React 부모-자식 상태 주고받기
React 상태관리를 이용해서 자식이 부모에게 데이터를 전달하는 방법은 미디엄 포스팅에서 작성했습니다.
이 포스팅이 위 링크와 다른점은 다음과 같습니다.
1. 함수 컴포넌트 사용
2. Router 사용
예제
매우 간단한 예제로 바로 알아보겠습니다. 포스팅에 필요하지 않은 모든 코드는 생략합니다.
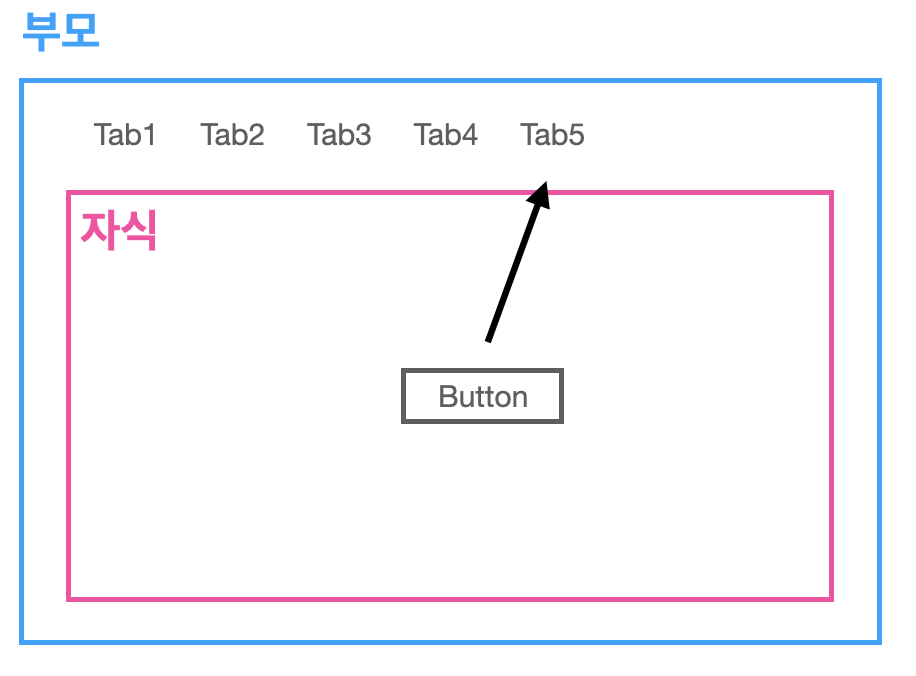
구조는 아래의 그림과 같습니다.

부모 컴포넌트 상단의 Tab들은 Hook 상태관리로 관리됩니다. 위 이미지와 같이 자식의 버튼을 클릭 시 부모 컴포넌트의 state에 영향을 주도록 하겠습니다.
부모
// 자식 컴포넌트
import Child from "./child";
function Parent(){
// 상태관리
const [showpage, setShowpage] = useState('Tab1');
const setTab = (tab) => {
setShowpage(tab);
}
// 자식 컴포넌트 호출 시 setTab() 넘기기
<Route path="/child" render={()=> <Child setTab={setTab} />} />
}자식
function Child(){
// 버튼에 대한 출력 및 이벤트
<button onClick={(e) => setTab("Tab5")}></button>
}