
💡 document란?
웹 페이지 그 자체를 의미하며, document를 통해 웹 페이지에 존재하는 다양한 HTML 요소에 접근할 수 있다.
1. console.dir(document);
- 매개변수로 전달된 객체의 속성을 출력
- 요소를
JSON과 같은 트리 구조로 출력
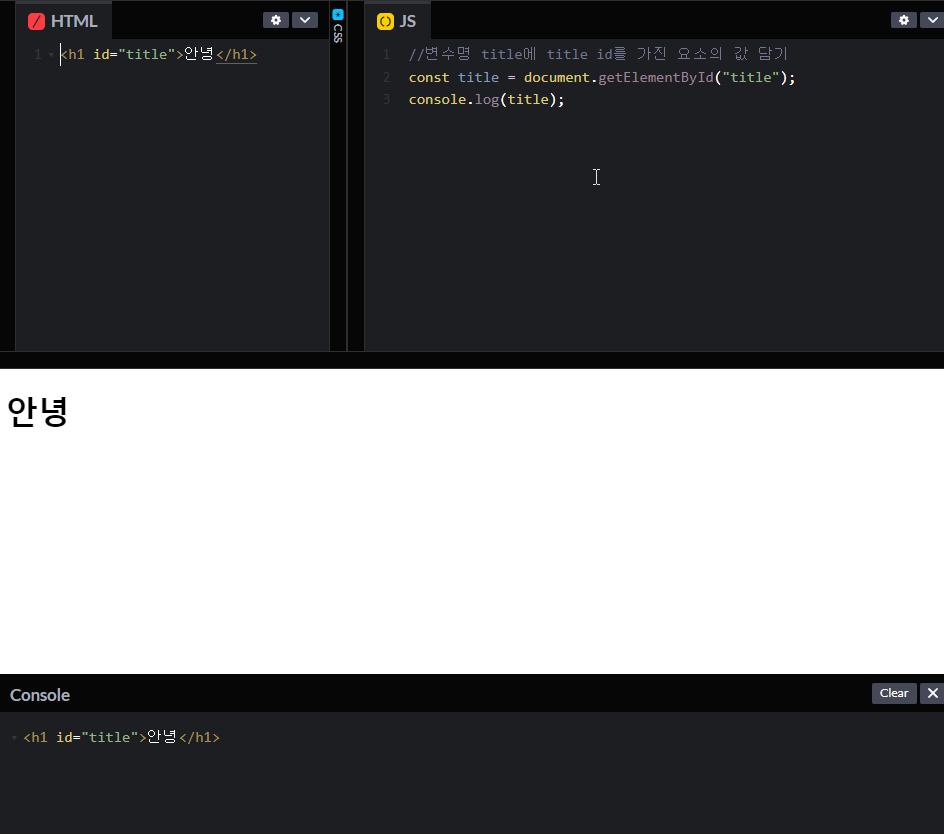
2. document.getElementById();
- 특정
id를 가진하나의 element를반환

- id에 접근해서 값 바꾸기

3. document.getElementsByClassName();
- 특정
class를 가진 element를배열로반환
<h1 class="title">hello</h1>
<h1 class="title">hello</h1>
<h1 class="title">hello</h1>
<h1 class="title">hello</h1> //변수명 title에 title class를 가진 요소의 값 담기
const title = document.getElementsByClassName("title");
console.log(title);
//console 결과
HTMLCollection(4) [h1.hello, h1.hello, h1.hello, h1.hello]
0: h1.hello
1: h1.hello
2: h1.hello
3: h1.hello4. document.getElementsByTagName();
- 특정
Tag를 가진 element를배열로반환
5. document.querySelector();✨👍
첫번째element 하나만반환.#:first-childCSS선택자와 동일한 방식으로 사용
6. document.querySelectorAll();
- element를
배열로반환 .#:first-childCSS선택자와 동일한 방식으로 사용
👋 마치며
스터디 활동을 위해 기록하고 있습니다.
다르거나 추가해야할 내용이 있다면 언제든지 코멘트 남겨주세요 :)
✉ dmsp1234@gmail.com
