Sass / Scss를 처음 접한다면 Sass 시작하기를 먼저 읽어주세요.
요즘 책 '리액트를 다루는 기술(저자 : 김민준)'의 10장 Todo만들기로 공부를 하고있습니다. 위의 예제에서는 SCSS를 사용해서 스타일을 적용 시키는데 아래 두 스타일에 대해 차이점을 정리하려고 하려고 합니다.
다룰 예제
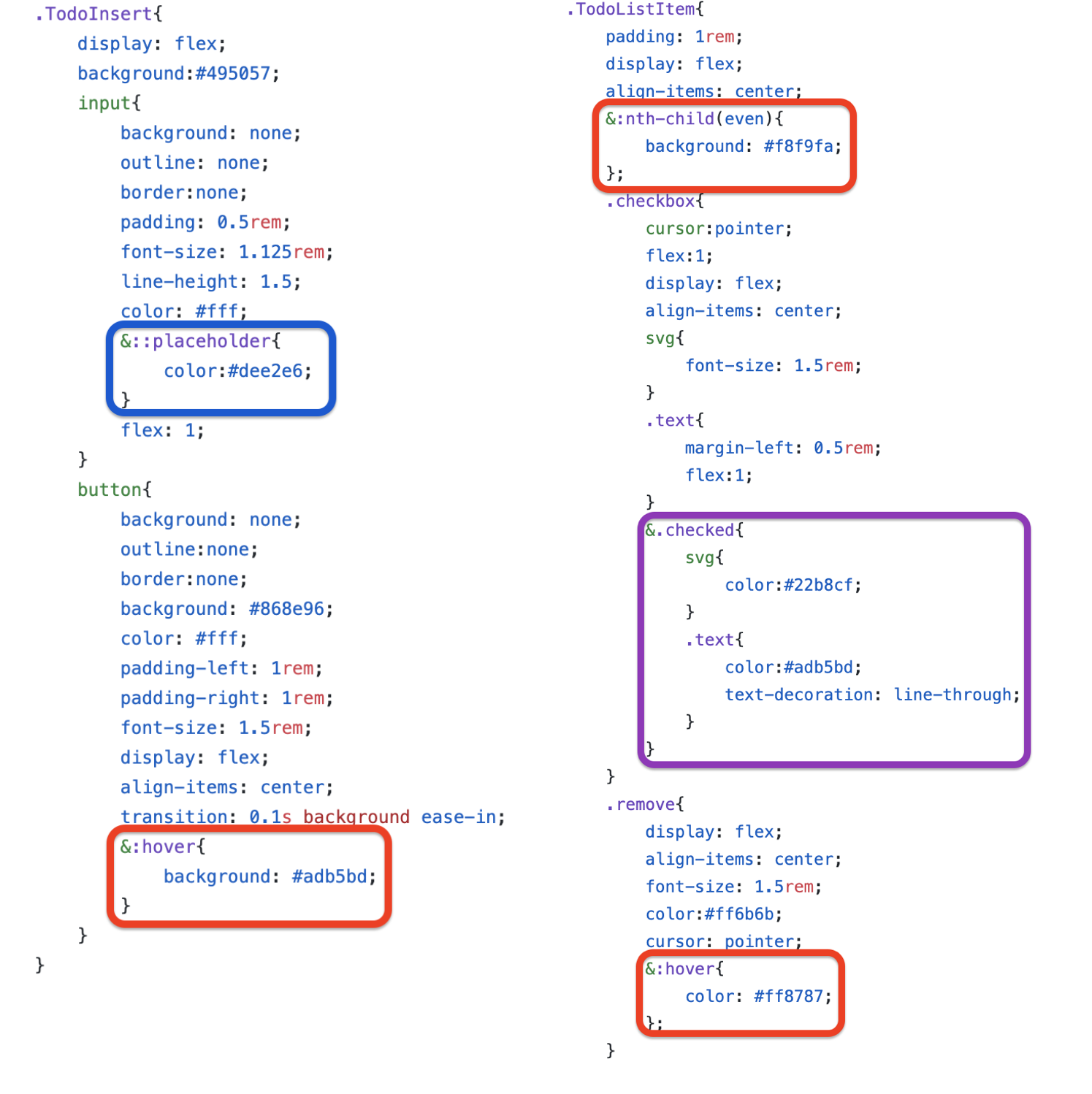
궁금증이 생긴 예제는 아래와 같습니다.

위 이미지를 보면 선택자에서 다른 세개를 확인할 수 있습니다.
빨간색으로 표시된 것은 &:로, 파란색으로 표시된 것은 &::로, 보라색으로 표시된 것은 &.로 작성되어 있습니다. 세개의 차이점은 무엇일까요?
&: vs &:: vs &.
&:
&:는 :hover, :checked, :not(&) 등의 가상클래스 또는 :after, :before 등의 가상요소에 사용됩니다.
button{
background:none;
&:hover{
background: #adb5bd;
}
}&::
&::는 위의 예제와 같이 input태그의 placeholder의 스타일을 변경할 수 있습니다.
input::placeholder{
background : #dee2e6;
}&.
&.는 특정한 클래스의 스타일을 변경합니다. 대부분의 속성이 같지만 몇가지가 다르다면 아래와 위의 예제와 같이 사용합니다. 간단하게 정리하면 다음과 같습니다.
.checkbox{
cursor:pointer;
flex:1;
display:flex;
// checked 클래스가 있다면 스타일 적용
&.checked{
svg{
color:#22b8cf;
}
}
}