과 내용이 함께 스크롤
- fixed : 배경은 고정, 내용은 스크롤
- background-size
- 배경 크기 (width, height) 지정
- cover : 이미지가 화면 max 기준으로 가득 차게 됨 (이미지가 잘리는 현상 발생)
- content : 이미지가 화면 min 기준으로 가득 채움 (공백이 생기는 현상 발생)
- background-position (배경 위치 지정)
- {left|center|right} {top|center|bottom}
filter
- 개념
- 흑백, 블러 처리 등과 같은 효과
- 이미지, 폰트, 동영상, 지도 등 모두 적용 가능
- filter
- grayscale(%)
- blur(px)
div{
filter: grayscale(100%) blur(1px);
}transform
- 개념
- 위치, 크기, 형태 변형
- filter
- 대상이 block/inline-block 인 경우에만 적용
div{
transform: scaleX(0.5) scaleY(2);
}- CSS3 Transform - 다양한 transform 확인 가능
transition
- 개념
- 자연스러운 전환 제공
- transition
div{ transition: font-size 1s, transform 0.5; }- transition : {property} {duration}
- transition-property (전환을 적용할 property)
- all
- transform , font-size, ...
- transition-duration (전환 진행 시간)
- transition-delay (전환 지연 시간)
- transition-timing-function
유지보수
link, import
- 개념
- 내부 스타일 시트 → 외부 스타일 시트로 통일
- 유지 보수 편의성
- 재사용성 증가
- 웹 브라우저가 해당 css 파일을 다운하여 사용
- 네트워크 과부하? → 캐시 때문에 경량화 가능
- 내부 스타일 시트 → 외부 스타일 시트로 통일
- link
- html 태그에서 사용
<link rel="stylesheet" href="style.css"> - import
- css 내에서 사용
@import url(style.css)
minify
- 개념
- css 코드 경량화
- server-client 사이 데이터 주고 받는 속도 감소
- 확장자 .min.css 는 코드 경량화가 진행된 파일
- 방법
- 웹 사이트에서 직접 경량화 (ex. clean-css-online)
- editor에 확장 기능 설치하여 사용
- node.js에서 설치하여 사용
- npm install -g clean-css 설치
- cleancss {파일명}
- clean -o {결과 파일명} {대상 파일명}
CSS 뛰어넘기 - preprocessor
- 개념
- 문법 + 컴파일러
- preprocessor 문법으로 작성하면 이를 css로 컴파일
- 변환된 css를 사용 (웹 브라우저는 css 파일만 사용 가능)
- minify 지원하는 preprocessor도 존재
- (ex. body { #logo } → body #logo)
- 종류
- 방법
- editor에 확장 기능 설치하여 사용
- node.js에서 설치하여 사용 (ex. stylus)
fontello 서비스 사용하기
- 개념
- 딩벳폰트
- 폰트 대신 어떤 문자에 해당하는 이미지로 이루어진 폰트
- fontello
- 딩벳이나 아이콘을 폰트로 제공하는 여러 서비스를 모아둔 서비스
- SVG 파일(vector 파일)을 업로드하면 폰트로 제작
- 딩벳폰트
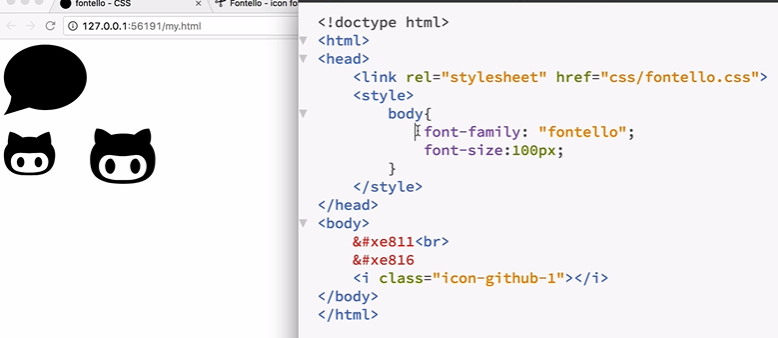
- 사용 방법
- 1. code 사용
- 원하는 폰트 선택
- 우측 상단 Download webfont
- fontello.css를 link
- font-family를 fontello로 설정
- demo.html에서 show code를 체크하여 각 아이콘에 대한 코드 확인
- 코드에 0 → &# 수정하여 일반 텍스트처럼 사용
- 2. icon 이름 사용
- 원하는 폰트 선택
- 우측 상단 Download webfont
- demo.html에서 각 아이콘에 대한 아이콘 이름 확인
- i 태그의 class로 아이콘 이름 지정
- fontello.css를 link
- (폰트 패밀리 지정하지 않아도 됨!)

- 기타
- animation 사용
- animation.css 에 선언되어 있는 class 확인 후 사용
- 폰트 제작
- Custom Icons에 SVG 이미지 입력
- 사용한 폰트 확이
- 연장 모양 > import > config.js 업로드
- prefix 설정
- 연장 모양 > CSS prefix 설정 > 생성된 폰트 이름 앞에 해당 prefix가 붙음
- animation 사용
- 1. code 사용
- 원리
- fontello.css에 선언된 :before { content }에 의해 변환
- i 태그로 지정하면 font-famuly 지정하지 않아도 되는 이유
- fotello.css에 i 태그에 대한 font-family가 이미 지정되어 있기 때문
기타
- editor에서 a > b 입력 후 엔터 치면 자동 생성
<a> <b></b> <a> - .{id}:nth-child({숫자})
- {id} 중 {숫자}번째
- {id} 중 {숫자}번째
- :before, :after
- 해당 element의 앞 뒤에 추가
- content 속성: element에 내용 추가
div:before{ content:"s"; color: red; } - 인접한 두 영역의 border가 겹쳐서 두꺼워질 때, 한 영역을 1px만큼 이동하여 선이 완전히 겹치게 할 것
- codepen
- 원하는 예제를 검색하여 확인
- 원하는 예제를 검색하여 확인
결과
전체 코드는 GitHub에 업로드하였다. 웹 사이트는 여기에서 확인할 수 있다.
후기
WEB2-CSS와 겹치는 내용이 꽤 있다. 그 부분은 이 게시글에는 간략하게 필기하고, "[CSS] Inflearn - WEB2 - CSS" 게시글에 추가하였다. 프로젝트를 확장하며 개인적으로 궁금했던 내용은 찾아서 추가하였다. 복잡한 내용이 많으니 잘 숙지해놓고 복습하도록 해야겠다.
