Props와 State는 React component에서 다루는 데이터 입니다.
Props
공식 document에는 다음과 같이 정의되어 있습니다.
All React components must act like pure functions with respect to their props.
즉, React에서 Props는 component의 생명주기동안 불변하는 것을 말합니다. component내부에서 변경할 수 없는 read-only속성을 가진 데이터 입니다.
Props 생성
Props는 부모 컴포넌트가 자식 컴포넌트에게 값을 전달할 때 사용하는데, 우리가 별도의 코드를 작성하지 않아도 컴포넌트 객체에 기본적으로 자동생성됩니다.
Props 설정 및 사용
두가지 방법으로 설정이 가능합니다.
- 부모로부터 설정하는 방법입니다. 부모가 해당 component를 생성할 때 값을 설정해서 전달하는 방법입니다.
- defaultProps를 사용해서 기본값을 설정할 수 있습니다. 설정된 기본값으로 동작하도록 하는 방법입니다.
class Child extends React.Component {
render() {
return <p>내 이름은 {this.props.name} 입니다.</p>;
}
}
// defaultProps를 이용한 props의 기본값 설정
Child.defaultProps = {
name: 'defaultName'
}
class Parent extends React.Component {
render() {
// props의 값을 부모에서 설정
return <Child name='eunjeong' />
}
}
export default Parent;State
공식 document에는 다음과 같이 정의되어 있습니다.
State allows React components to change their output over time in response to user actions, network responses, and anything else, without violating this rule.
즉, State는 가변적인 값을 표현하는 방법으로, 컴포넌트 내부에서 선언하고 값을 변경할 수 있습니다.
State생성
React에서 state는 자동 생성되지 않습니다. 생성하기 위해서는 명시적으로 state를 기술해야합니다. state init생성은 생성(constructor)에서 이루어지도록 주의해야 합니다.
State 설정 및 사용
State는 값의 변경이 가능하기 때문에 set이 가능한데, state에 직접적으로 값을 설정하면 안됩니다. 또한 this.state에 직접적으로 값을 설정할 수 있는건, 처음 state를 초기화하는 생성자(constructor)에서만 가능합니다.
공식문서에서 setState함수는 아래와 같이 정의되어 있습니다.
React may batch multiplesetState()calls into a single update for performance.
즉, setState는 비동기적으로 구동되고, 성능을 위해서 여러개의 setState가 실질적으로는 한번만 수행될 수 있습니다. 그렇기 때문에 setState을 할때는 prevState에 setting해야 함을 명심해야 합니다.
비동기적이기 때문에 this.state을 갱신하면 동기화를 깨트릴 수 있습니다. 따라서 state을 update하는 경우 꼭 previous state을 통해 갱신해야 합니다.
//state init은 반드시 생성자(constructor)에서 작성
constructor(props){
super(props);
this.state = {
name:'eunjeong',
count : 1
}
}
//올바르지 않은 setState1 - 직접적으로 값 설정
this.state.name = 'goeunjeong';
//올바른 setState
this.setState({
name:'goeunjeong'
});
//------------------------------------------
//올바르지 않은 setState2 - 동기화 깨트림
this.setState({
count: this.state.count + this.props.increment,
});
//올바른 setState2 - prevState을 통해서 업데이트(비동기 이해)
this.setState((prevState, props) => ({
count: prevState.count + props.increment
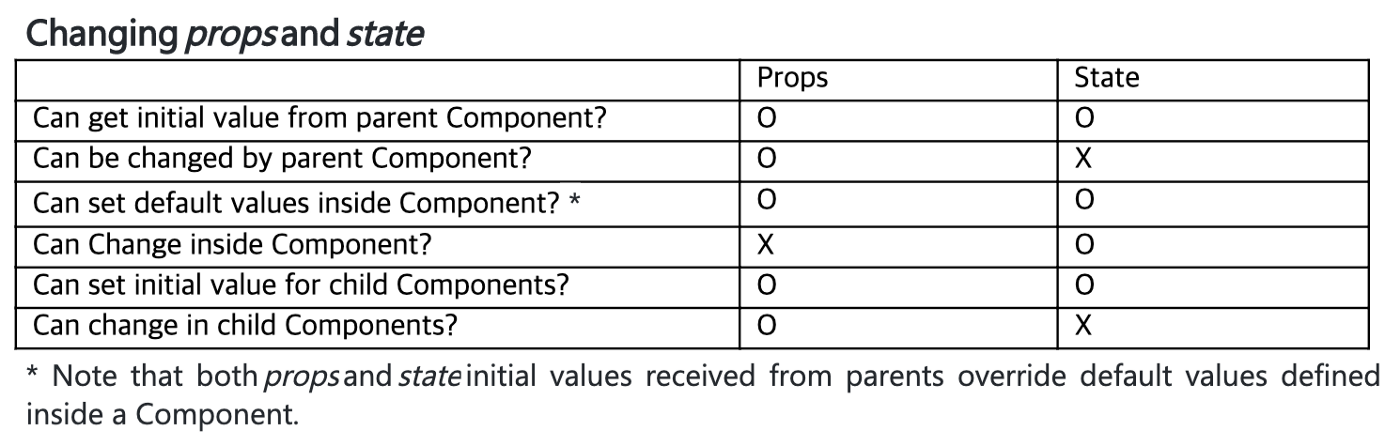
}));위에 설명한 props와 state를 표로 정리하면 다음과 같습니다.