어? 이쁘다😏
요즘 많은 개발자분들의 벨로그를 타고타고 GitHub을 타고타고 하다보면 정말,,,너무 이쁘다. 어쩜 다들 개발도 그리 이쁘게 하시는지~~나의 GitHub도 꾸며보았다.
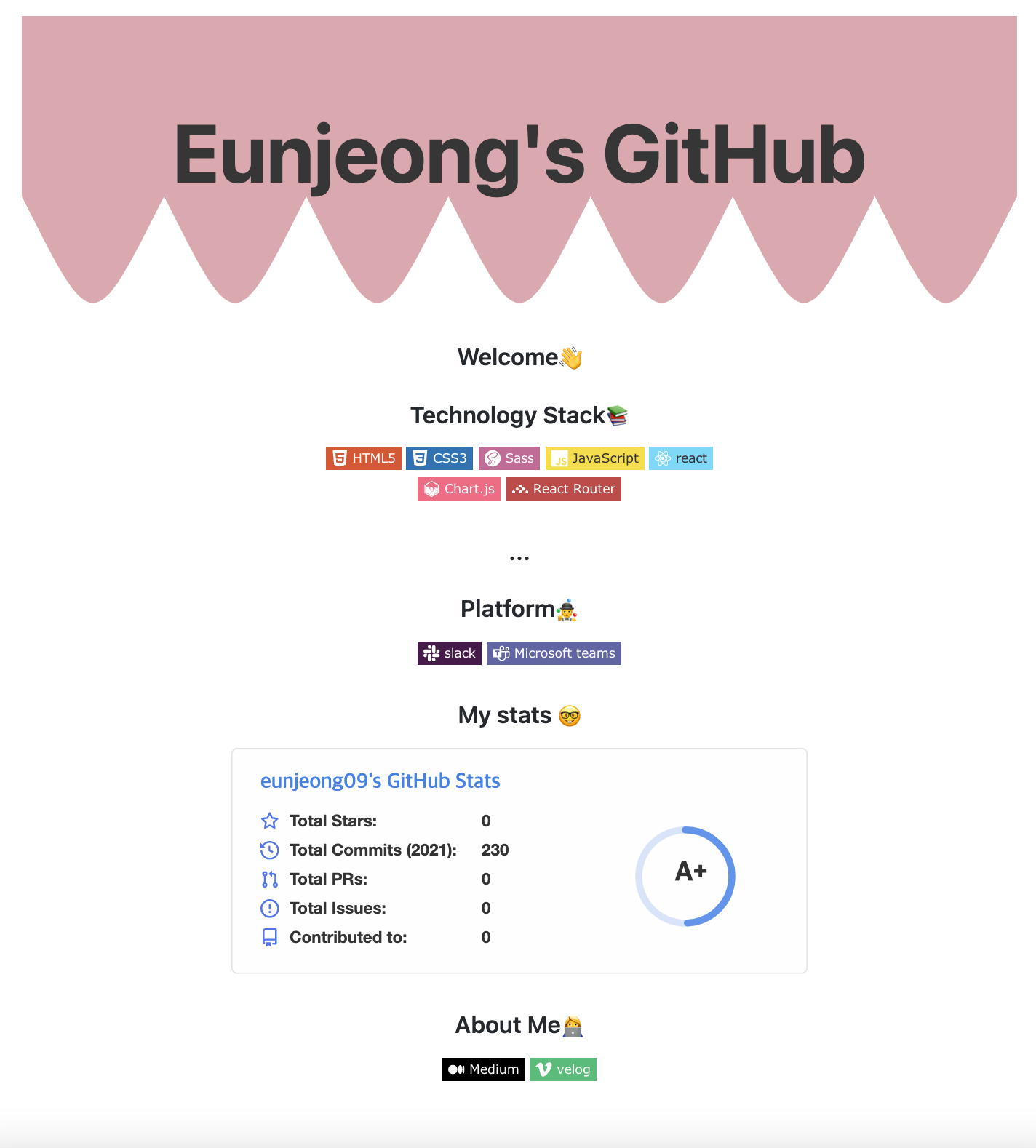
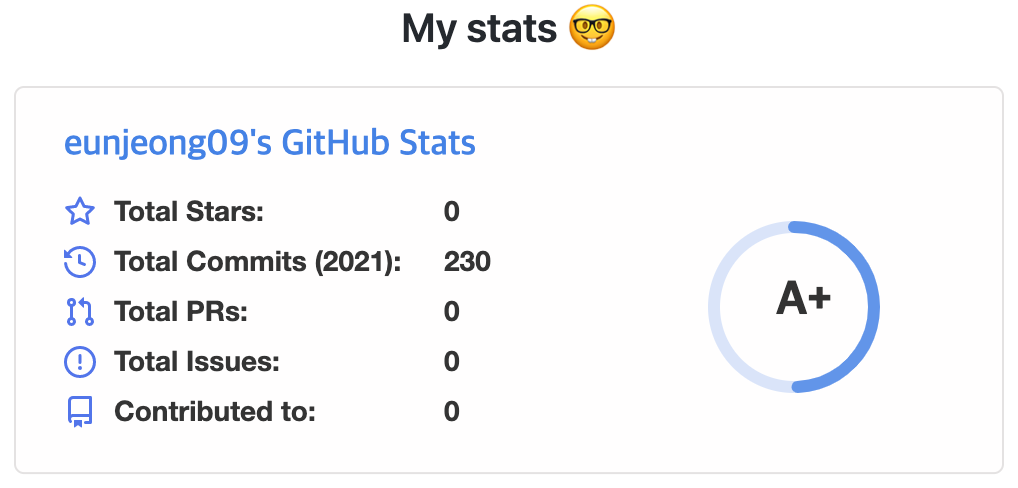
꾸미는 과정을 설명하기 전에, 나의 결과물은 다음과 같다. 부족해보이는건 기술이 부족해서..?😭

README!
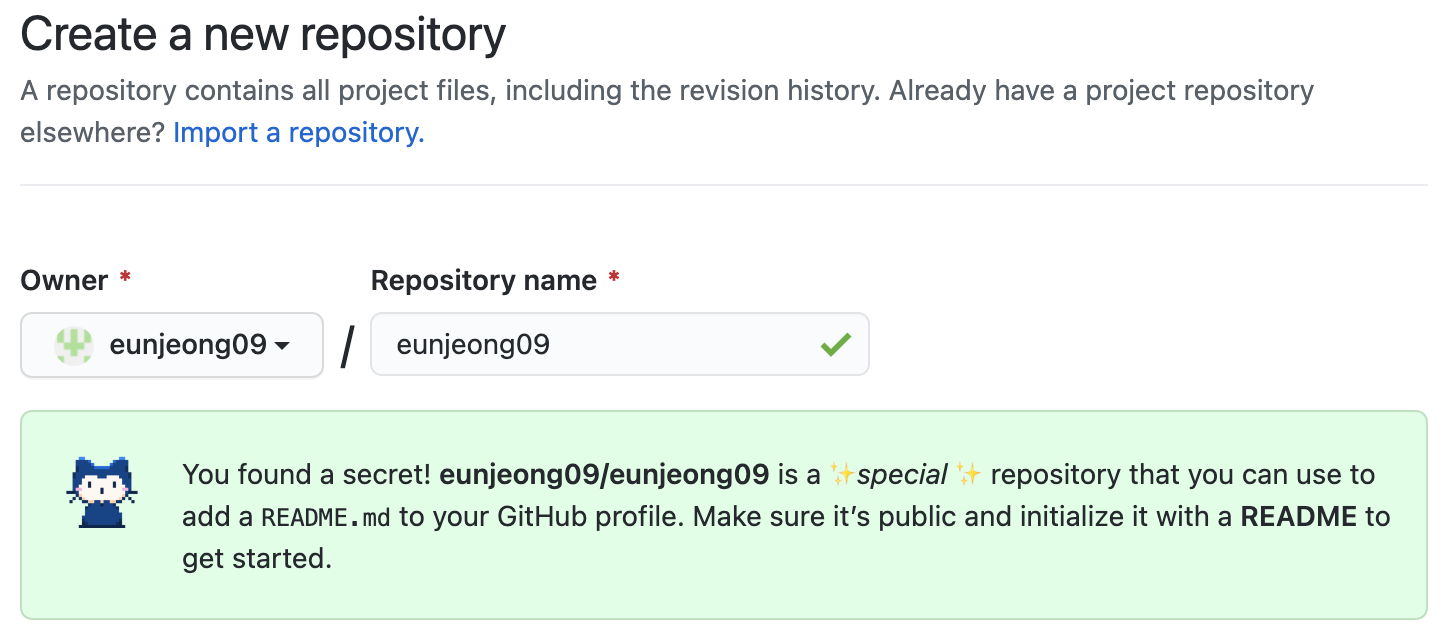
GitHub를 꾸미기 위해서는 나의 닉네임과 동일한 Repository를 만들어야한다.
아래와 이미지와 같이 Repository이름을 작성하면, 귀여운 고양이가 튀어나와서 설명해준다.

제일 중요한 것은 Add a README file을 체크해야한다!
이제 README파일의 수정을 통해서 꾸며보자!
헤더는 귀엽게〰️

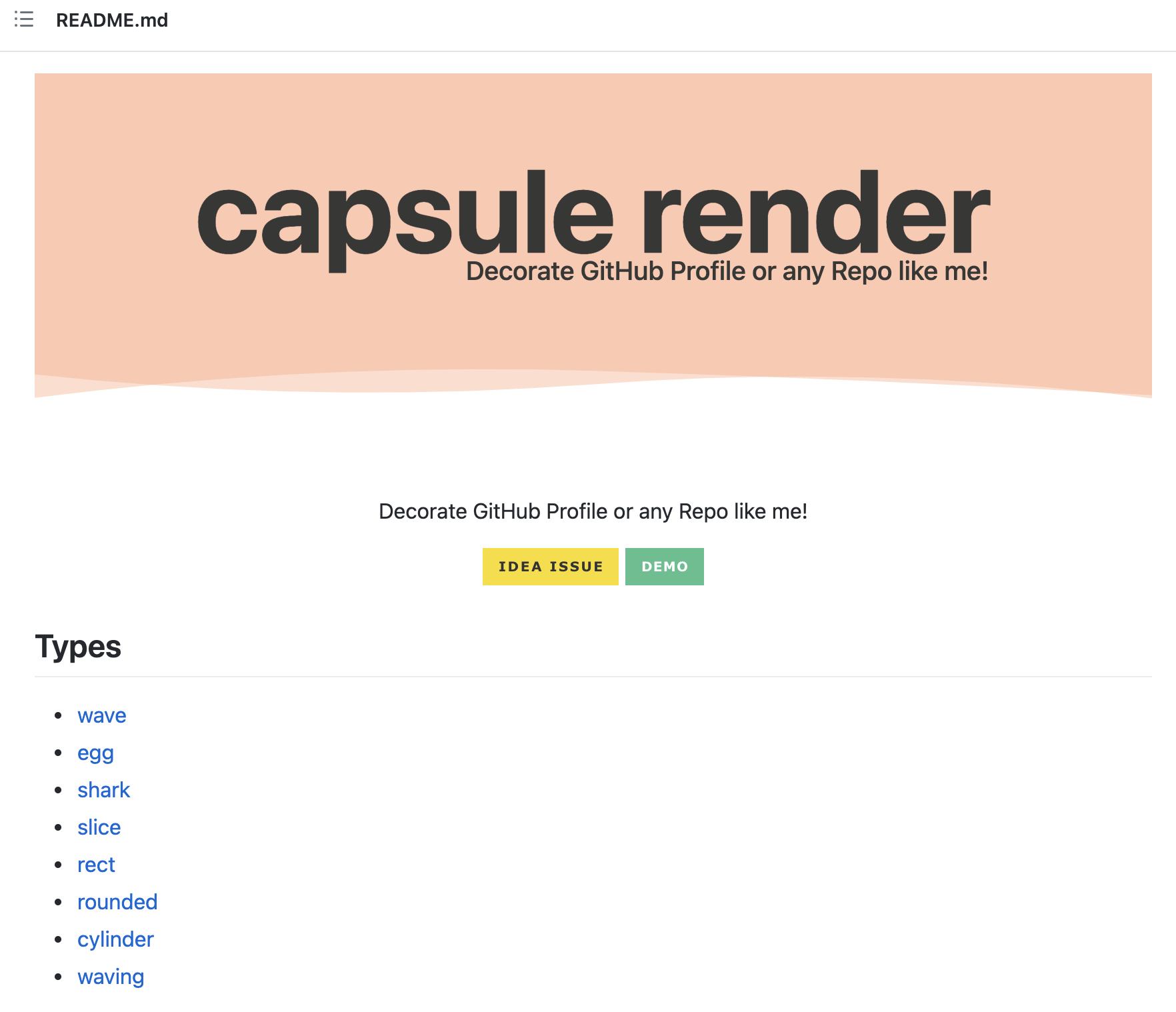
헤더는 capsule-render를 사용해서 화려하게 표현했다. 따로 설명이 필요없을 정도로 친절한 Readme를 볼 수 있다.

나는 type, color, height, text, fontSize, animation 속성을 사용해서 다음과 같이 작성했다. 위 링크에서 더욱 다양한 속성들을 알 수 있다.
기술은 배찌로 깔끔하게👀
기술은 아이콘과 배찌를 사용해서 깔끔하게 표현했는데, 가장 어려웠던 부분이다😟
아이콘은 Simple Icon을 사용하고, 배찌는 Shields를 사용했다.
사용법은 다음과 같다.
<img src="https://img.shields.io/badge/텍스트-색상?style=flat-square&logo=아이콘이름&logoColor=white"/>아래는 JavaScript 배찌는 아래와 같이 작성하면된다. Simple Icon에서 검색해서 이름과 색상을 복사, 붙여넣기만 하면 이쁜 배찌로 출력할 수 있다.

<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=flat-square&logo=JavaScript&logoColor=white"/>꿀팁!
배찌의 띄어쓰기는 %20로 하면된다. 내가 사용한 배찌중 띄어쓰기가 필요한 React Router의 경우 다음과 같이 작성했다.
<img src="https://img.shields.io/badge/React%20Router-CA4245?style=flat-square&logo=React%20Router&logoColor=white"/>통계는 화려하게✨

통계는 github-readme-stats를 활용했다. 있는게 커밋뿐,,, 통계도 너무 친절한 Readme 덕분에 쉽게 추가할 수 있다. 나의 경우는 다음과 같다.
블로그는 링크필수✅

링크가 필요한 경우 a태그를 이용해서 간단하게 해결할 수 있다. 이미지 태그를 사용해서 위의 배찌를 넣었다면, a태그로 감싸고, href 속성을 활용하면 된다.
나의 벨로그는 아래와 같이 작성했다. 참고로! 벨로그 아이콘을 못찾아서 Vimeo로 대신했다.
<a href="https://velog.io/@eunjeong"><img src="https://img.shields.io/badge/velog-1DBF73?style=flat-square&logo=Vimeo&logoColor=white"/></a>정렬은 기본💁♀️
나는 가운데 정렬이 가장 깔끔해서 모든 이미지, 텍스트 등을 가운데 정렬했다. 위의 헤더, 배찌, 통계, 링크 등 README에서 표현하고자 하는 모든 것을 아래 div로 묶어주면 끝이다! align='center' 속성을 사용해서 가운데로 정렬할 수 있다.
<div align='center'>
<!-- 여기에 내용을!! -->
</div>다짐
이쁜건 끝이 없다고, 계속 더 채우고 싶은 욕심이 드는 깃허브다. 기술도 커밋도, 별도 더 채우고 싶은 욕구가 솟아오른다. 나의 개발에 대한 소개거리가 넘쳐나는 그날까지!🔥





👍👍👍👍👍