
localStorage와 sessionStorage를 참고해서 정리한 포스트입니다. 자세한 내용은 링크를 통해 확인해주세요.
웹 스토리지 객체
웹 스토리지 객체(web storage object)인 localStorage와 sessionStorage를 사용해서 브라우저 내에 키-값 쌍을 저장할 수 있습니다.
쿠키와 달라!
저장소에 대해 이야기하면 쿠키를 사용하면 안돼?라고 생각할 수 있다. 쿠키와 다른 웹 스토리지 객체의 특징은 다음과 같다.
- 새로 고침해도 데이터는 그대로
- 네트워크 요청시 전송❌ → 더 많은 자료 보관(최소 2MB, 최대 5MB)
- 서버가 HTTP 헤더를 이용한 스토리지 객체 조작❌, 모두 자바스크립트 내에서 수행
- 도메인, 프로토콜, 포트로 정의되는 오리진(origin)에 묶여있음. → 프로토콜과 서브 도메인이 다르면 데이터에 접근 불가
제공되는 프로퍼티와 메서드
- setItem(key, value) : 키-값 쌍을 보관, 반드시 문자열
- getItem(key) : 키에 해당하는 값
- removeItem(key) : 키와 해당 값을 삭제
- clear() : 모두 삭제
- key(index) : 인덱스(index)에 해당하는 키
- length : 저장된 항목의 개수
사용 예제는 아래와 같습니다.
// localStorage에 set
localStorage.setItem('test', 1);
// sessionStoage에서 get
sessionStorage.setItem('test');
// localStorage 모두 삭제
localStorage.clear();
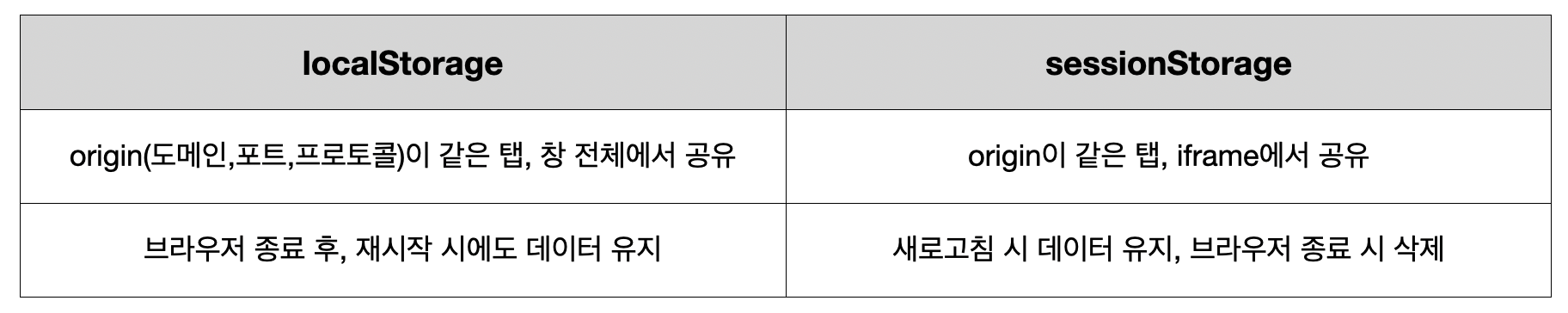
localStorage vs sessionStorage