all
CSS all 단축 속성은 요소의 unicode-bidi (en-US), direction (en-US), CSS 사용자 지정 속성을 제외한 모든 속성을 초기화합니다. 초깃값, 상속값, 아니면 다른 스타일시트 출처의 값으로 설정할 수 있습니다.
속성
all 속성은 CSS 전역 키워드 값 중 하나를 사용해 지정합니다. 그러나 어느것도 unicode-bidi (en-US)와 direction (en-US) 속성에는 영향을 주지 않는 점을 주의해야합니다.
- initial
: 요소의 모든 속성을 초깃값으로 변경합니다. - inherit
: 요소의 모든 속성을 상속값으로 변경합니다. - unset
: 요소의 모든 속성을, 속성이 값을 상속하는 경우 상속값으로, 아니면 초깃값으로 변경합니다. - revert
: 선언이 속한 스타일시트의 출처에 따라 다른 동작을 합니다.
사용법
/* 전역 값 */
all: initial;
all: inherit;
all: unset;
/* CSS Cascading and Inheritance Level 4 */
all: revert;예제
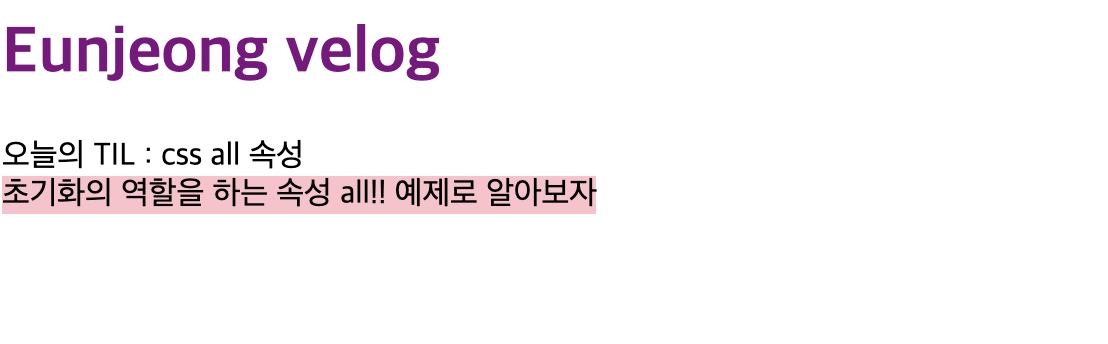
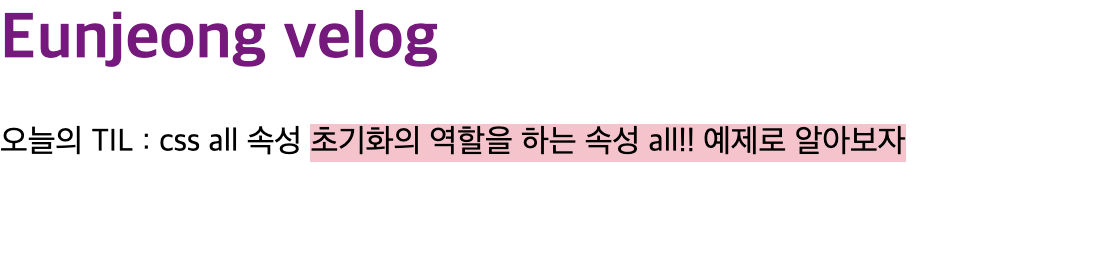
<div>
<h1>Eunjeong velog</h1>
<p>오늘의 TIL : css all 속성</p>
<span>초기화의 역할을 하는 속성 all!! 예제로 알아보자</span>
<div>h1{
font-size:32px;
color:purple;
}
p{
background-color:skyblue;
padding:5px;
color:#ffffff;
font-weight:bold;
/* all 속성 위치!! */
}
span{
background-color:pink;
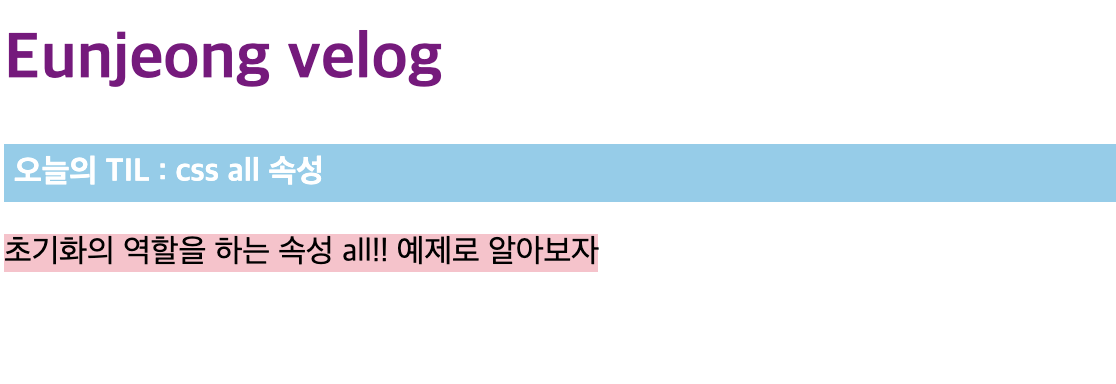
}all 속성X

이 예제에서 다루는 모든 all 속성은 p태그에 적용합니다.
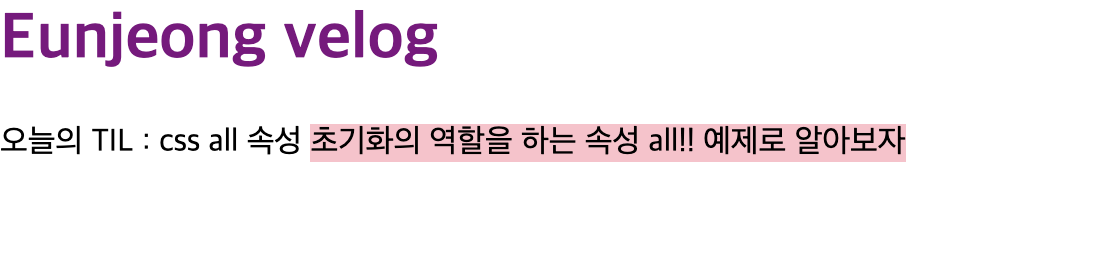
all : unset

all : initial

all : inherit