글 쓰게된 계기
다른 회사에서는 성능을 판단하는 기준이 무엇인지, 어떻게 성능을 개선하는지 궁금해서 찾아보다가 Lighthouse, LCP, FID 등 새로운 개념을 알게되었다. 현재는 적용해볼 상황이 마땅치 않지만 일단 알고 있으면 좋을 것 같아서 정리하게 되었다!
성능 최적화, 왜 해야 할까?
다양한 기능을 개발하기 바쁜데, 왜 성능 최적화를 해야하는걸까? 라는 의문이 들 수도 있다. 하지만 좋은 성능은 여러 방면에서 중요한 역할을 톡톡히 하고 있다.
- 좋은 성능에 비례하는 사업 이익
이커머스 업계 성능 현황 보고서에 따르면 지연속도가 늘수록 이탈률이 증가한다고 한다. 로딩 시간이 1초 -> 3초가 되면 페이지 이탈률이 32% 증가하고, 10초가 되면 123%나 증가한다고 한다. 실제 핀터레스트는 성능 최적화를 통해 대기시간 40% 감소, SEO 트래픽 15% 증가, 가입 전환률 15% 증가를 이루어 냈다. Vodafone 에서 또한 최적화를 통해 판매량이 8% 증가했다.
- 검색 엔진 순위 상승
2021년 5월부터 Google에서 웹성능 지표는 검색 엔진 순위에 영향을 미친다고 발표했다. 따라서 좋은 성능일수록 검색 엔진 순위가 상승한다는 점을 알 수 있다.
성능 측정 도구
Lighthouse
크롬 개발자 도구에서 제공하는 측정 도구이며, 구글이 제시한 WebVitals 기반으로 성능 측정 및 결과를 제공한다. 크롬 개발자 도구에서 추가한 후 아이콘을 클릭하면 현재 페이지에 대한 성능 리포트가 나온다. 그리고 node package 로 install하여 측정을 하는 방법도 있다.
측정 팁으로는 일반 크롬 브라우저에는 플로그인 등 확장 기능이 있어서 시크릿 모드에서 측정을 하는 것이 성능점수가 더 좋고, 측정 항목 및 개선점에 중점을 두면서 수정하는 것이 좋다.

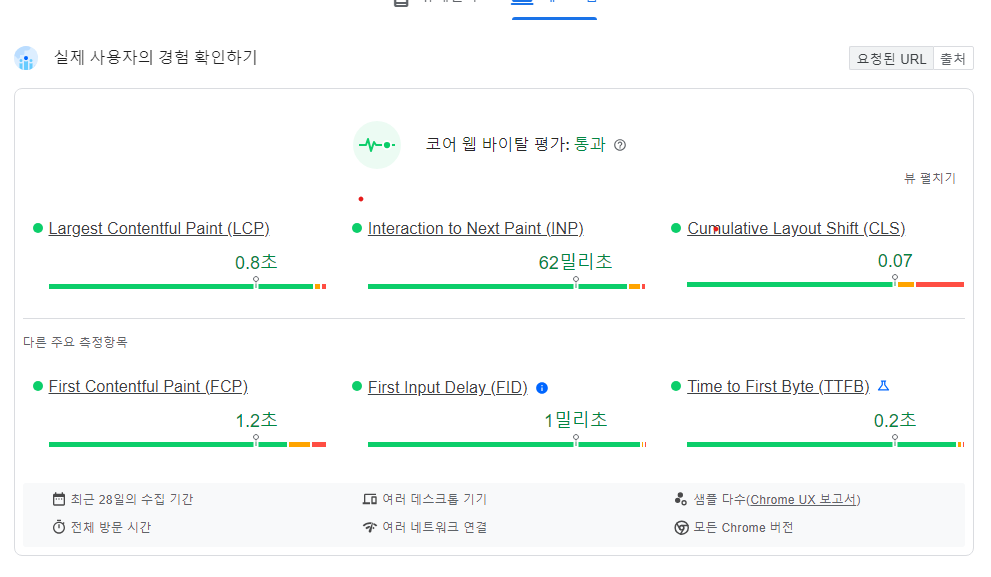
위와 같이 측정 항목(FCP, LCP, TBT, CLS, SI)에 따른 결과가 나오고

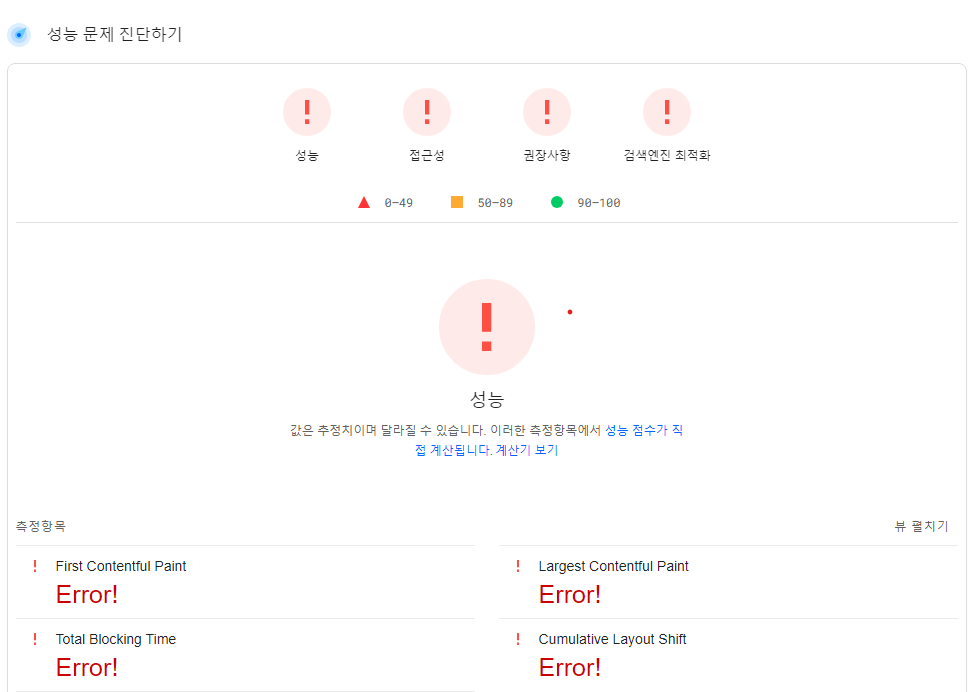
성능 문제 진단 결과도 나오고

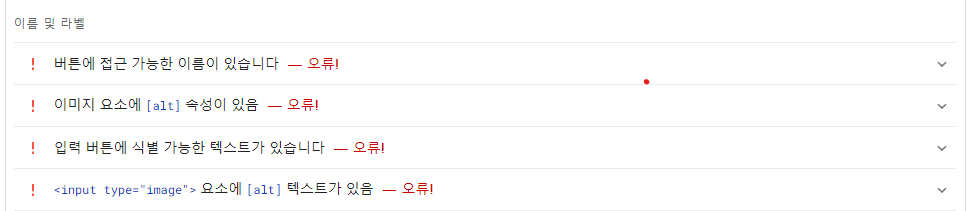
성능에 대한 상세한 문제와 가이드가 무엇인지도 나온다.
WebPageTest
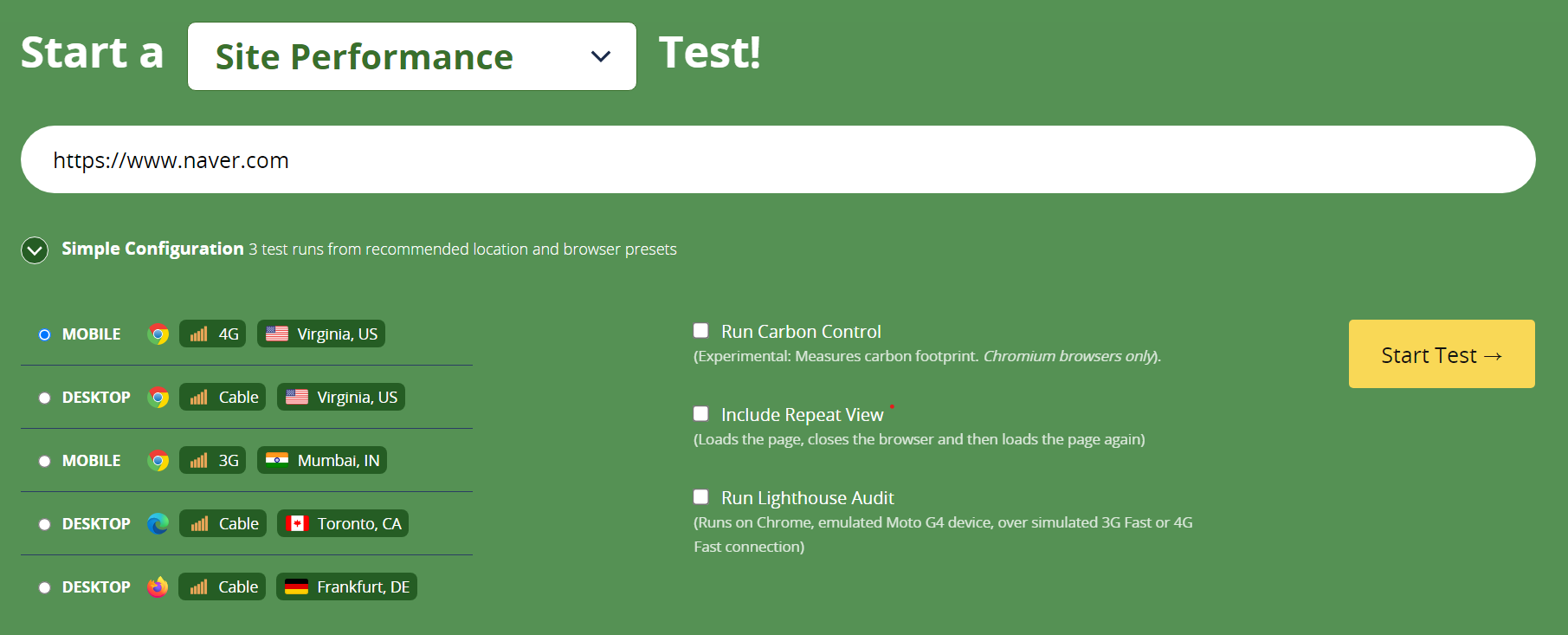
크롬 개발자 도구에서도 제공하고, url을 입력하면 성능 측정이 가능한 웹사이트다. 테스트할 주소를 입력하고 테스트할 환경/국가를 선택하면 성능과 속도를 테스트할 수 있다. 물리적인 디바이스에서의 테스트 또한 제공한다.

이런식으로 나라를 선택하여 site performance, core web vitals, lighthouse, visual comparison 을 테스트할 수 있다.

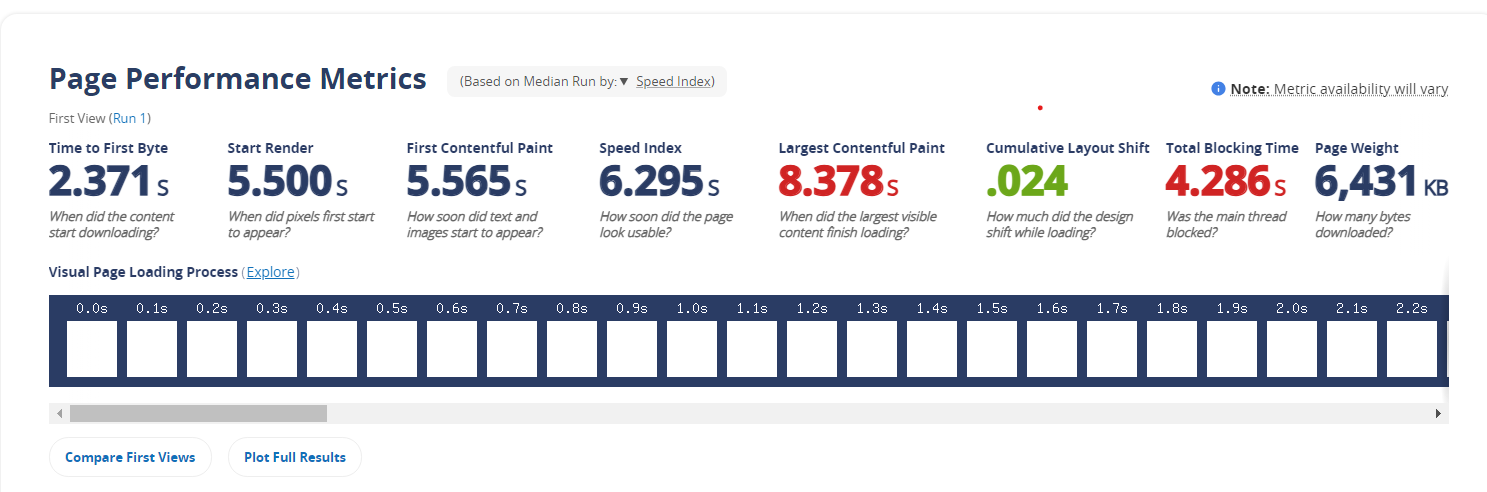
위와 같은 경우, site performance 를 측정했고, 성능에 대한 요약본을 확인 할 수 있다.

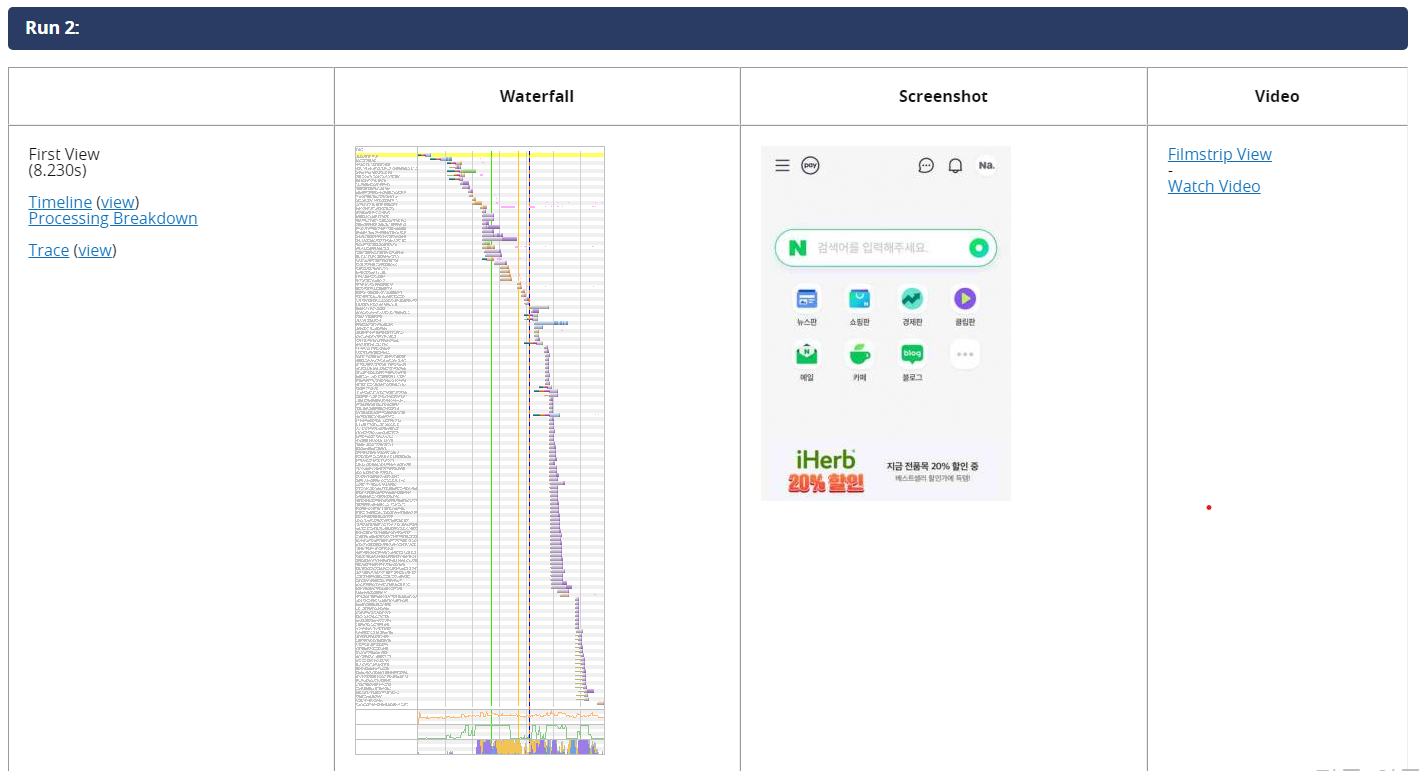
상세 내용 또한 확인할 수 있다.
크롬 개발자 도구
메모리 전반에 관한 사항을 확인 할 수 있는 퍼포먼스 탭, 메모리 누수 발생을 확인 할 수 있는 메모리 탭, 네트워크 요청 처리 시간, 네트워크 환경에 따라 테스트 할 수 있는 네트워크 탭을 통해서도 테스트를 할 수 있다.
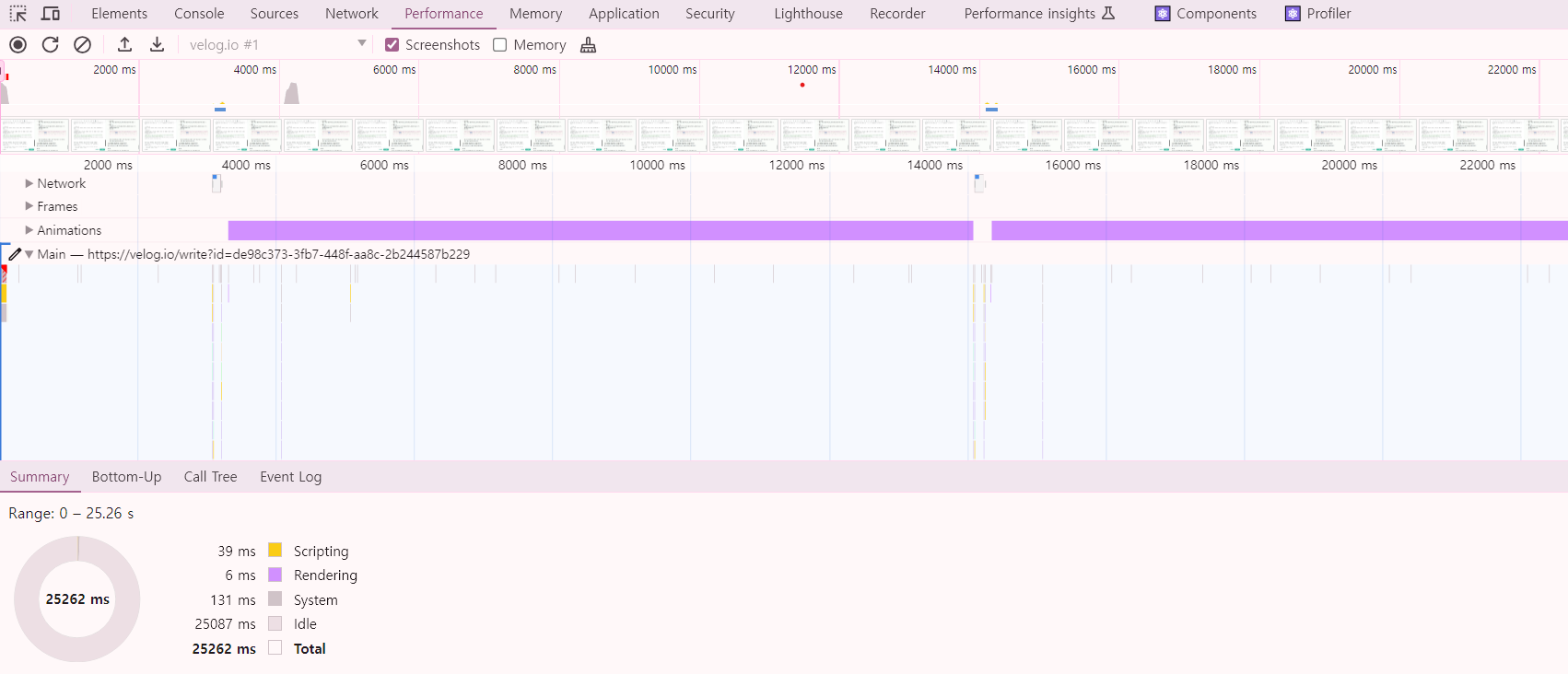
- 퍼포먼스 탭

원하는 구간을 녹화하여 네트워크, 렌더링, 메모리 전반에 대해 확인할 수 있다. - 메모리 탭

스냅샷을 찍어서 각 구간 별 차이를 비교하여 어느 항목에서 메모리 누수가 발생했는지 확인할 수 있다. - 네트워크 탭

네트워크 요청이 처리되는데 얼마나 시간이 걸리는지 알 수 있고, 네트워크 환경에 대해 설정하여 테스트 할 수 있다.
성능 최적화, 중심적으로 개선할 부분은?
로딩 성능과 렌더링 성능 을 개선하는 것에 집중해야한다.
로딩성능
서버에서 웹페이지에 필요한 리소스를 다운로드할 때의 성능
-
로딩속도를 측정하는 기준은?
1. FCP (First Cotentful Paint)
첫 요소가 로드될 때까지 걸리는 시간
2. FMP (First Meaningful Paint)
사용자에게 의미있는 첫 요소가 로드될 때까지 걸리는 시간
3. LCP (Largest Contentful Paint)
주요 콘텐츠가 로드될 때까지 걸리는 시간구글에서는 LCP를 기준으로 로딩 속도를 측정하며, LCP가 2.5초 미만이면 좋음, 2.5초 ~ 4초 미만이면 개선이 필요함, 4초 이상이면 형편없음으로 분리한다.
렌더링 성능
페이지 화면에 주요 리소스가 그려질 때 성능이다. 사람이 자연스럽다 느끼는 초당 화면 수는 60개이므로 한 화면이 그려지는 시간이 16ms 미만이어야 자연스럽게 느껴진다. 그리고 렌더링 속도를 측정하는 방법은 브라우저 렌더링 과정의 속도를 확인하면 된다.
최적화를 할 수 있는 방법은?
중요도를 측정하여 중요한 리소스는 preload 로 미리 로딩하고, 중요도가 낮은 것들은 lazy loading 하면 될 것 같다.
Web Vitals?
구글에서 성능 측정의 기준으로 사용하는 지표이다. 주요 평가 지표로는 LCP, CLS, FID(INP로 대체)가 있다.
LCP
주요 콘텐츠가 로드될 때까지 걸리는 시간이다. 우수한 사용자 환경을 제공하기 위해서는 2.5초 이내에 로딩이 되어야한다.
CLS
사용자가 예상치 못한 레이아웃 이동을 경험하는 빈도를 수량화하므로 시각적 안정성을 측정할 때 중요한 사용자 중심 메트릭이다. 우수한 사용자 환경을 제공하기 위해서는 0.1 이하로 유지해야한다.
FID(INP)
FID는 웹페이지 로드 후 사용자가 인터랙션할 떄 소용되는 시간이다. 100ms 이하면 좋음으로 평가하였으나 사용자의 모든 입력 반응성을 반영하지 못하는 한계점에 부딪혀 INP로 대체되었다.
INP
사용자가 페이지를 방문하여 전체기간동안 발생하는 인터랙션을 관찰하여 페이지의 전반적인 응답성을 평가하는 지표이다. 마우스 클릭 혹은 기기를 탭하는 경우, 키보드 입력 값의 경우에서 관찰된다. 200ms 이내로 측정되면 좋음으로 평가된다.