GitHub Pages
포트폴리오나 프로젝트 등을 할 때 웹 사이트로 배포가 필요한 경우가 아주 많은데 나는 주로 GitHub Pages를 이용한다.
GitHub repository에 저장된 프로젝트를 GitHub Pages를 이용하면 웹 사이트로 무료로 배포할 수 있다.
GitHub Pages Setting

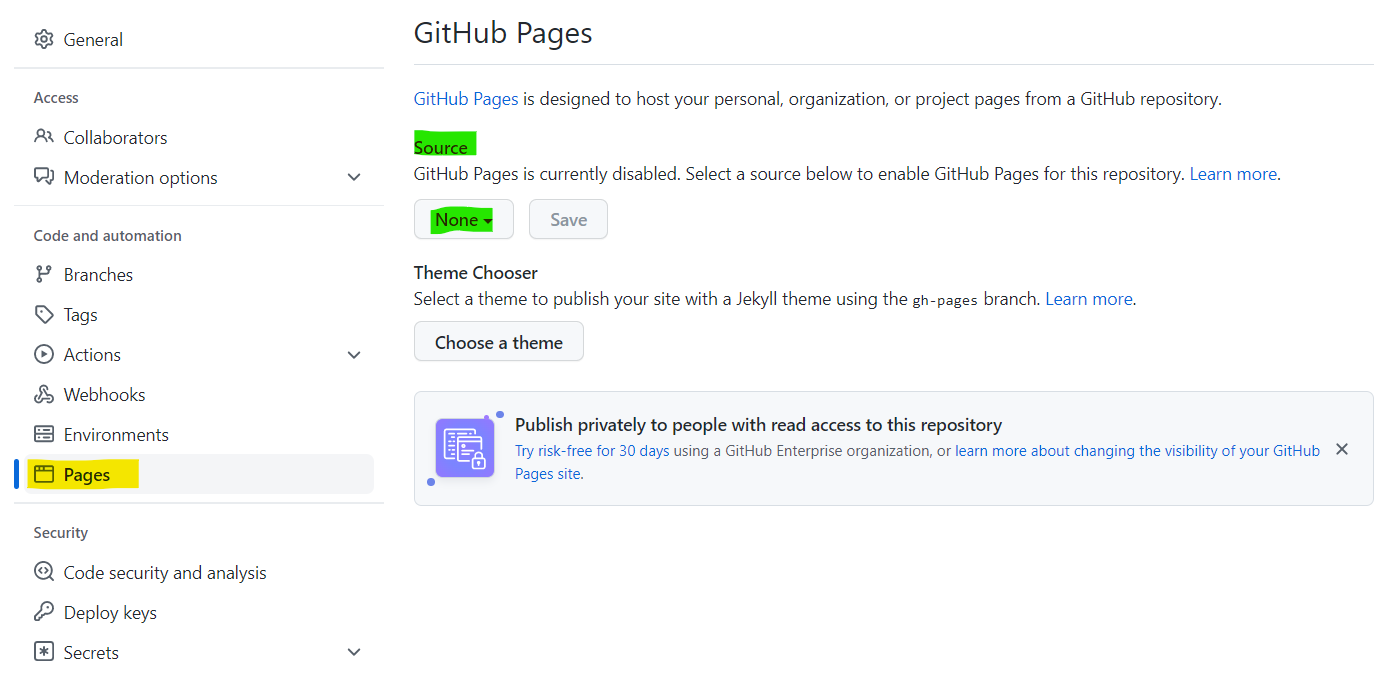
GitHub에서 원하는 레파지토리를 들어가면 맨 오른쪽에 Settings 탭이 있다. Settings를 클릭하고 Pages 탭을 누르면 GitHub Pages를 설정할 수 있는 페이지가 나온다.
여기서 Source 옵션에서 None을 배포를 원하는 branch로 변경해주면 hosting link가 개설된다. (조금 기다려야 한다)
gh-pages pakage
직접 사용해봤을 때 GitHub Pages는 위에서 설정한 branch의 'index.html'을 찾아 렌더링 해주며, 찾지 못할 경우에는 Readme를 보여주었다. 즉, dev 상태가 아닌 build 후 최종 index.html을 레파지토리에 업로드해야 호스팅이 가능하다.
이 때 JS를 사용한 코드였다면 build 후 index.html을 직접 업로드하면 GitHub Pages에서 제대로 사이트 호스팅을 해주지만, React Project의 경우는 gh-pages 라는 패키지를 이용해 배포해야지만 정상적으로 사이트 호스팅이 되었다.
npm 사용한 gh-pages 설치
npm install gh-pages --save-devpakage.json 수정
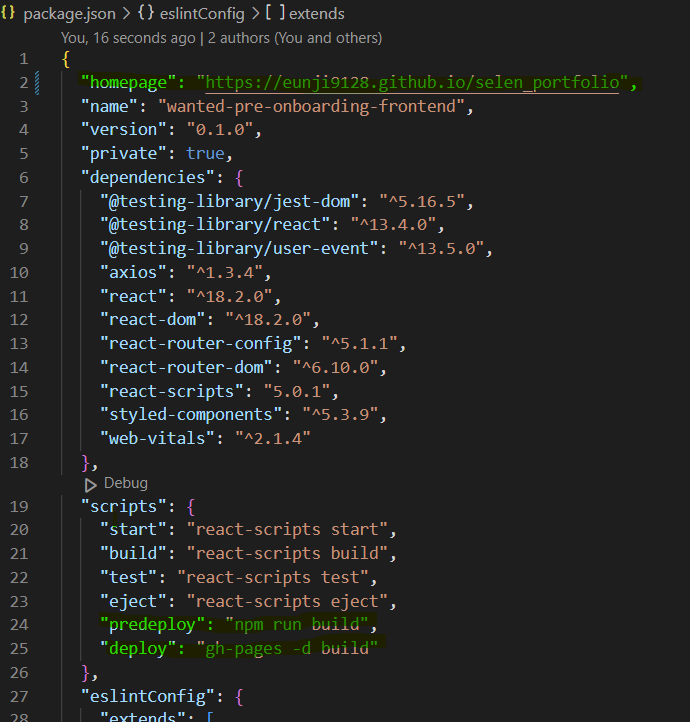
설치를 완료하면 React Project의 root directory 설정 및 배포 스크립트 추가를 위한 pakage.json 수정이 필요하다.

{
"homepage": "https://githubid.github.io/repository",
...
"scripts": {
...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
}Deploy
pakages.json 수정 후 script에서 지정한 명령어로 배포하면 된다.
npm run deployGitHub Pages Setting 변경

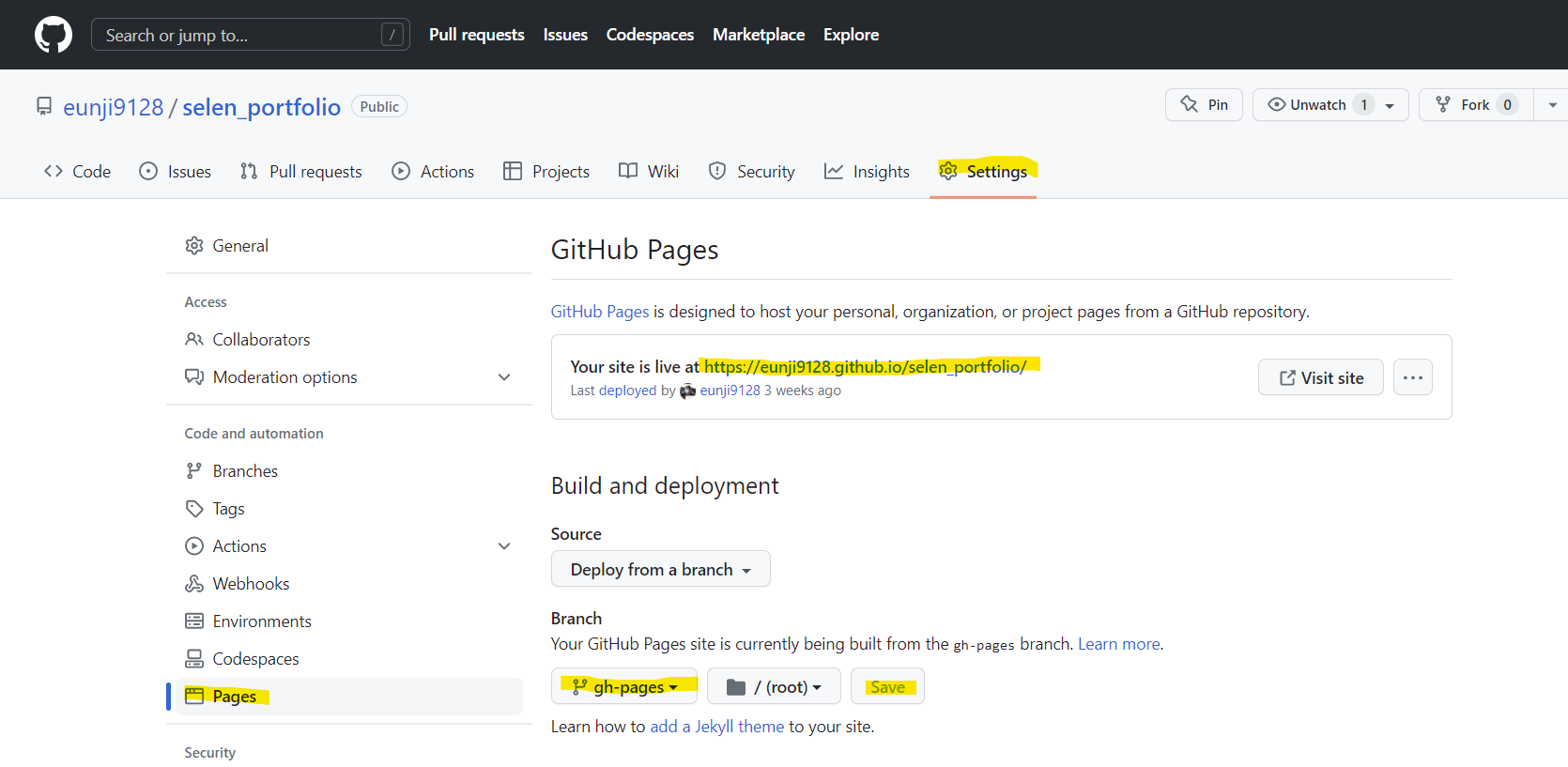
앞서 설정했던 GitHub Pages로 다시 가면 gh-pages branch가 생긴 것을 볼 수 있는데, gh-pages로 옵션을 변경 > save한 후 링크를 들어가보면 사이트 호스팅이 된 것을 볼 수 있다. (업데이트 되기까지는 약 10분 정도 소요된다.)
전에는 매번 호스팅 문제가 있을 때 빌드, 10분 대기, 사이트 확인하며 디버깅을 했는데, 하다보니 너무 비효율적이라 지금은 syntax 에러나 동작 테스트들은 빌드 > npm start 하여 localhost에서 테스트해보고 다 잘 된 것을 확인 후 사이트에서 테스트 해보고 있다.
