글 쓰게된 계기
사이드 프로젝트를 진행하면서 라이브러리 선택부터 설정까지 모두 하다보니까 bundler 에 대한 개념이 부족한 것 같아서 공부하게 되었다. 개념에 대해 알고 있어도 어떻게하면 빌드 최적화를 고려할 수 있는지, 왜 필요한지 등 자세하게 알게 되어 글을 작성하게 되었다!
모듈 번들러가 뭐지?
모듈 번들러는 분리된 코드 조각을 하나로 묶는 개발 도구이다. 쉽게 말하면 JS 파일, CSS 파일 등 여러 리소스를 결합하여 단일 파일로 만드는 것을 의미한다.
모듈 번들러의 탄생배경
Javascript는 오랫동안 모듈 시스템이 없었는데, 2009년 Node.js가 CommonJS라는 모듈 시스템을 사용하기 시작했고, 이후 모듈화된 코딩을 하는 것이 보편화되었다. 하지만 브라우저에서 모듈을 이해하려면 브라우저에서 인식할 수 있는 JS 코드로 변환이 필요했다.
TIP. 모듈시스템은 규모가 큰 코드 베이스를 모듈이라는 단위로 분할하라 수 있게 만드는 구조이다.
모듈화가 필요한 이유는?
모듈 재사용이 가능해 유지보수가 용이하다.기능 분리가 가능하고,인터페이스가 단순해진다.모듈만의 네임스페이스를 가질 수 있다.
=> 자바스크립트에서 전역변수는 전역공간을 가지기 때문에 코드의 양이 많아질수록 겹치는 네임스페이스가 많아질 수 있다. 그러나 모듈로 분리하면 모듈만의 네임스페이스를 갖기 때문에 그 문제가 해결된다.
모듈화, 무슨 문제가 있지?
- 수많은 모듈들의 의존성 문제는 어떻게 처리할 것인가?
- 모듈 증가에 따라 HTTP 요청이 많아질텐데 이로 인한 오버헤드는 어떻게 해결할 것인가?
- ES6+ 스펙의 코드를 어떻게 처리할 것인가?
--> 그래서 탄생한게모듈번들러
모듈 번들러의 역할
- 모듈의 의존 관계를 분석하여 이해한 다음 브라우저에서 인식하도록 JS코드로 변환한다.
// 변환 이전 코드
import { hello } from 'module1'
export const data = hello + 'eunniverse';// 변환 후 코드
function (require, module, exports) {
var { hello } = require('hello');
exports.data = hello + 'eunniverse';
}우선 함수의 형식으로 변환한 다음, 변환된 모듈 함수들이 모듈 간에 서로 참조하도록 하나의 파일로 합치는 과정을 거쳐서 브라우저가 인식한다.
이 역할 덕분에, 단일 JS 파일로 번들링이 되어, 한번의 네트워크 요청으로 웹페이지 로드가 가능하다.
- 성능 향상을 위해 최적화할 수 있다.
-
Tree Shapking
필요 없는 코드를 제거하고 번들 파일의 크기, 번들링 시간을 줄여준다. -
HMR (Hot Module Replacement)
코드가 변경되면 감지하고 브라우저에 최신 코드를 반영하여 자동으로 모듈을 교체한다. -
Code Splitting
Jacscript를 청크로 분할하여 청크가 필요한 경로에만 제공한다. -
ES6 버전 이상의 스크립트가 동작하게끔 지원한다. (ex.babel - transfiler)
(여기서 잠깐..) babel 이 뭐지?
ES6 문법을 지원하기 위해서 구버전으로 변환해주는 JS 트랜스파일러이다.
역할은구버전을 지원하는 코드로 변환하는 것과구현이 누락된 부분의 기능을 매꿔주는 것이다.
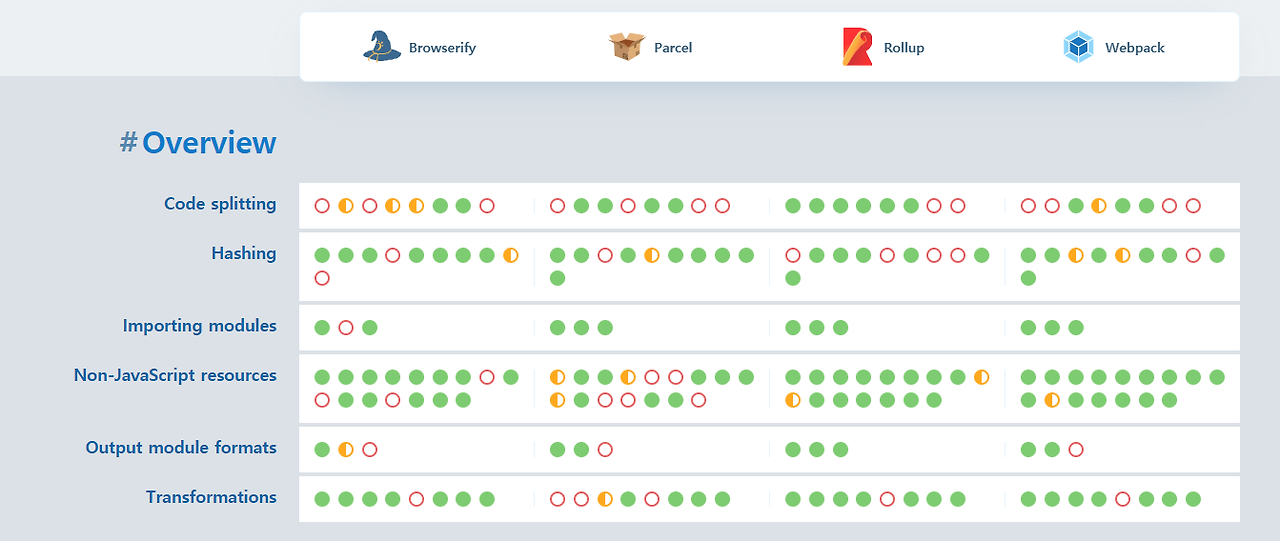
모듈 번들러를 비교해보자
대표적인 모듈 번들러는 Webpack이 있다. 이 외에도 vite, rollup, esbuild 등이 있다.
module bundler 비교

간단 설명
Webpack : 많은 서드파티를 필요로 하는 복잡한 어플리케이션일 때 사용
Rollup : 최소한의 서드파티로 라이브러리 만들 때 사용
Parcel: 복잡한 설정을 피하고 비교적 간단한 어플리케이션 만들 때 사용
Webpack 특징과 설정
대표적인 번들러인 Webpack 특징과 설정을 확인해보자!
Webpack은 많은 기능과 확장성으로 복잡한 프로젝트에서 효율적으로 모듈을 관리하도록 도와준다. 해당 번들 모듈러가 제공하는 기능은 다음과 같다.
Webpack 대표 기능
- 모듈 번들링(Module Bundling)
진입점에 연결된 파일을 단일 파일로 묶어준다. - 번들 최적화(Automatic Bundle Optimization)
번들 최적화를 통해, 보다 더 작은 번들을 생성하고 그만큼 빠르게 로딩할 수 있다. - 코드 스플리팅(Code Splitting)
모듈을 청크(chunk)로 분리하여, 동적으로 필요한 모듈만 로딩할 수 있다. - 트리 쉐이킹(Tree Shaking)
사용되지 않는 코드를 제거해 번들의 크기를 줄이고 성능을 향상시킨다. - 개발 서버 실행(Development Server)
코드가 변경될 때마다 브라우저에 반영(HMR)되는 개발용 서버를 실행할 수 있다.
Webpack 설치 및 설정
- Webpack 사용을 위한 기본 패키지 설치
// webpack-cli : 터미널에서 Webpack 명령(CLI)을 사용할 수 있음
// webpack-dev-server: 개발용으로 Live Server를 실행
npm i -D webpack webpack-cli webpack-dev-server- package.json에 Webpck 실행 스크립트 추가
{
"scripts": {
"dev": "webpack serve --mode development --open",
"build": "webpack --mode production"
}
}- webpack.config.js 구성 설정
// 브라우저가 아닌 Node.js 환경에서 실행되기 때문에 CommonJS 모듈 방식으로 작성
module.exports = {
entry: '', // 진입점
output: {}, // 출력
module: { // 로더(모듈)
rules: []
},
plugins: [], // 플러그인
// 기타 옵션...
}