JavaScript
1.JavaScript 개요

JavaScript 기본 개요
2.function

function parameter
3.AddEventListener

addEventListener
4.Seletor 문법

Selector 문법(getElementBy, querySelector)
5.jQuery

jQuery Library
6.Simple Animation

Simple Animation 구축
7.Login form

form tag를 이용한 login form
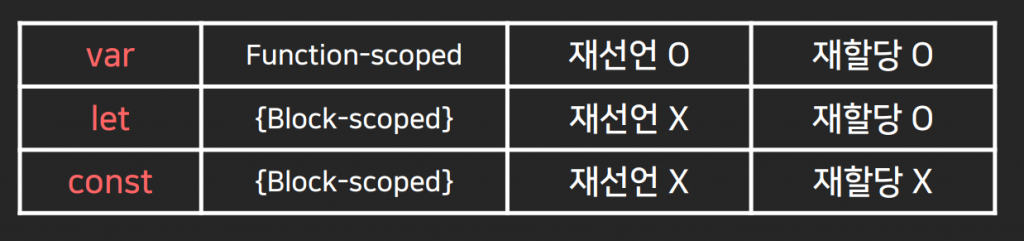
8.Boolean, 연산, 변수

Boolean, 느슨한 & 엄격한 비교, and/or 연산자, 변수 타입
9.Timer

setTimeout, setInterval
10.JS 문법 vs. Web Browser API 사용법

JavaScript 문법, Web Browser API 사용법
11.입력값 검증(includes, 정규식)

입력값 검증을 위한 includes 문법과 정규식
12.Scroll Event

scroll event, 주의점
13.반복문(for)

for 문법, 이벤트 리스너의 for문 사용
14.Event 함수

이벤트 버블링, 이벤트 함수, 버블링 응용
15.유용한 JS Libraries

Swiper, Chart.js, AOS, EmailJS, Lodash, React, Vue, fullpage.js
16.array, object

array, object 자료형
17.Select tag

select tag, responsive select UI
18.JS로 HTML 생성하는 방법

JS로 HTML 생성하는 방법
19.forEach, for in

forEach, for in
20.arrow function

arrow function 문법
21.서버 데이터 요청(GET, POST, fetch, ajax)

서버에 데이터 요청하는 방법(GET, POST, fetch, Ajax)
22.DOM & Load event listener

DOM, Load event listener
23.Browser Data Storage

Local/session storage
24.중복 클래스에 event listener 적용

중복 클래스 개체에 event listener 적용, Sibling 개체
25.Scroll UI(fixed, sticky)

Scroll UI with fixed, sticky
26.drag animation

drag animation, carousel drag animation 응용 예제 take-away
27.Switch 문법

switch 문법
28.Guide to Semicolons in JS

JavaScript 기본서 공부 중에 "언제 세미 콜론을 붙여야 하는 가?"에 대한 글을 봤는데, 모르고 있던 부분이 있어 블로그에 다시 정리하려 한다.한 줄에 두 개 이상의 statement(문)가 존재할 경우 statement를 구분짓기 위한 세미 콜론은 필수이다.
29.Date() 객체

Local time: 현재 실행되고 있는 환경을 기반으로 한 시간대UTC(Coordinated Universal Time): GMT를 기반으로 하는 협정 세계시 시간대JS Date 객체는 Default로 Local time을 사용한다.new Date()로 새로운 Dat
30.표현식(expression)과 문(statement)

값은 식(표현식, expression)이 평가(evaluation)되어 생성된 결과를 말한다.평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다.변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말하며
31.타입 변환(Type Coercion) & 단축 평가(Short-circuit Evaluation)

개발자가 의도적으로 값의 타입을 변환하는 것 -> 명시적 타입 변환(explicit coercion) 또는 타입 캐스팅(type casting)개발자의 의도와는 상관 없이 표현식을 평가하는 도중에 자바스트립트 엔진에 의해 암묵적으로 타입이 자동 변환되는 것 -> 암묵적