Relative Links
<Link to> & <NavLink to>
<a href> 태그처럼 <Link to>, <NavLink to>도 상대 경로를 지정할 수 있다. 특히 nested routes 구축 시 용이하게 사용할 수 있다.
<Route path="home" element={<Home />}>
<Route path="project/:projectId" element={<Project />}>
<Route path=":taskId" element={<Task />} />
</Route>
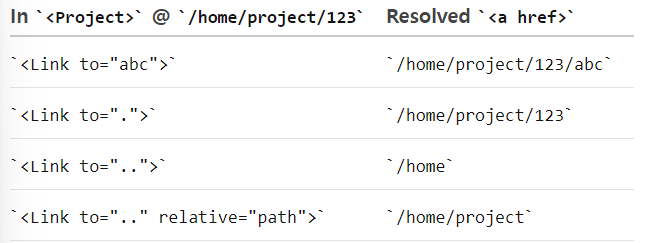
</Route>위와 같이 Route를 설정해놓은 상태에서 "https://example.com/home/project/123" 에 접속해 있다고 가정해보면 <Link to>에 지정한 상대 경로들은 다음과 같다.

주의할 것은 <Link to=".."> 가 "/home/project" 가 아닌 "/home"으로 간다는 사실이다. 이는 url segments 가 아닌 component hierachy를 따라 변경되기 때문이다.
만약 url segments 기준으로 변경되길 원하면 맨 마지막 <Link to=".." relative="path">처럼 사용하면 된다.
상대 경로는 항상 렌더링 되는 곳의 경로에만 영향을 주며, 전체 URL을 변경하지 않는다. Client-side router의 특징으로 Project 컴포넌트보다 더 깊은 <Task />를 렌더링하기 위해 <Link to="abc">로 navigate하여도 <Project />의 참조가 변하지는 않는다. (참조가 변하지 않는다는 개념은 아직 완전히 이해를 못해서, 더 찾아봐야 할 것 같다..)
