CSS (Cascading Style Sheets)
- 구조화된 문서 (HTML, XML)에 어떤 식으로 랜더링 할 것인지를 정의하는 언어
- CSS는 HTML 등 각 요소의 스타일을 정의하여 화면에 어떻게 랜더링하면 되는지 브라우저에게 설명해주는 언어
CSS관련 용어
- 셀렉터(선택자) : CSS를 통해 HTML 요소의 스타일을 적용하고자 할 때 그 요소를 선택하는 방법, 수단
--> 선택자의 종류
1) HTML 선택자 : 태그명 그 자체를 작성
2) id 선택자 - #id명
3) class 선택자 - .class명
4) 그룹 선택자 - 여러 개의 태그, id 클래스 작성 후로 구분
CSS문법
- h1 태그를 선언하고 h1 태그 컨텐츠의 색상을 빨강색으로 지정해보기
선택자 선언의 시작 속성명(프로퍼티) 선언구분자 속성값 선언구분자 선언의 끝
h1 { color : red ; }property(속성)
- 셀렉터로 HTML 요소를 선택하고 블럭 내에 속성값을 지정하는 것으로 HTML 요소에 스타일을 부여할 수 있다.
--> 이미 지정된 속성명의 사용이 필요
CSS 적용
- 인라인 선택(인라인스타일 / 인라인시트)
- HTML 태그 내에 style을 부여하는 방법
- 해당 태그에만 스타일을 부여할 수 있고 꼭 필요한 경우에만 사용하는 것을 권장 (불변의 스타일 적용하고 싶을 때)
인라인 선택 예시
<h1 style="color: blue;">css 적용 테스트</h1>
- 내부 선택 (내부스타일 / 내부시트)
- HTML 문서 내에 style 태그를 사용해서 스타일을 부여하는 방법
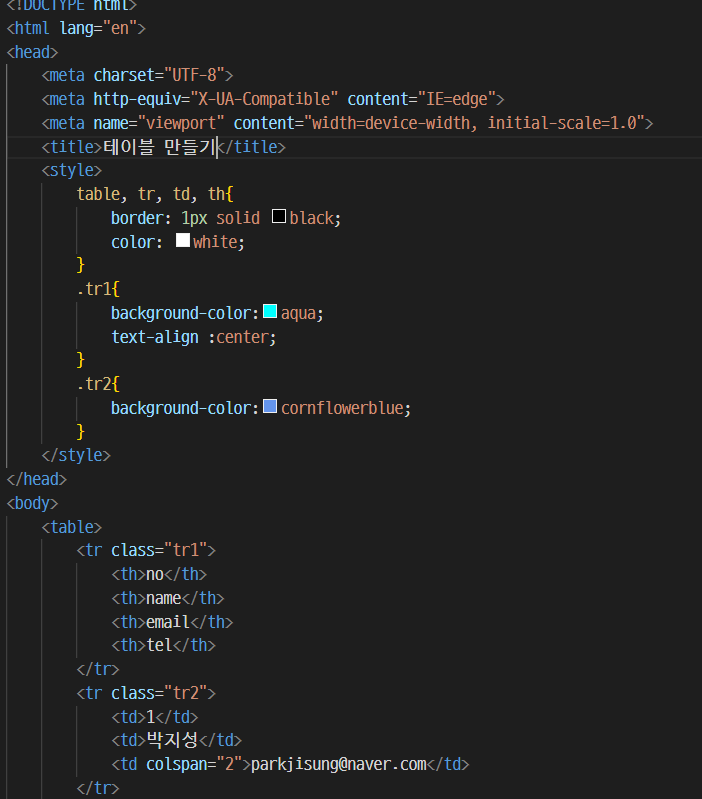
내부 선택 예시
- 외부 선택 (외부스타일 / 외부시트)
- css라는 확장자를 가진 파일을 링크해서 하나의 파일에서 스타일을 부여하는 방법(scss, sass도 있다.)
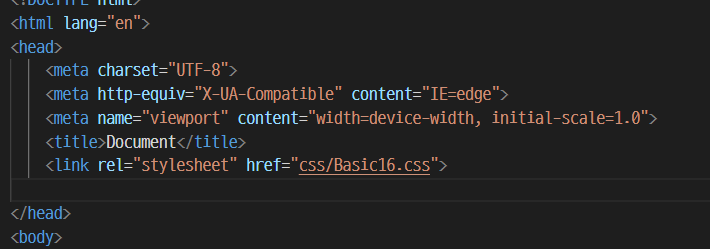
외부 선택 예시

스타일 적용의 우선순위
인라인 > 내부 > 외부 > 기본(해당 요소에 부여되어있는 스타일)
ex) 인라인 선택이 적용되어 있다면 내부, 외부 스타일 적용과는 관계없이 무조건 인라인에 적용한 스타일이 부여된다.