왜 TIL?
벨로그를 타고타다가 suyeonme님의 프론트엔드 개발자 면접 정리 글을 보게 되었습니다.
오늘 TIL주제인 CSR과 SSR의 차이가 위 글에서 첫번째 질문이었는데, 놀랍게도 처음 들어봅니다😬. 면접에서 얼굴 붉히는 일은 없도록 정리하겠습니다🤫.
CSR
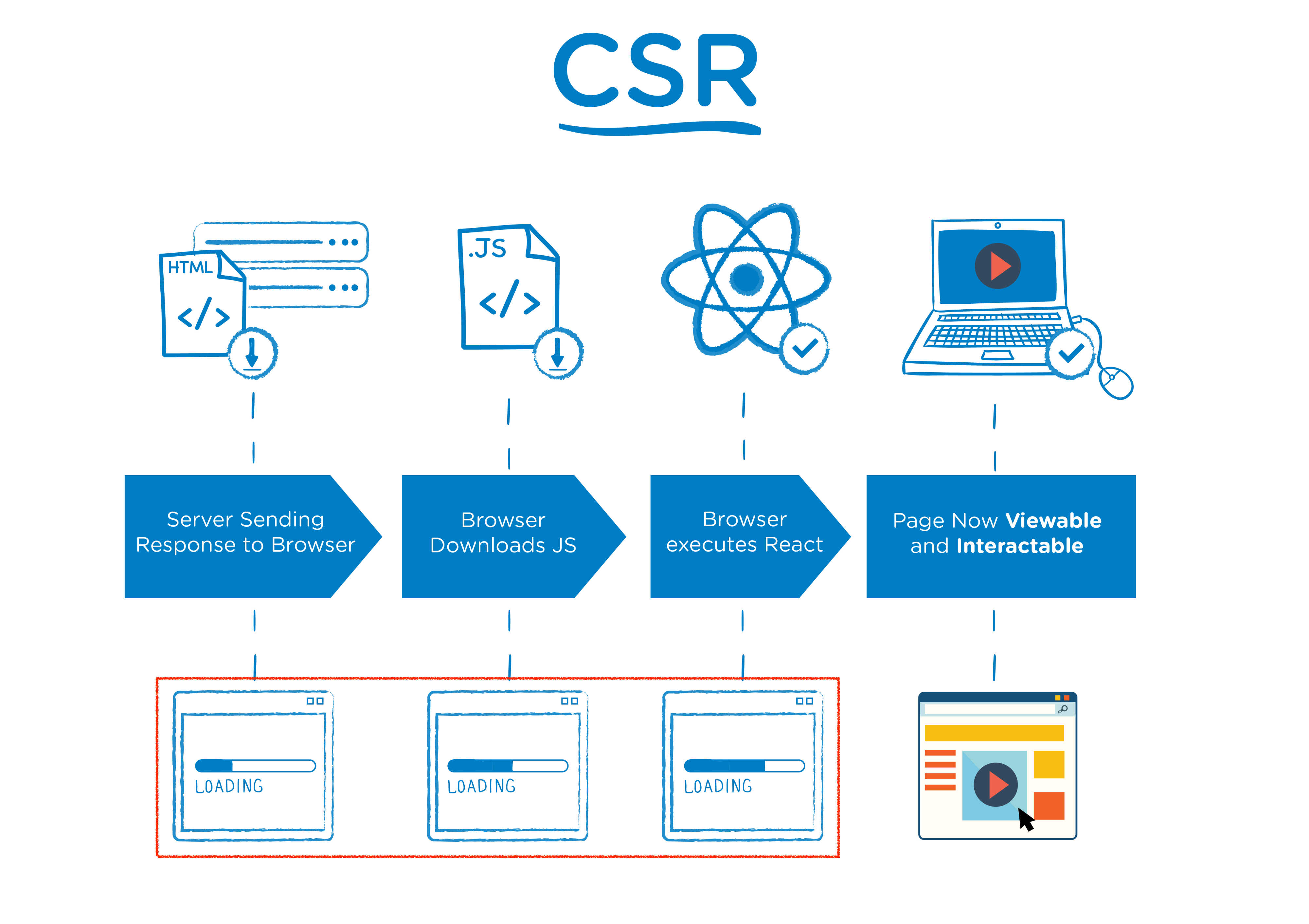
CSR은 Client Side Rendering의 약어입니다. 클라이언트(브라우저)가 서버에 요청한 HTML 및 static파일들이 로드 되면서 화면에 출력합니다. 사용자의 상호작용에 따라서 JavaScript를 통해 동적으로 Rendering하고, 필요에 따라 데이터를 서버에 요청해서 받아와 Rendering합니다.
그림으로 표현하면 다음과 같습니다. (이미지 출처)

장점
- 초기 전송되는 페이지 속도가 빠르다.
- 첫 로딩에서 HTML 및 static파일들을 받으면, 동적으로 동작하기 때문에 UX가 뛰어나다.
- 서버요청 횟수가 적기 때문에 서버 부담이 덜하다.
단점
- 서비스에서 필요한 데이터를 클라이언트에서 추가로 요청하여 재구성하기 때문에 페이지 완료시점은 느리다.(모두 로드될 때 까지 기다림)
- SEO(search engine optimization) 구성 시 문제가 발생할 수 있다.
예제
대표적인 예로 React.js가 있습니다.
SSR
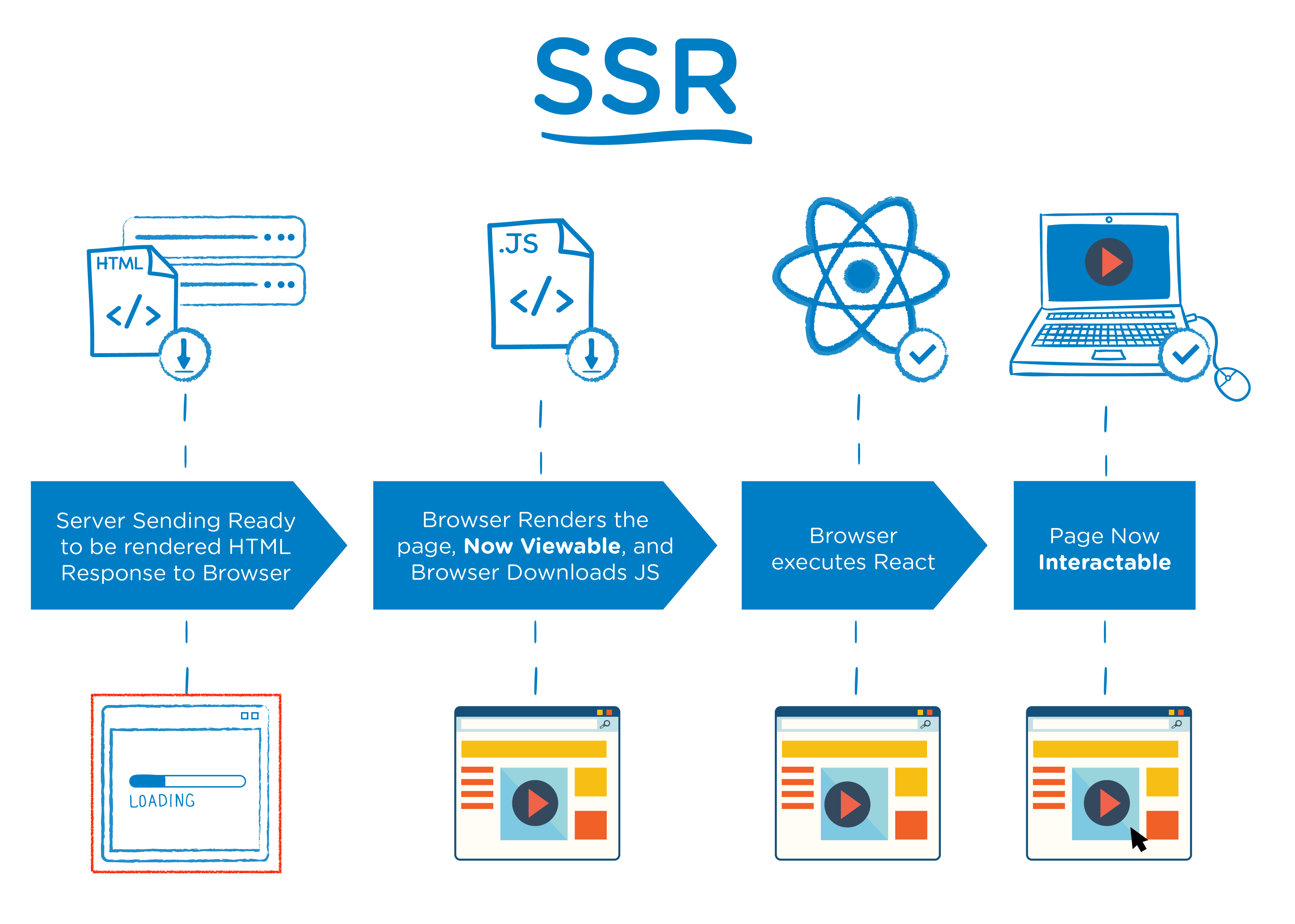
SSR은 Server Side Rendering의 약어입니다. 서버에서 사용자에게 보여줄 페이지를 모두 구성해서 사용자에게 보여주는 방식입니다. 즉, 완전하게 만들어진 HTML파일을 받아서 Rending합니다. 웹 서버에 요청할 때마다 클라이언트(브라우저)의 새로고침이 발생하고, 서버에 새로운 페이지를 요청하는 방식입니다.
그림으로 표현하면 다음과 같습니다.(이미지 출처)

장점
- 사용자에게 보여주는 컨텐츠 구성이 완료되는 시점은 빠르다.
- SEO(search engine optimization)를 쉽게 구성할 수 있다.
단점
- 페이지를 요청할 때마다 새로고침이 발생하므로 UX가 떨어진다.
- 서버에 매번 요청하기 때문에 트래픽이나 서버 부하가 커진다.
- 페이지를 구성하는 속도는 늦다.(서버에서 구성하기 때문)
예제
대표적으로 JSP/Servlet의 아키텍처와 Next.js가 있습니다.
정리
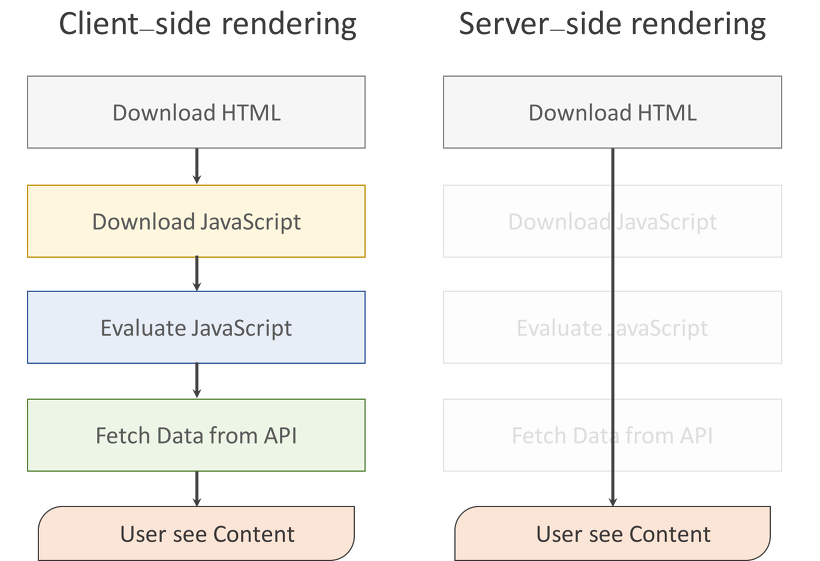
위의 내용을 하나의 이미지로 표현하면 다음과 같이 그릴 수 있습니다.(이미지 출처)

오늘 내가 배운 것(TIL)의 목적은 CSR과 SSR의 정의 및 특징을 알고, 비교가 가능한 것입니다. 정보를 얻기위한 다양한 글들에서는 두 렌더링 방식의 싸움에서 누가 이겼는지에 대해서 언급하던데, 이 부분은 더 많은 공부 후 작성 될 예정입니다.(작성 후 이곳에 링크를 남기겠습니다🤙)

