이 포스팅은 생활코딩의 ‘웹서버 운영하기 : 맥’을 참고해서 작성했습니다.
웹서버 설치 이유?
저는 웹 프론트엔드 개발을 하고 있습니다. 그런데 html, css, javaScript 코드만 작성해서 지정된 폴더에만 옮겨보았을 뿐 웹이 어떻게 돌아가서 제 코드들이 쓰이는지 전혀 모르더라구요.
그래서 웹에 대한 공부를 하기 위해 웹 서버를 먼저 설치합니다. 웹 서버를 설치하고 저만의 웹 공부장을 만들어가면서 생기는 많은 문제들을 직접 해결하고자 합니다.
웹서버 설치!
맥에는 아파치가 기본적으로 깔려있지만, 미래에 아파치가 제외되거나 설정 방법이 달라질 수 있는것을 대비해서 Bitnami프로그램을 이용해서 Apache 웹서버를 설치합니다.
Bitnami 프로그램 설치는 생활코딩을 참고해주세요.
Bitnami 매니저를 이용해서 웹서버를 켜고 끌 수 있습니다. 실행하고 싶을 때는 맥 파인더에서 설치 위치( /Applications/mampstack-7.4.10–0 ) 에서 manager-osx 프로그램을 실행시키면 됩니다.
웹서버가 정상 동작하면 http://127.0.0.1:8080/index.html 주소입력시 페이지가 정상적으로 펼쳐집니다. 위 주소에서 보여지는 index.html 파일의 위치는 Binami설치 위치의/apache2/htdocs에 있습니다.
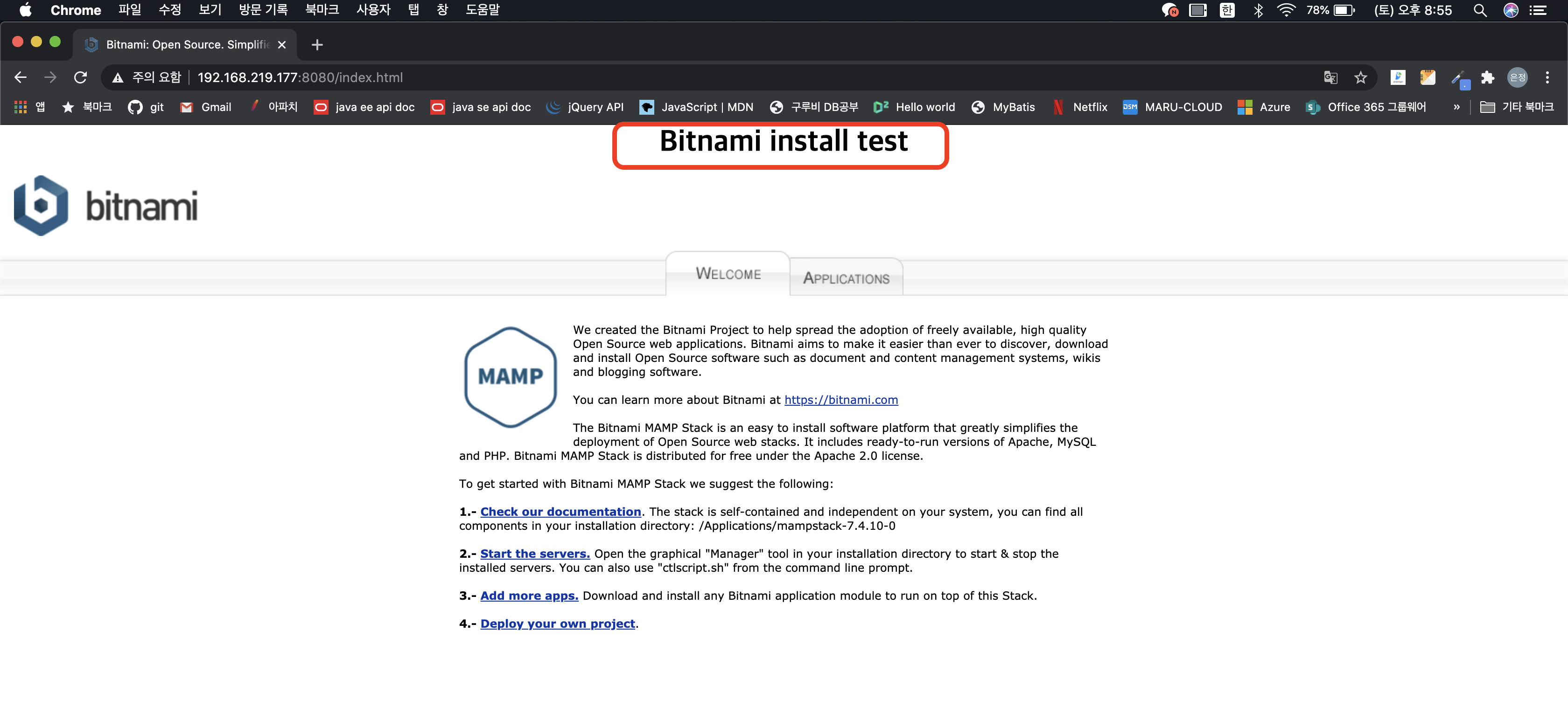
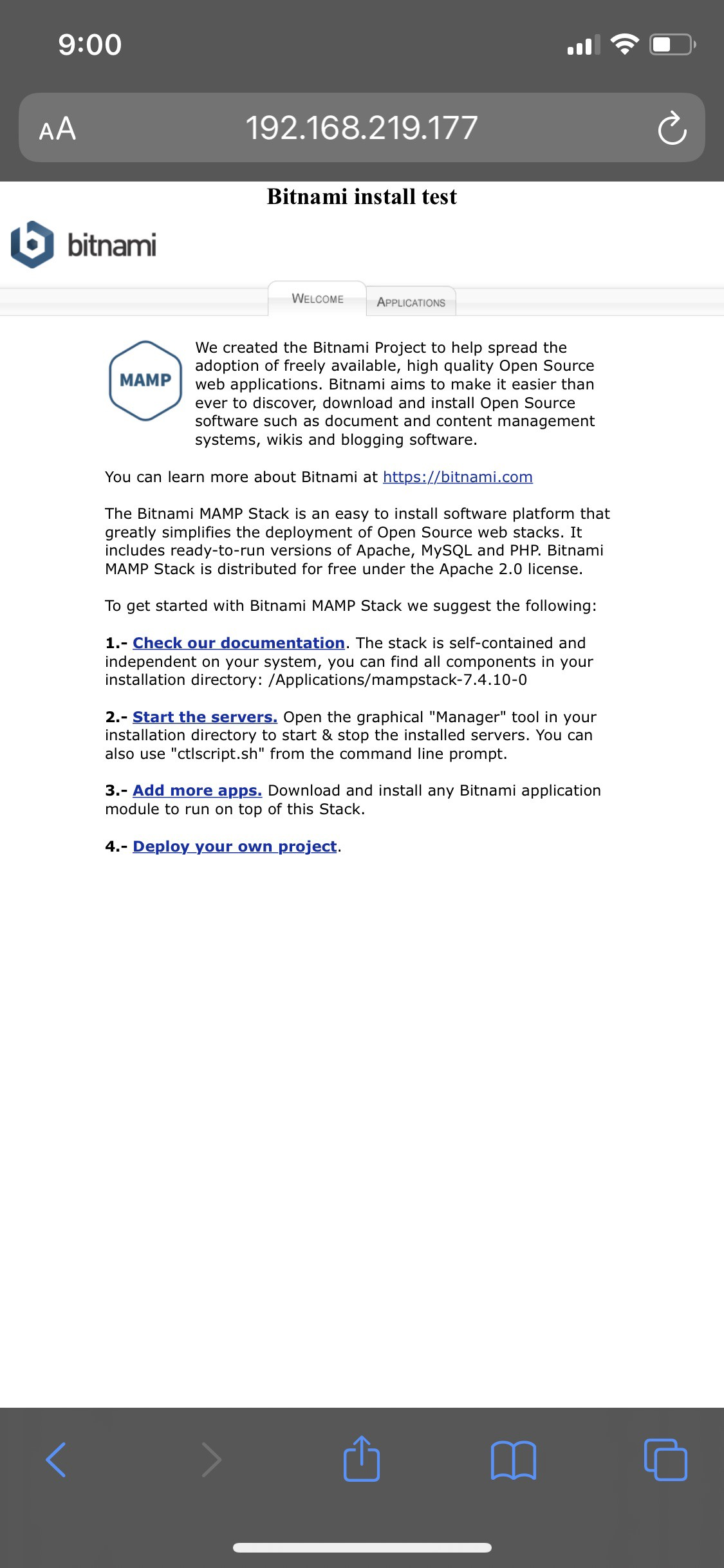
저는 정상설치를 확인하기 위해 index.html 의 ‘#container’ 바로 아래에 ‘<h1>Bitnami install test</h1>’를 추가했습니다. 추가한 내용이 잘 출력되는지는 아래 통신에서 확인하겠습니다.
웹서버와 웹브라우저의 통신
애써 만든 나의 웹페이지를 테블릿에서도 핸드폰에서도 접속해야겠죠?
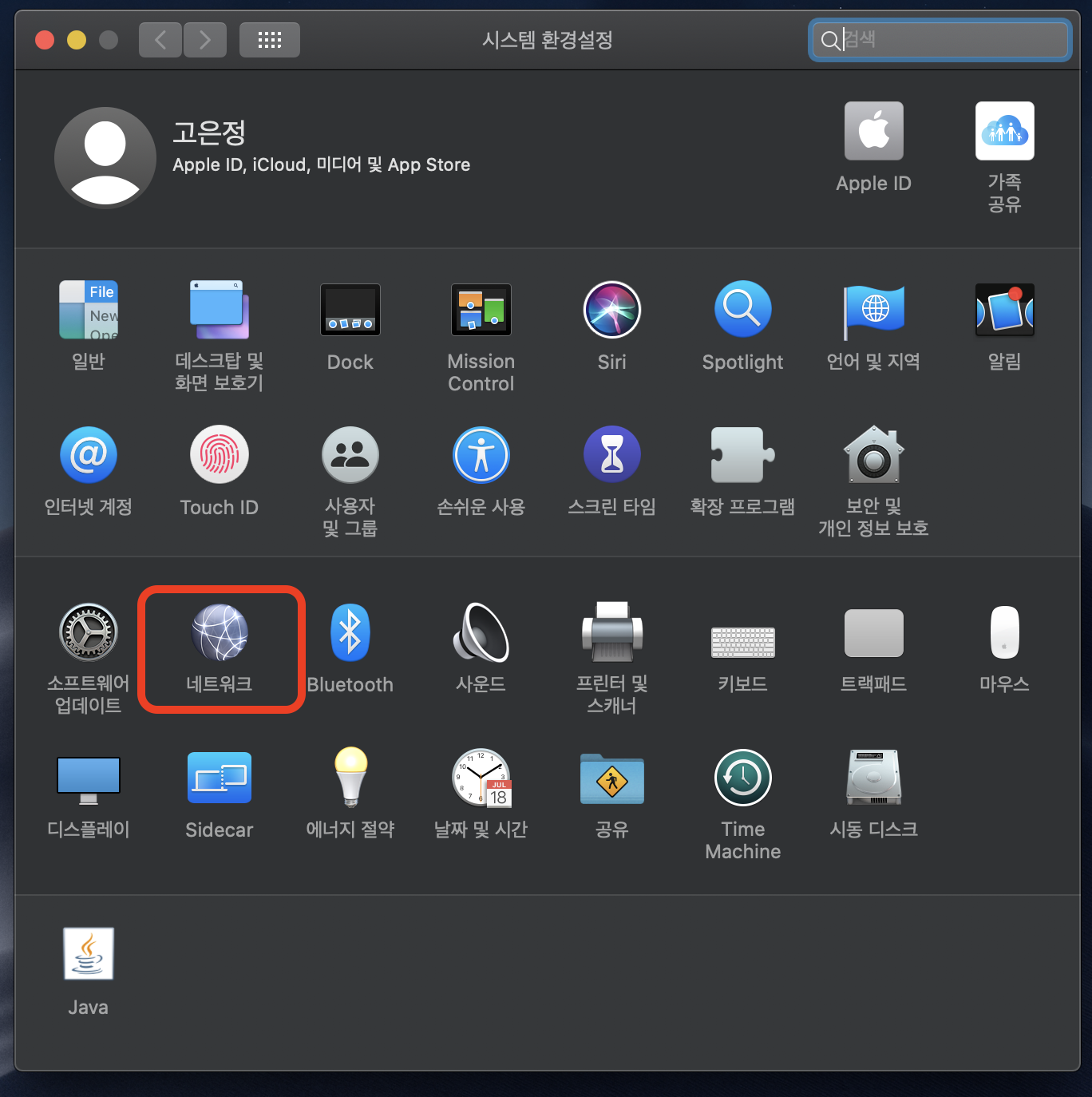
웹브라우저가 웹서버에 접속하기 위해서는 웹서버가 설치된 컴퓨터의 ip주소를 알아야합니다. 맥북 시스템 환경설정에서 Network를 실행하세요.

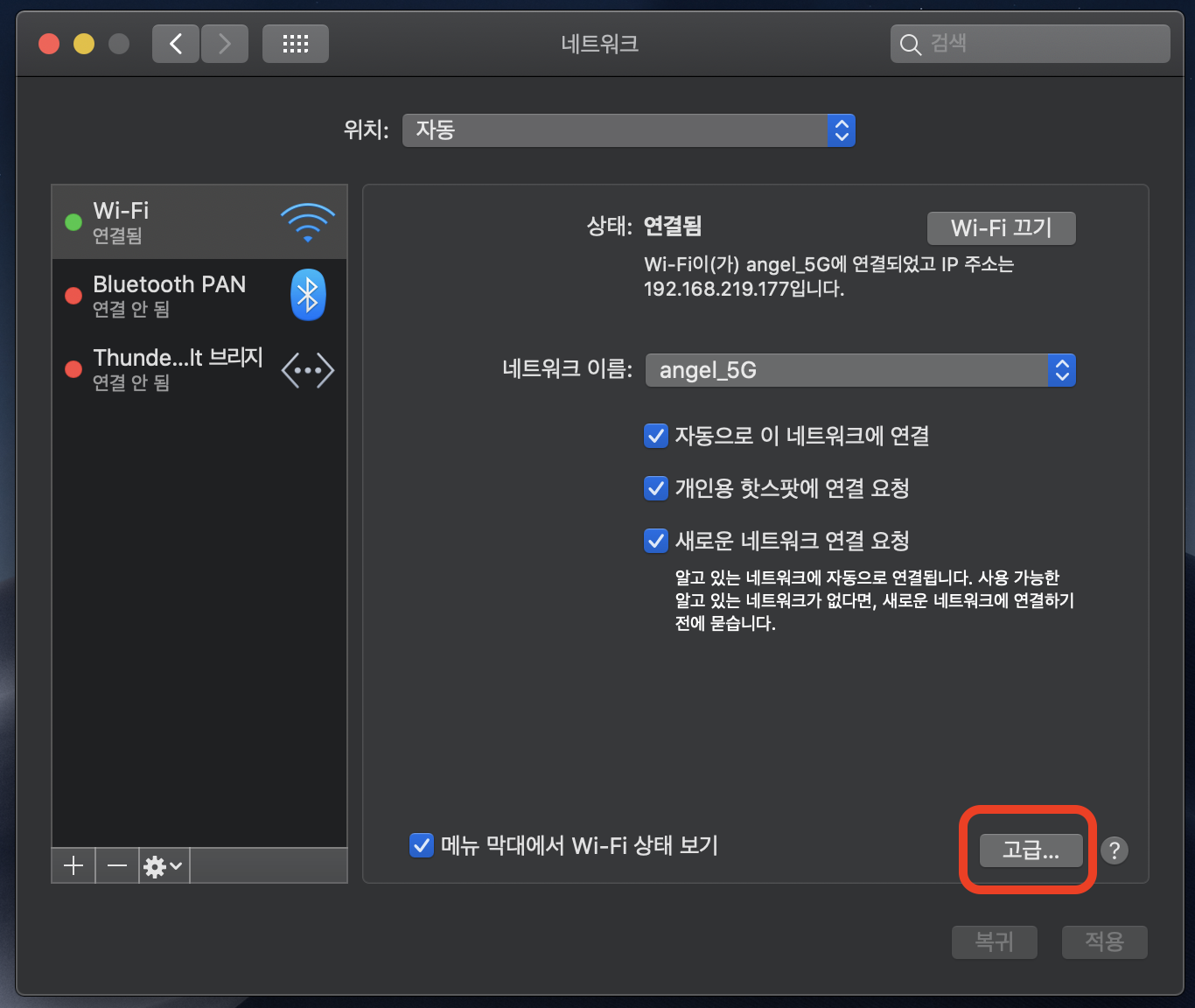
현재 연결된 네트워크를 클릭하고 오른쪽의 고급(Advanced)를 실행합니다.

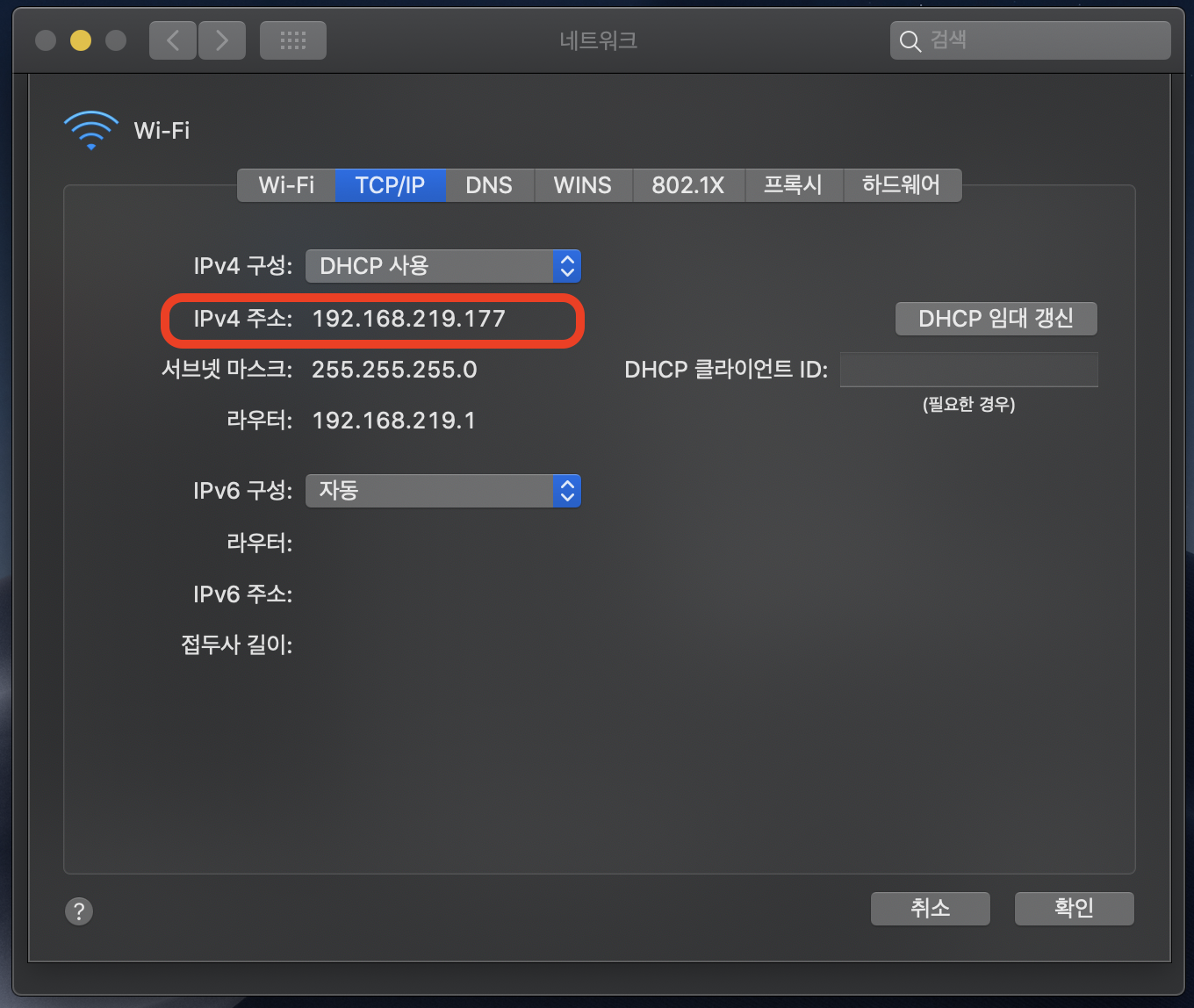
TCP/IP 탭을 선택하면 IPv4 항목에 보이는 ip주소가 자신의 컴퓨터 ip주소입니다.

해당 주소로 접속해보면 저의 웹서버의 index.html 페이지가 정상출력되는 것을 확인할 수 있습니다. 파일을 수정한대로 상단에 ‘Bitnami install test’ 텍스트가 보이네요.

위의 페이지를 핸드폰에서 접속하려고 하는데요. 접속 전에 꼭 해야할 일이 있습니다. 웹브라우저가 설치된 컴퓨터와 웹서버가 설치된 컴퓨터를 같은 네트워크에 접속해야 합니다. 핸드폰도 같은 와이파이로 접속해서 페이지로 접속했습니다. 웹서버에 저장된 내용이 웹브라우저에 잘 표시되네요.

앞으로 저의 미디엄에서는 오늘 설치한 웹서버에서 일어나는 다양한 작업들을 만날 수 있습니다.
뭔가 저만의 웹 서버가 만들어졌다고 생각하니 조금 설레네요.


혹시 ARM기반(m1) 매북인가요? 매북 m1 사고싶은데 bitnami 아직 arm 지원을 안한다고 하는것 같아서요 혹시 아는게 있나유?