
this?
JavaScript에서 this의 의미는 무엇일까요?
This는 객체와 연관이 깊습니다. 예를들어 let info={name:”eunjeong”} 라는 객체가 있고, this.name을 호출하면 "eunjeong”가 출력됩니다. 이때 변수 info를 this의 콘텍스트(context)객체라고 합니다.
콘텍스트라는 단어는 this가 바라보는 어떠한 객체 정도로 생각하면 이해가 쉽습니다.
this의 4가지 동작 방식
1. 기본 바인딩(전역객체)
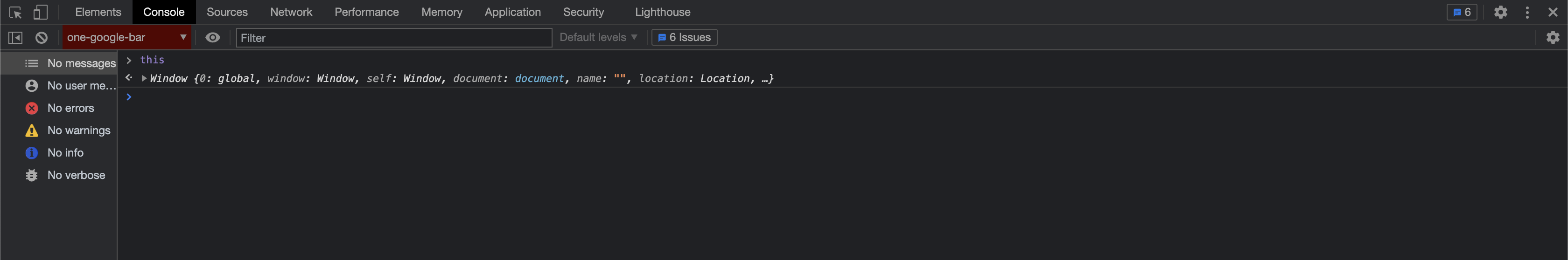
간단하게 테스트를 위해 크롬 개발자 도구의 콘솔에서 this를 입력합니다.

Window 객체가 정상적으로 출력되는걸 확인 할 수 있습니다. 즉, this의 첫번째 동작 방식은 this가 전역객체(window)를 context 객체로 갖는 것입니다.
위에 설명한 것과 같이 전역객체를 context로 갖는 this객체에 프로퍼티를 등록하는 것은 전역 스코프에서 변수를 선언하는 것과 같습니다. 그렇기 때문에 this를 무분별하게 사용하는 경우 전역 상태에 영향을 끼칠 수 있어서 주의해야 합니다.
2. 암시적 바인딩
암시적 바인딩을 코드로 표현하면 아래와 같습니다.
function test() {
console.log(this.a);
}
var obj = {
a: 20,
func1: test,
func2: function() {
console.log(this.a);
}
};
obj.func1(); // 20
obj.func2(); // 20즉, 어떤 객체를 통해 함수가 호출되면 그 객체가 바로 this의 context객체가 되는것입니다. 위에 코드에서 func1과 func2는 obj를 통해서 호출되었으므로, obj가 this가 됩니다.
3. 명시적 바인딩
함수는 call, apply, bind메소드를 가지고 있는데, 첫번째 인자로 넘겨주는 것이 this의 context객체가 되는데, 이를 명시적 바인딩이라고 합니다.
function test() {
console.log(this);
}
var obj = { name: "eunjeong" };
test.call(obj); // { name: 'eunjeong' }
test.call("원시 네이티브 자료들은 wrapping 됩니다");4. New 바인딩
New 바인딩은 클래스 디자인 패턴 형태를 띄고 있습니다.
function test(a) {
this.a = a;
this.b = 20;
}
var check = new test(2);
console.log(check.a); // 2
console.log(check.b); // 20위의 코드를 보면 마치 javascript에 클래스가 있는것처럼 보입니다. 하지만 new 바인딩의 동작 순서를 보면 다음과 같습니다.
-
새 객체가 만들어짐
-
새로 생체된 객체의 prototype체인이 호출 함수의 프로토타입과 연결됨
-
1번에서 생선된 객체를 this context 객체로 사용해서 함수가 실행됨
-
1번에서 생성된 객체가 반환됨
즉 new 객체의 실행은 그저 함수의 실행과 다르지 않습니다. 또한 우리가 생각하는 클래스 패턴과 다르게 return에 있는 객체가 반환됩니다. 이것은 js의 new키워드는 클래스의 인스턴스 화가 아니라 그와 유사하게 동작하도록 되어있기 때문입니다.
네가지 바인딩의 우선순위
New 바인딩 >= 명시적 바인딩 >>>> 암시적 바인딩 >= 기본 바인딩 입니다.
함수에서 this?
This의 바인딩에 대해서는 위에 설명했는데, 짚고 넘어가야 하는 부분이 또 있습니다.
바로 특별하게 동작하는 Arrow Function에서의 this인데요. 이 내용은 아래 블로그를 참고하세요.
Javascript Function, Arrow Function
