구축한 웹서버에 React를 설치하겠습니다.
패키지 버전확인 및 설치
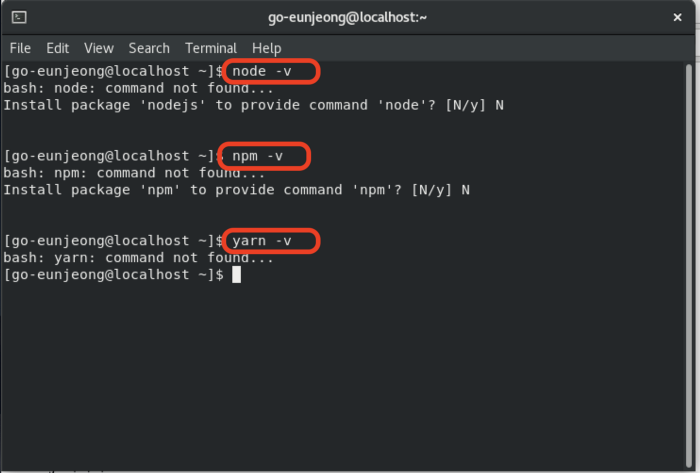
먼저 패키지의 버전 확인 명령어를 이용해서 패키지가 설치되어 있는지 확인합니다.

모든 패키지가 설치되어 있지 않은것을 확인했습니다.
설치를 위해서 root계정으로 접속해야 합니다.
node.js 설치
# yum install nodejs
//설치 후 버전확인
# node -v
# npm -vyarn 설치
# npm install -g yarn
//설치 후 버전확인
# yarn -vcreate-react-app 설치
# npm install -g create-react-app
//설치 후 버전확인
# create-react-app --version React App 설치 및 환경구성
패키지의 설치가 끝나면 React App을 설치합니다.
저는 webserver 라는 이름의 React App을 설치했습니다.
# create-react-app webserver설치가 완료되면 React 서비스를 시작합니다.
// 프로젝트로 이동
# cd webserver
// 서비스 시작
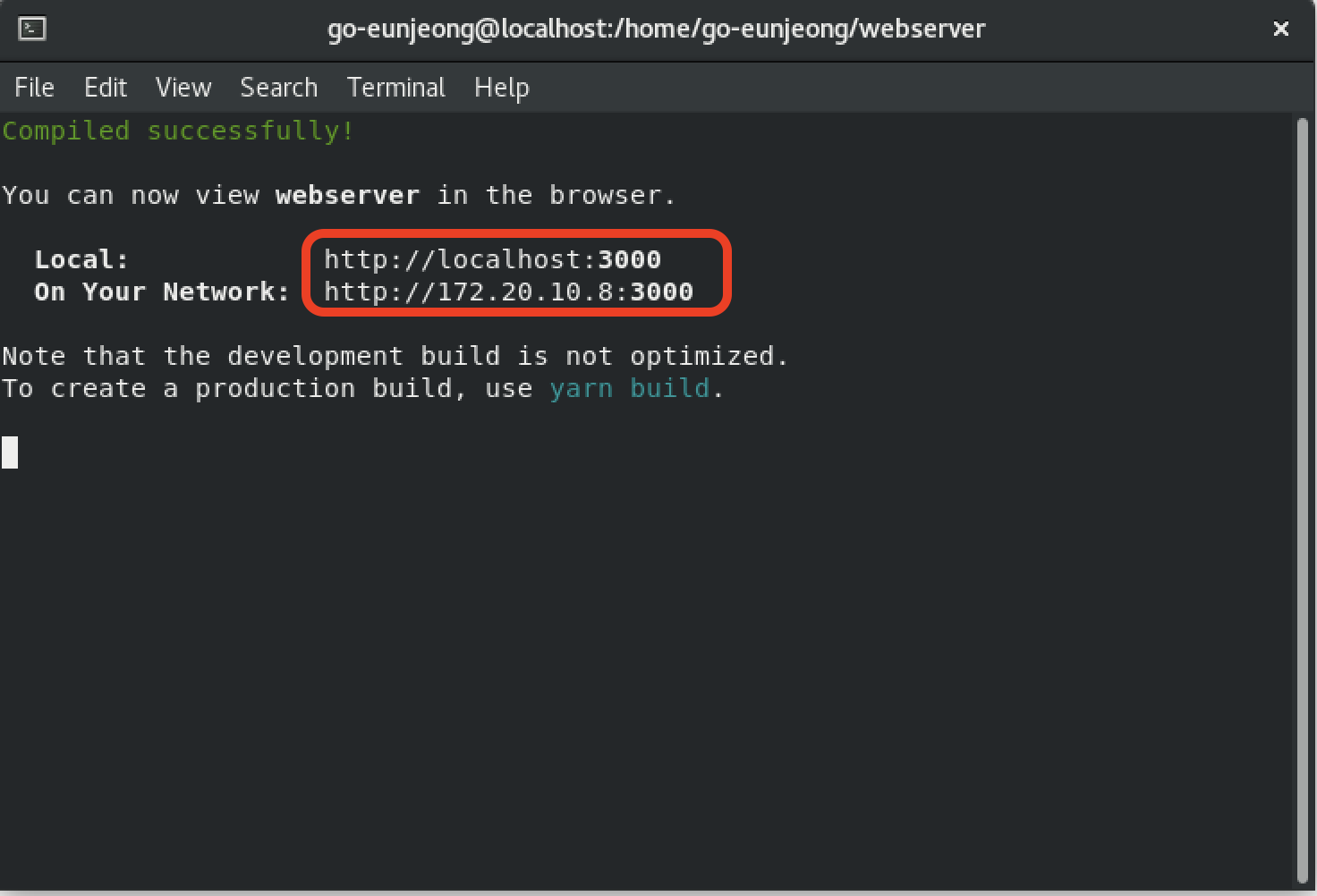
# yarn start
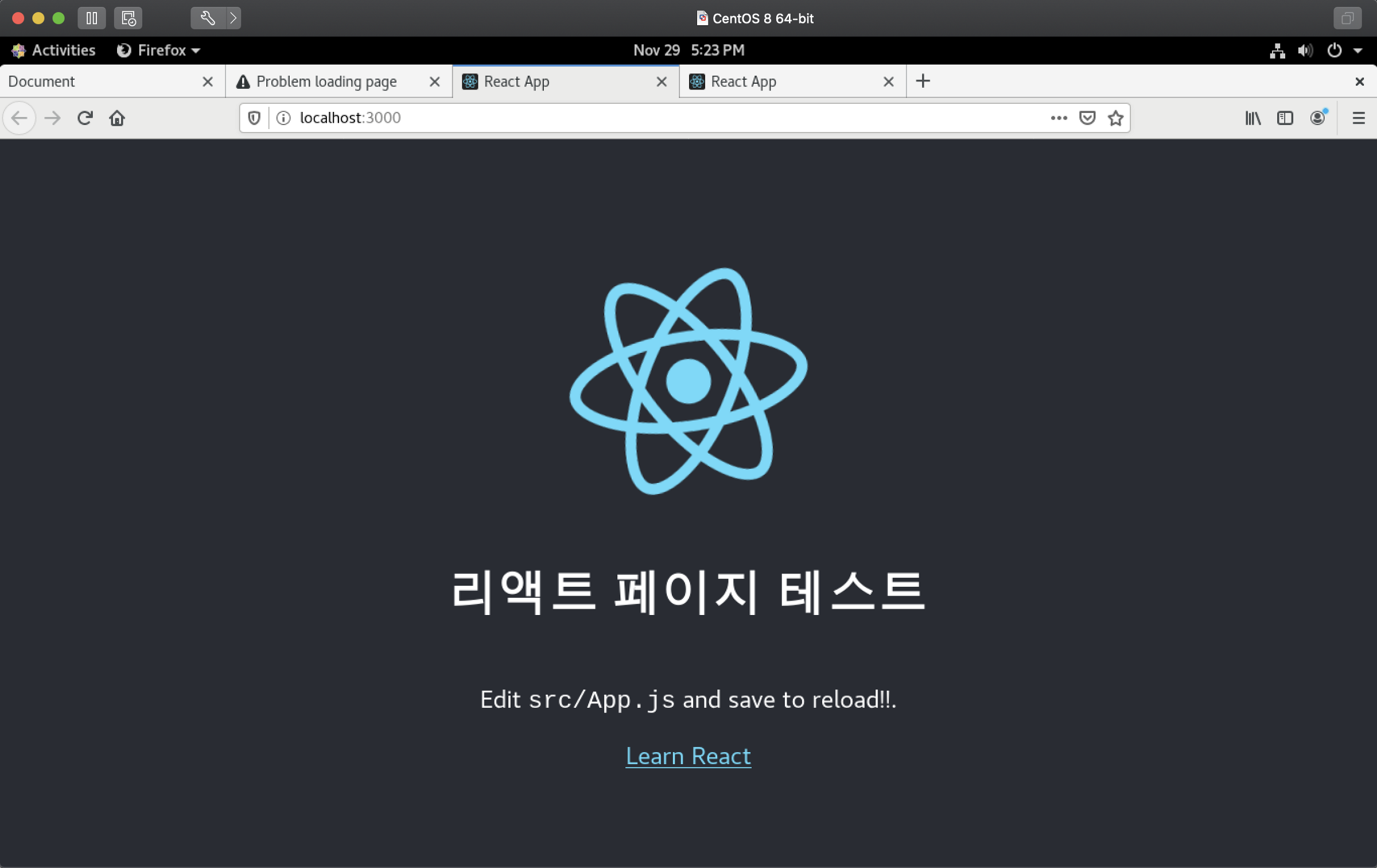
기본으로 지정하는 3000 포트로 접속해서 설치를 확인합니다.

정상적으로 설치되었습니다.
React 페이지 수정하기
설치가 완료된 react의 페이지를 수정하겠습니다.
페이지의 내용을 수정하기 위해서는 프로젝트의 위치를 알아야합니다. React프로젝트의 위치는 /home/사용자/react 프로젝트명 입니다.
메인페이지의 경로는 /react프로젝트명/src/App.js 입니다. 이 파일을 수정하고 localhost:3000 페이지를 새로고침하면 정상적으로 반영된걸 확인 할 수 있습니다.