박스모델
- 대부분의 HTML 요소들의 기본적인 틀
- 컨텐츠
- 패딩 : 컨텐츠와 보더의 간
- 보더 : 컨텐츠와 패딩을 감싸는 테두리
- 마진 : 테두리와 이웃하는 요소 사이의 간격
--> 보더를 기준으로 요소의 마진과 패딩은 움직인다.
--> 특별한 상황이 아니라면 마진과 패딩을 밸런스있게 구성하는 것이 디자인의 통일성을 강조할 수 있다.
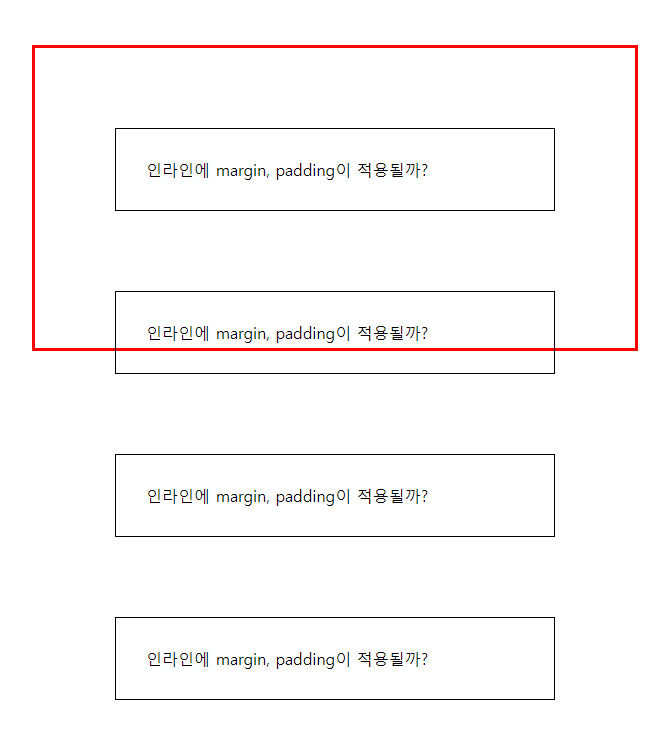
--> 박스모델 예시
<style>
div{
border : 3px solid red;
width: 600px;
height: 300px;
margin-left: 150px;
margin-top : 150px;
}
span{
border: 1px solid black;
margin: 80px;
padding: 30px;
display: block;
}
</style>
<div>
<span>인라인에 margin, padding이 적용될까?</span>
<span>인라인에 margin, padding이 적용될까?</span>
<span>인라인에 margin, padding이 적용될까?</span>
<span>인라인에 margin, padding이 적용될까?</span>
</div>
- 넓이와 높이 : 기본적으로 넓이와 높이 설정은 마진, 패딩 크기는 포함하지 않는다.
overflow
- 컨텐츠 혹은 자식 요소가 해당 요소의 영역을 벗어날 때 처리하는 방법을 정하는 속성
- hidden, scroll, auto가 있다.
- scroll, auto의 차이 알아두기
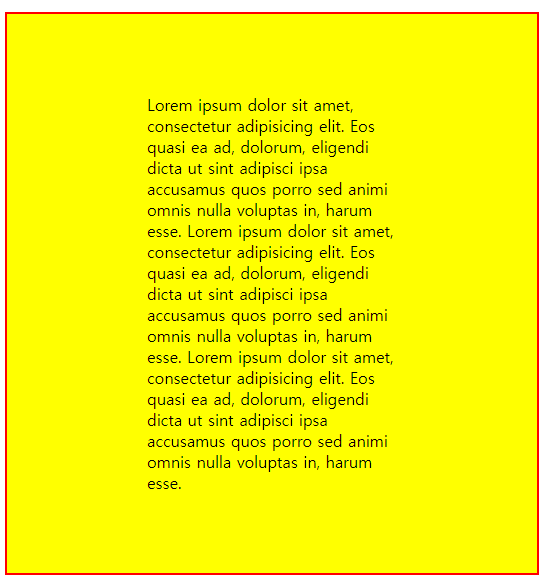
--> 박스모델 + overflow 예시
<style>
div{
border : 2px solid red;
background-color: yellow;
width: 250px;
overflow: auto;
padding: 80px 140px;
}
</style>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.
</div> 
margin, padding 속성 부여
- margin 또는 padding: top, right, bottom, left
- shorHand 방식 (마진과 패딩 모두 다 똑같은 기준으로 적용)
- 4개의 속성값 작성
--> top, right, bottom, left 순으로 적용
(12시부터 시작하는 시계 top - 12시 / right - 3시 / bottom - 6시 / left 9시)- 3개의 속성값 작성
--> top, left/right, bottom- 2개의 속성값 작성
--> top/bottom, left/right
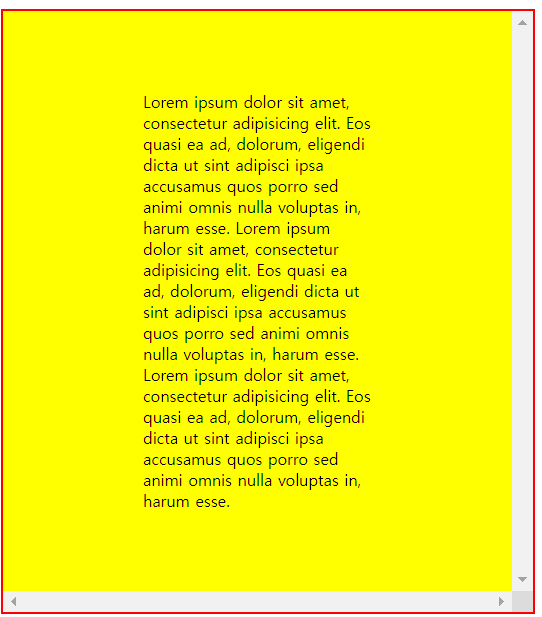
-->overflow가 scroll 경우

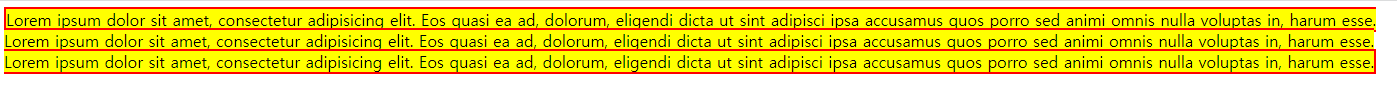
-->span과 overflow가 hidden경우
<style>
span{
border : 2px solid red;
background-color: yellow;
overflow: hidden;
}
</style>
<span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.<br>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos quasi ea ad, dolorum, eligendi dicta ut sint adipisci ipsa accusamus quos porro sed animi omnis nulla voluptas in, harum esse.
</span> 
- 자세히 보면 처음과 끝 제외하고는 옆의 테두리가 hidden 속성으로 숨겨졌다.
border 속성
- dotted : 점선
<style>
div{
border : 2px solid red;
background-color: yellow;
width: 250px;
padding: 80px 140px;
}
</style>
<div>
안녕
</div>

-
dashed : 긴 점선

-
solid : 실선

-
double : 이중실선
-->border : 5px 설정 후

-
groove : 3차원적 입체선

-
ridge : 능지 효과의 선
--> groove와 별다른 차이가 없다. -
inset : 내지선

-
outset : 외지선

-
none : 테두리 제거

-
hidden : 시야에서 제거
-->none과 별다른 차이가 없다.
